前端环境配置
项目介绍文章:前端基于react,后端基于.net core2.0的开发之路(1) 介绍
1.VSCode安装
下载地址:https://code.visualstudio.com/Download
2.node下载
V8.9.1版本下载
3.cnpm安装
在安装完node后,npm默认就安装了,因为某种原因,npm下载组件包的速度太慢了,所以需要安装cnpm
安装命令
npm install -g cnpm --registry=https://registry.npm.taobao.org
4.安装git
下载地址:https://git-scm.com/
交流群: 17078075
拉取代码
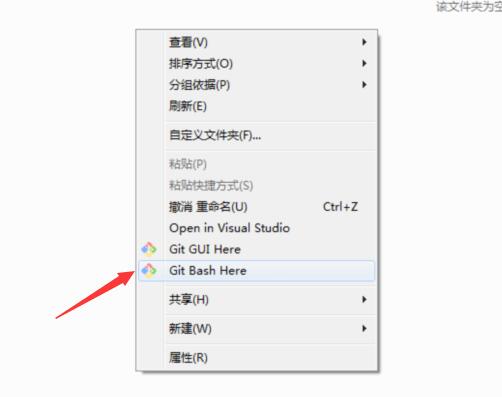
新建一个文件夹->右键:

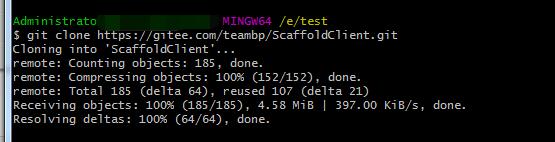
输入:
git clone https://gitee.com/teambp/ScaffoldClient.git

出现上述那样就成功了!
初始化项目
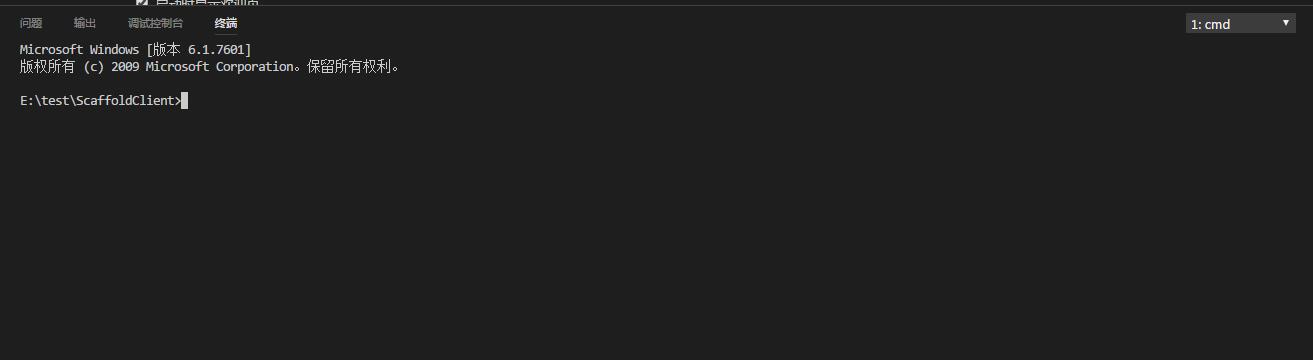
vscode打开项目
Ctrl+~
唤起[终端]

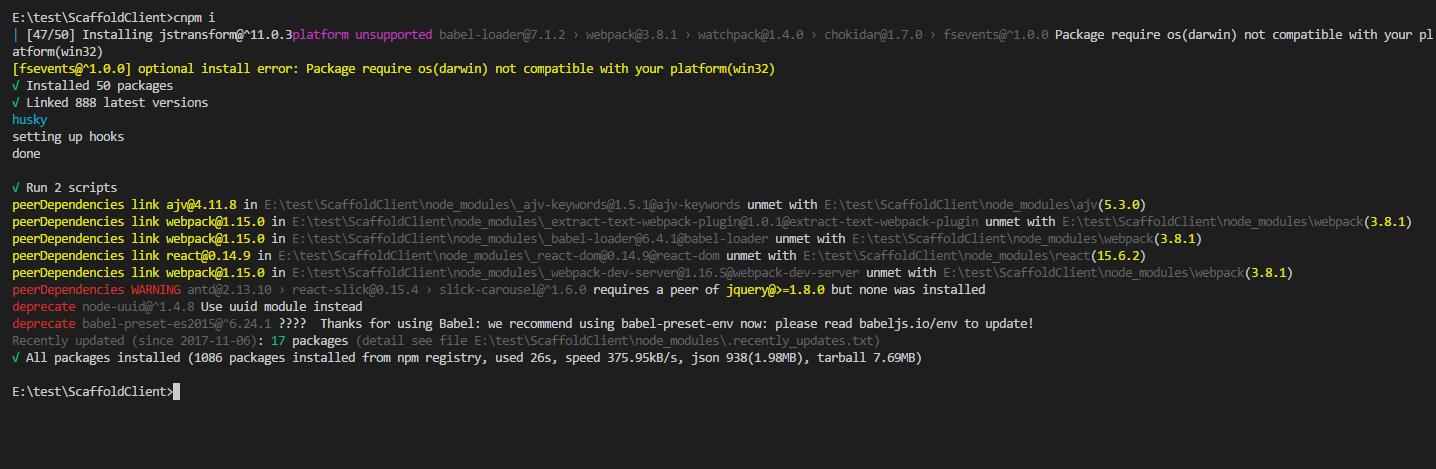
输入:
cnpm i
cnpm i --save-dev

初始化样式文件:
npm run static
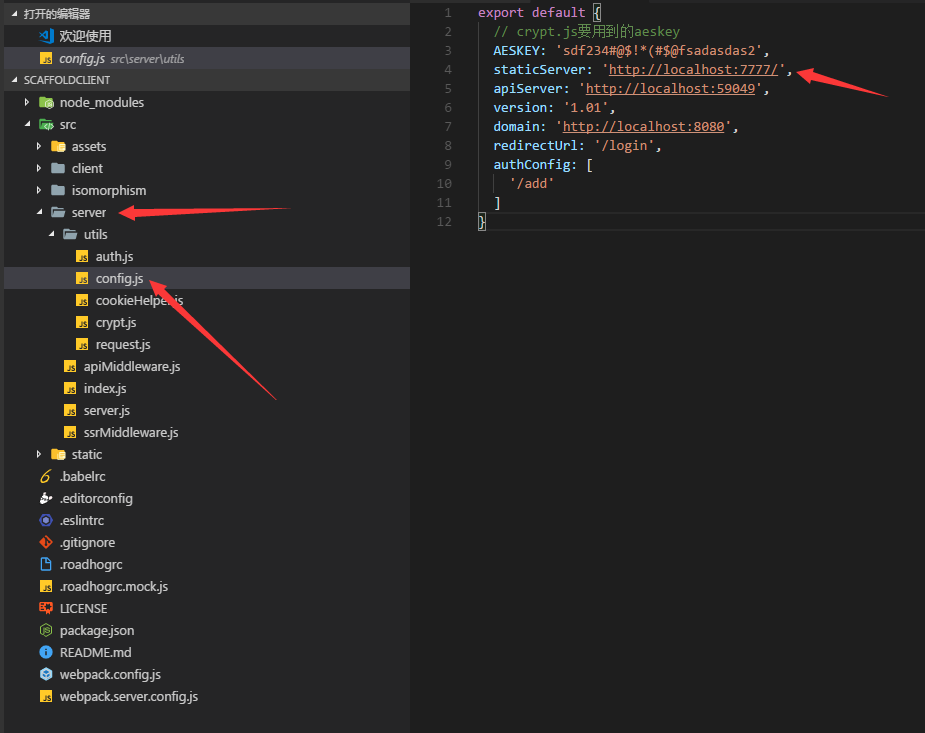
打开IIS,绑定指向

端口写:7777,也可以自己配置,

弄好IIS后,输入:
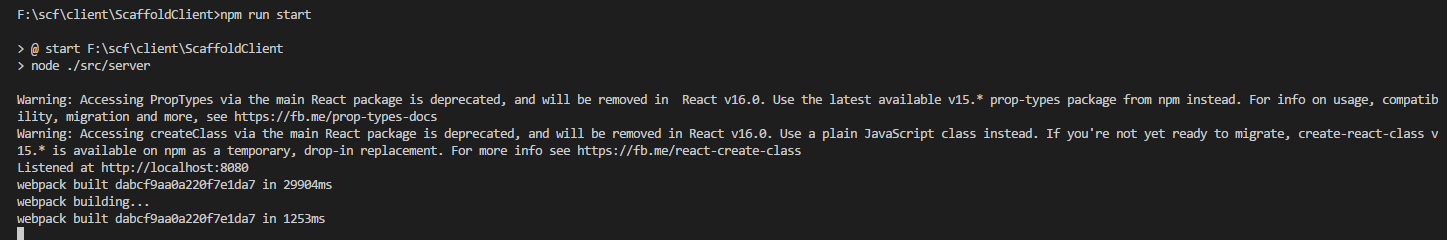
npm run start
大约20秒后:

输入地址:
http://localhost:8080

看到登录页面,前端就配置完毕了
后端就更简单了,具体这个地址看:https://gitee.com/teambp/ScaffoldServer
后端启动后,输入admin,admin登录进去,然后找到角色管理,分配其他菜单的权限就OK了





















 184
184











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








