Git是众多版本控制系统(CVS)中的一种,由于其拥有众多优异的特性而被广泛使用。也是我使用的第一个版本控制系统,同时结合使用Github,让我感到非常的方便。下面我按照建立和维护一个仓库的过程来演示如何在实际项目中使用Git。
1. 初始化Git配置
首先需要配置一些个人信息,比如邮件,姓名等等。在你向某个仓库提交代码的时候会将这些信息添加到你的提交中,这样使得对系统的提交有据可查。这个命令叫做git config, 一般来说是添加用户的姓名和email地址,但是也可以配置更多的信息,一般用法如下:git config --global user.name="name of yourself", git config --global user.email=your_eamil@xx.com;
这里面的 --global选项说明,这些配置会被存放在用户的主目录下,如果是--system,那么这些配置会被存放在/etc目录下,如果是--local,那么则会被存放在某个项目的目录下。
在配置完成后,需要建立一个仓库,你以后的修改跟代码数据都存储在这个仓库中,一般来说简历仓库的方法有两种,一种是拷贝已有的仓库,在本地建立一个同样的复制品,使用 git clone [仓库地址] [本地目录], 【仓库地址】是必须的,而【本地目录】这个参数则可有可无,如果没有,则在当前目录下创建一个名称和仓库名一样的目录,如果给出,则创建一个名为【本地目录】的目录。另外一个是,直接在当前的目录下初始化一个仓库,使用命令git init.
3. 文件管理在拥有一个本地仓库后,你就可以在仓库中编辑文件,创建分支等操作。在一个代码仓库中一个文件只能处于几种状态中的一种,对这几种状态可以做下面两种分组。
- a.未被跟踪;
- b.已被跟踪且已修改,已被跟踪且未被修改,已暂存;
分组a中只有一个状态,那就是未被跟踪,未被跟踪的意思就是说这个文件没有被CVS管理,没有办法存储它的历史等等。一般来说两种情况下文件是未被跟踪,一种是文件刚刚创建,另外一种是指定的需要忽略的文件,可以通过当前目录下.gitignore文件来指定哪些文件需要被忽略,文件以行为单位使用glob方式给出需要忽略的文件名。
分组b中的状态则是已经被Git管理,但是处于不同的状态。对处于已被跟踪且已修改和已被跟踪且未被修改这两个状态的文件来说,他们都是处于当前目录下的可修改文件。将当前目录下的文件内容和索引区或仓库中的已有的文件相比较,则可将当前目录下的文件分为这两种状态。已暂存的状态则说明对文件的修改已经放置在索引区中,准备提交。Git中的索引区是一个暂存区域,每次提交时也是将索引区中记录的内容保存起来,所有这些被提交的内容都记录在仓库中。下面看下实际的情况。
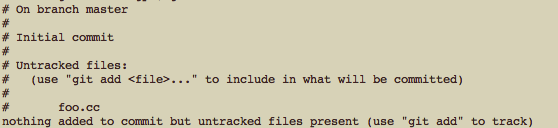
3.1 加入索引区如果你现在创建一个文件 touch foo.cc,然后运行命令 git status,那么可以看到下面的画面
给出的提示是:untracked files,同时开头一句叫做on branch master,涉及一个非常重要的概念:分支,分支(branch)在开发中是一个非常重要的概念,后面的小节会有详细的讲解。根据提示我们可以使用命令git add foo.cc对文件进行跟踪。
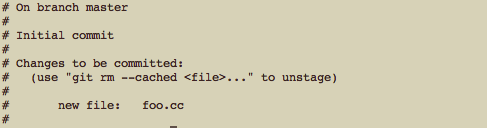
从git现在的输出我们已经得知,foo.cc的内容已经存放到索引区中,随时可以提交,同时git还给出了提示,可以使用git rm --cached file这个命令来取消已经存放到索引区中的文件内容, 这是很有用的,比如你连续对文件进行了多次的修改,你先暂存了一部分修改,然后你希望将所有这些修改同时提交,那就可以先取消所有的索引区中的内容,然后再暂存,就可以暂存你所有的修改了。
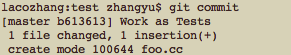
在使用git add命令将untracked file加入到索引区之后,那么就可以提交这些修改了,可是使用命令git commit。在git commit命令使用后,会出现一个编辑器,如果你没有设置EDITOR环境变量,那么会默认使用vim,要求你填写一些文字记录,填完之后就算提交完成了,画面是这样的:
[master b613613]后面的数字“b613613”,因为这串数字代表了本次提交,同时也代表了目录下的所有内容,可以把这个数字理解成内容的摘要(极度的简略而已:)),以后的很多操作也需要这串数字。
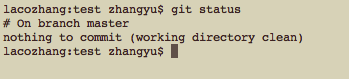
提交完之后运行git status,查看状态

可以看到将所有的修改全部提交之后就没有什么问题了,显示目录clean。
3.3 查看修改历史
对于一个典型的git仓库可能会有非常多的提交记录,在必要的时候我们需要查看整个提交历史,查看整个提交历史的命令是git log -n. 下面在我们的测试仓库中使用这个命令
从上面我们可以看到很多信息,包括提交的作者,时间和字符摘要. -2 选项用于查看最近的两次提交结果.
人非圣贤,孰能无过, 有时候我们做个提交之后,发现有些事情忘了写(就是使用 commit 命令时你填写的tips有问题),那么这个是有你可以使用git commit --amend来重新修改最后一次的提交结果.





















 296
296











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








