错题1:

解析:<input type="checkbox" checked="">
checked="">加什么都会选中
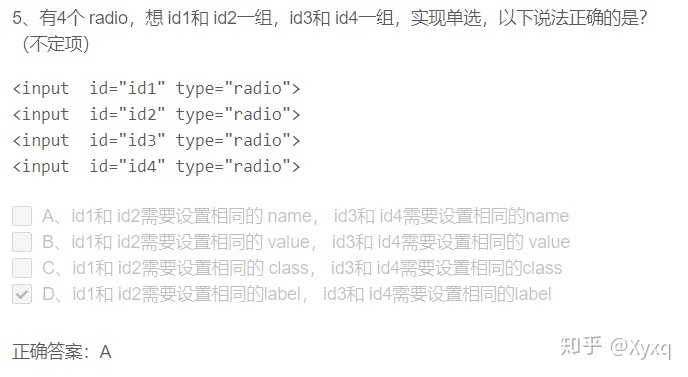
错题2:

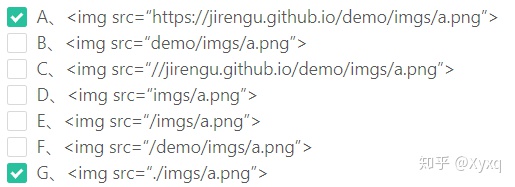
错题3:
页面的url:https://xxx.github.io/dome/index.html目录结构如下
-index.html
+imgs
|-a.png
+css
|-main.css
解析://:表示当前html协议与当前协议相同->https
/:表示当前协议+主域名-> https:// jirengu.github.io
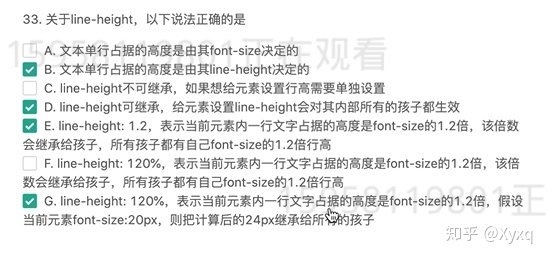
D与G是相同的.
所以答案为:A,C,D,F,G
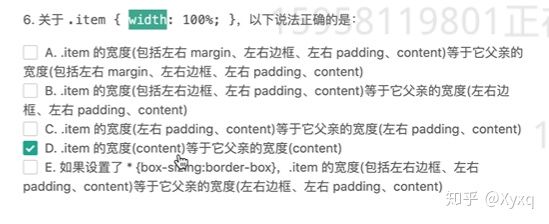
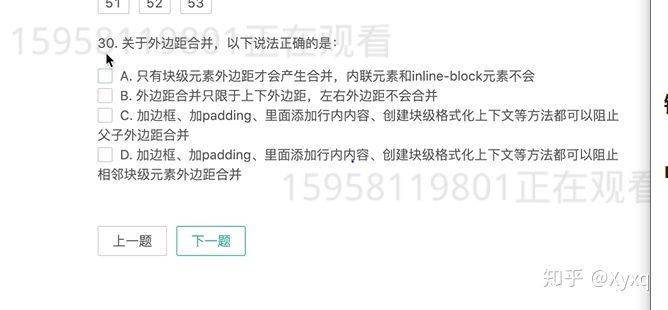
错题4:
关于宽度的问题:

利用代码做测试
html代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>JS Bin</title>
</head>
<body>
<div class = "parent">
<div class = "box"></div>
</div>
<div class = "hello">
sssss
</div>
</body>
</html>css代码:
*{
box-sizing:border-box;
}
.parent{
margin:10px 5px 15px 20px;
border:20px solid red;
padding:5px;
width:140px;
height:140px;
}
.box1{
border:10px solid blue;
padding:10px;
width:100%;
height:40px;
}
.hello{
margin:10px 5px 15px 20px;
border:20px solid red;
padding:5px;
width:140px;
height:140px;
}

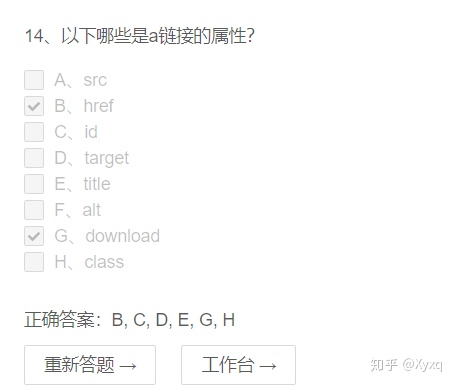
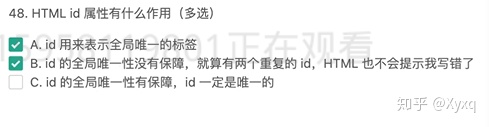
解析:
src:图片 ,link,script
id:全局属性
target:新窗口打开
title:鼠标放上去展示的提示
alt:图片打不开
download:点击不是加载而是下载
class:全局属性
错题6:

解析代码:
<label for="id4">label</label>
<div>
<input type="radio" id="id1" name="age">
<input type="radio" id="id2" name="age">
<input type="radio" id="id3" name="sex">
<input type="radio" id="id4" name="sex">
</div>

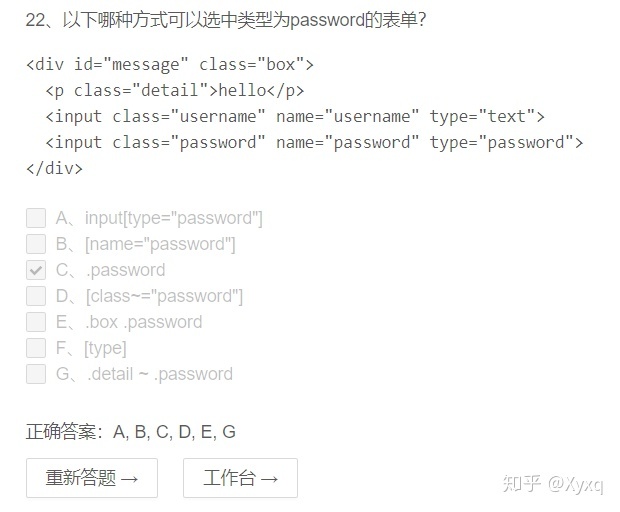
错题8:CSS属性选择器:不会查MDN

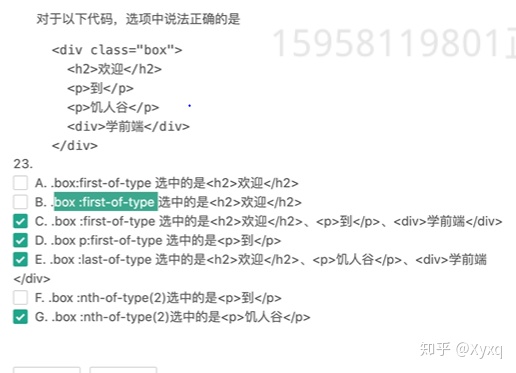
错题9:

解析利用代码:
box:first-of-type{
color:red;
}错题10:
继承属性:这个属性是不是可以继承给后代:一般与文字有关

非继承属性:

错题11:

错题12

解析:
div一般都是各占一行上下排列,
相邻的外边距合并,自己元素的上下边距合并,父子之间的外边距合并
实在解决不了用代码测试:
Html代码:
<div class="box1">
<div id="box11">box11</div>
</div>
<div class="box2">box2</div>
Css代码:
.box2{
margin:10px;
border:1px solid red;
}
.box1{
margin:10px;
border:1px solid red;
background:pink;
}
box11{
margin:10px;
}
错题12

解析:ABDFG
html代码:
<p>hello</p>
<p>hello</p>css代码:
*{
margin:0px;
}
p{
font-size:50px;
line-height:10px;
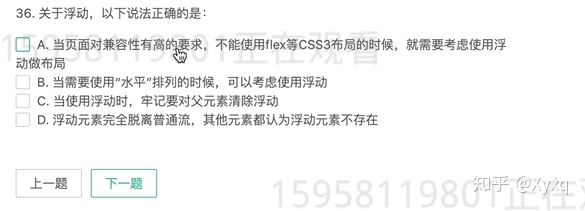
}错题13:

解析:
grid:一般的自己的项目,对兼容性没有要求。
float:(要求对所有浏览器都兼容)半脱离,div可以觉得你不存在但是其他元素会认为你存在
而且会挡住你。
flex:主流。
答案:ABC
错题14:

解析:在一个盒模型中才可以比较层叠上下文
答:BCDE
错题15:重新绘制:

错题16:重新计算

答案:abc
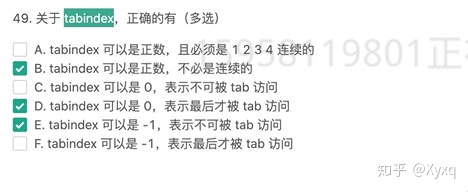
错题17:

错题18:

<input type="text" placeholder="1" tabindex=1>
<input type="text" placeholder="2" tabindex=2>
<input type="text" placeholder="-1" tabindex=-1>
<input type="text" placeholder="4" tabindex=4>
<input type="text" placeholder="0" tabindex=0>





















 2145
2145











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








