【前言】
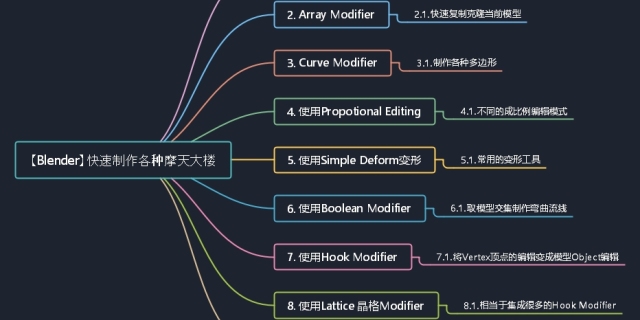
我们之前在Blender当中盖大楼的时候可以用Curve Modifier来创建不同的大楼形状(如圆柱/三棱柱/四棱柱/五棱柱等等)
X Tesla:【Blender】如何用 8 种 Modifier 快速制作各种摩天大楼(建模提升工作效率必看!)zhuanlan.zhihu.com
那么我相信我们UE4当中的UI多边形UI肯定也可以的,各种数据图UE4肯定也能搞(下篇会着重讲到)。于是研究学习了一下就有了本篇。
另:E-Charts官方提供了很多精美的Web端的数据可视化UI方案,我们以后会配合Html+JS+Css来跟我们的UE4 UI完美地结合起来。
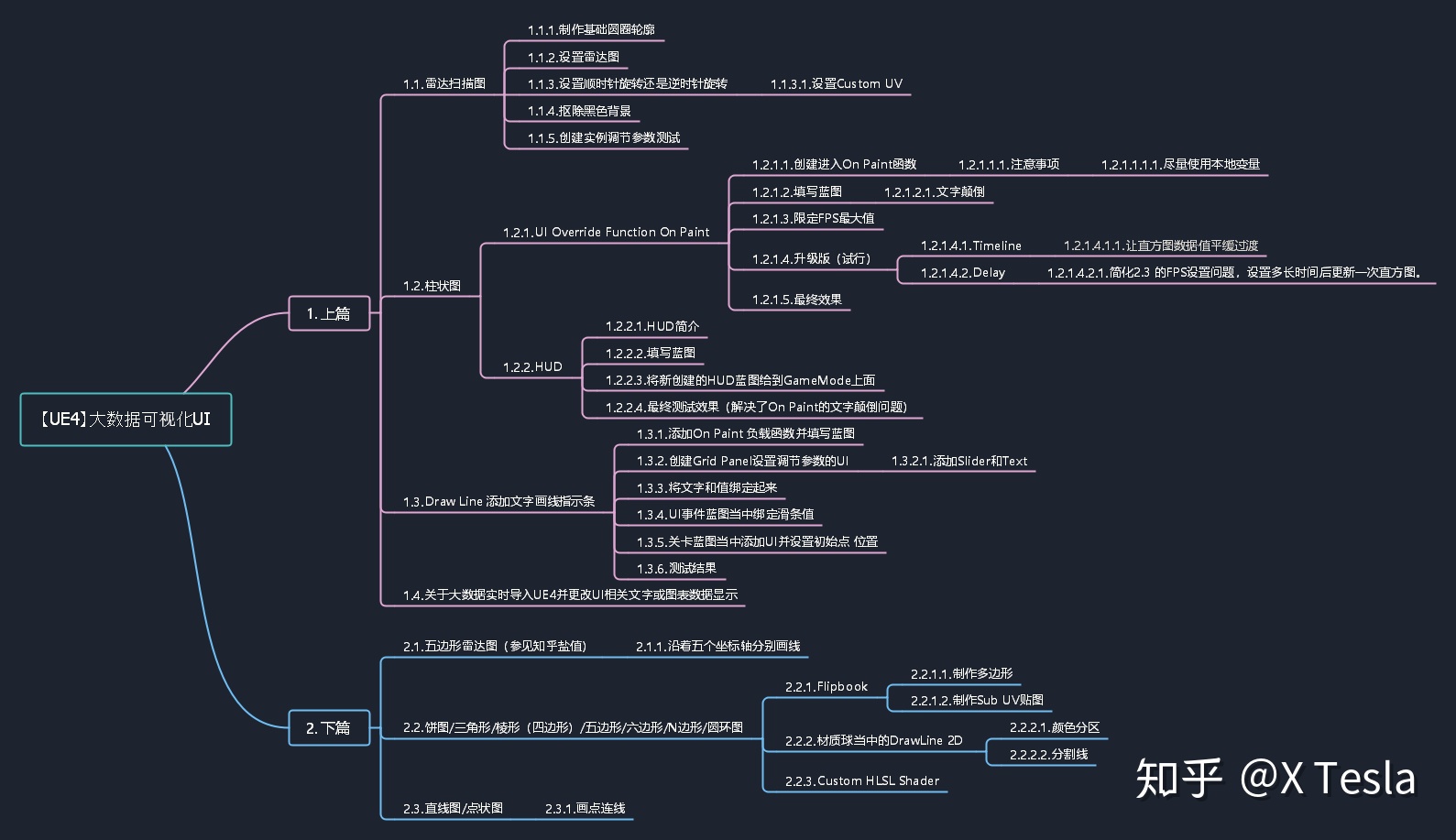
Examples - Apache ECharts (incubating)echarts.apache.org【导图】


一、雷达扫描图
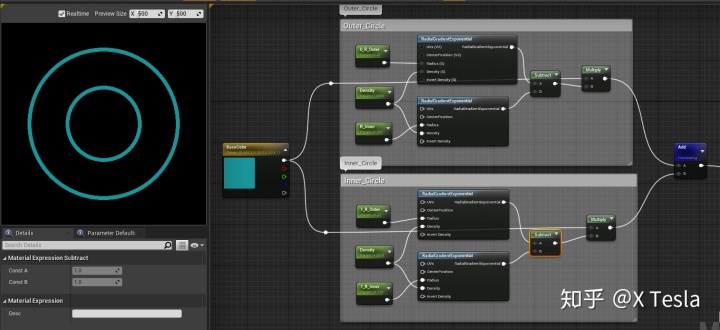
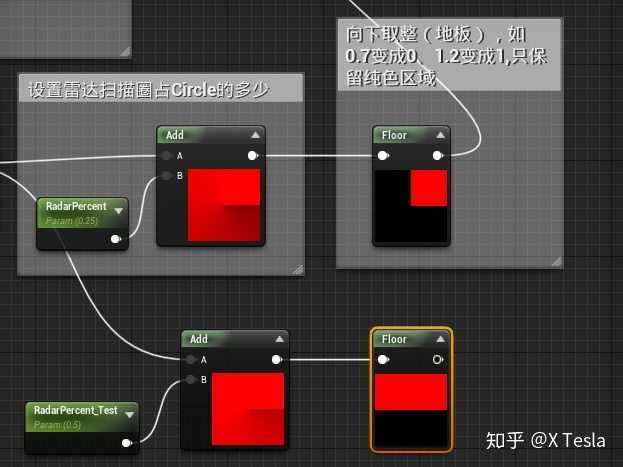
【1.1】制作基础圆圈轮廓

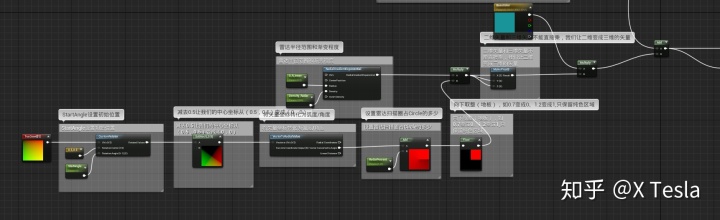
【1.2】设置雷达图

一定要记得MakeFloat3要全部连上(否则你如果只连了两个的话,就只有两种原色混合了,例如,没有X,即没有R,也就是红色的雷达圈是出不来的呢。
【1.2.1】注意用Floor取整

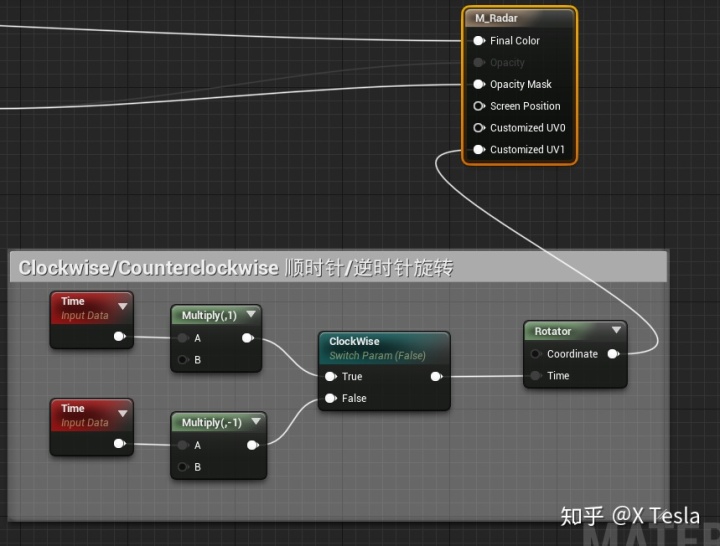
【1.3】设置顺时针旋转还是逆时针旋转(Rotator Time Custom UV)

设置Customized UV数量,将0变为1,如果你将Rotator旋转连至Custom UV 0后发现结果是一片漆黑,什么都没有,那么你可以将数量改为2,连到Customized UV1上就可以了








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 1449
1449











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








