一、数据类型
数据分为基本数据类型(String, Number, Boolean, Null, Undefined,Symbol)和对象数据类型。
基本数据类型的特点:直接存储在栈(stack)中的数据
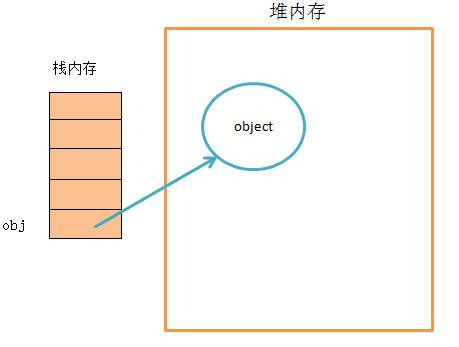
引用数据类型的特点:存储的是该对象在栈中引用,真实的数据存放在堆内存里
引用数据类型在栈中存储了指针,该指针指向堆中该实体的起始地址。当解释器寻找引用值时,【前端精选40G资料包赠送co,每日新闻资讯ding,每天进步一点点bb,小写英文为微信】会首先检索其在栈中的地址,取得地址后从堆中获得实体。

二、浅拷贝与深拷贝
深拷贝和浅拷贝是只针对Object和Array这样的引用数据类型的。
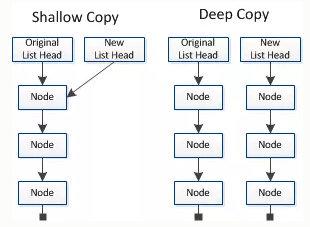
深拷贝和浅拷贝的示意图大致如下:

浅拷贝只复制指向某个对象的指针,而不复制对象本身,新旧对象还是共享同一块内存。但深拷贝会另外创造一个一模一样的对象,新对象跟原对象不共享内存,修改新对象不会改到原对象。
三、赋值和浅拷贝的区别
当








 本文介绍了数据类型的区别,重点讨论了浅拷贝和深拷贝的概念,区别以及在JavaScript中的实现方式,包括Object.assign()、Array.prototype.concat()、Array.prototype.slice()和JSON.parse(JSON.stringify())等方法,并提到了lodash库的_.cloneDeep()函数作为深拷贝的解决方案。同时,文章通过实例展示了赋值与浅拷贝对原始对象的影响。
本文介绍了数据类型的区别,重点讨论了浅拷贝和深拷贝的概念,区别以及在JavaScript中的实现方式,包括Object.assign()、Array.prototype.concat()、Array.prototype.slice()和JSON.parse(JSON.stringify())等方法,并提到了lodash库的_.cloneDeep()函数作为深拷贝的解决方案。同时,文章通过实例展示了赋值与浅拷贝对原始对象的影响。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








