启动时没有加入路由
先npm run dev 把项目启动起来。看到
这个熟悉的界面。
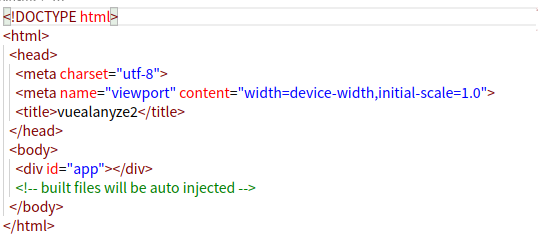
首先看到:
这是项目的入口文件,一般引用其他的js,也都是在这个文件进行引用的。 渲染的时候,就是对这个id=“app”的div进行渲染。
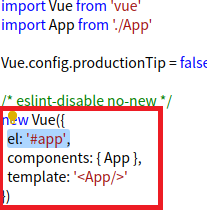
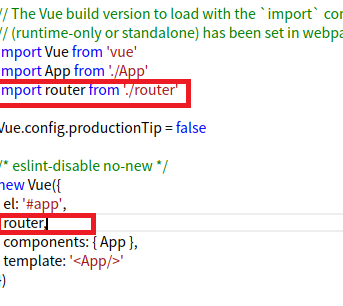
然后来到main.js: vue项目的入口文件。
这里可以看到,生命了一个全局的vue实例,绑定在了#app上面,也就是上面index.html中的那个div。
然后这个vue实例,使用的是 ./App这个组件,然后模板是:'',这就是说明是用上面的App组件进行渲染的。
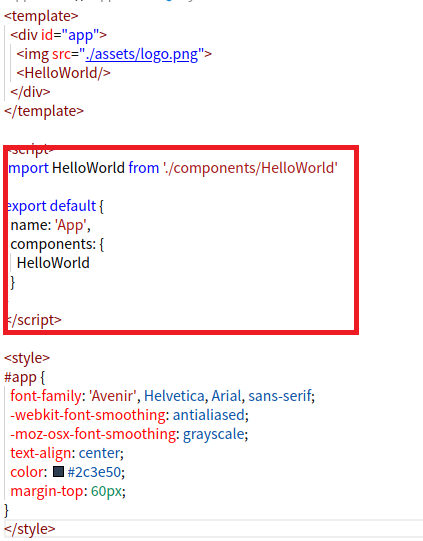
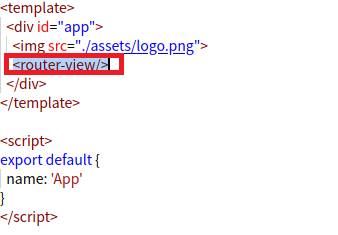
然后接着看App.vue
App.vue 这个组件中,模板中,就是一个img,下面是一个的组件,这个组件,在'./components/HelloWorld'中。
引用组件,使用了import HelloWorld from './components/HelloWorld'
再看一下hello.vue这个组件,基本就是下面的各个链接了。
启动时加入了路由

可以看到index.html和之前一样,没有变化。
可以看到,在这个全局的实例里面,加入了router这个,然后向上看,router在'./router',这个导入是默认等效于import router from './router/index.js'这个的
具体为什么呢?可以参看vue项目main.js文件下import router from './router'默认导入router文件夹下index.js的原因
然后我们到App.vue这个文件
可以看出,这个已经不是上面的这个子组件了。
而是 这个就是一个路由显示的地方, 之前在全局的vue实例当中,我们加入了router,再看router/index.js
啊,这时候,我们就知道,他是在这个设置了默认路由'/',路由,到哪里呢? 当时是这个子组件了。
还有一个问题就是import HelloWorld from '@/components/HelloWorld' 这个@/是到哪里去了呢?
这个可以参考:vue项目中有时间文件路径上有@,代表什么意思?





















 1302
1302











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








