前面我们一直谈 wojilu ajax framework ,已经表明了它是一个 ajax 框架。但其实客户端验证等内容几乎不涉及到 ajax 操作。
下面我们就着重看下这个框架ajax操作方面。
其实 ajax 能这么流行,肯定有它的长处的,我觉得最主要的好处就是异步操作,减少页面刷新次数,客户体验更流畅迅捷。
让我们把前面的“添加分类”的操作改成ajax方式吧:
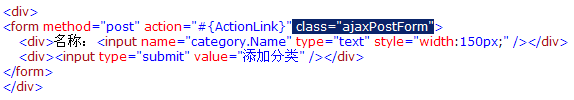
第一步,也只有一步,给 Add.html 页面的表单添加一个值为 ajaxPostForm 的class属性

让我们看下操作的效果:

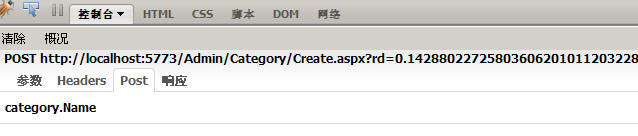
如果我们什么值都不填,直接点击“添加分类”按钮,您会看到页面弹出了一个警告框“请输入名称”。如果使用 firebug 等工具看一下,您会发现,您点击提交按钮之后,wojilu ajax framework 自动将表单内容通过ajax方式(post)发送给了服务器:

服务器返回了一段json代码:

不用写一行js代码,只要在客户端添加一个属性,我们就轻松的让表单操作异步化了。
使用 wojilu ajax framework 是不是很简单?
【提醒】如果您再配合前面的客户端验证(border方式),再加上输入框提示(tip),效果会更好。
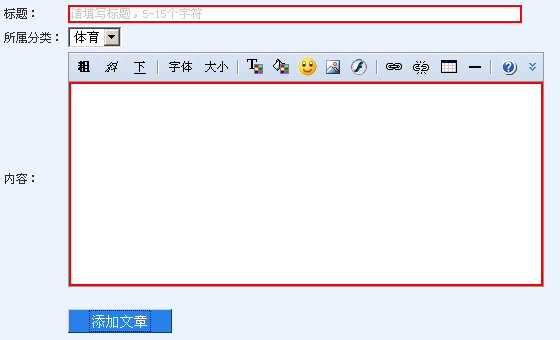
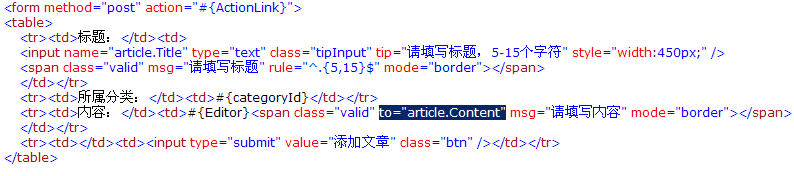
比如我们在文章添加页面使用ajax异步提交,并加上客户端验证:

Add.html的源代码是:






















 3703
3703











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








