在经过对网上一些自定CheckBox的一番研究之后,现在综合讲一下该样式实现的技巧。
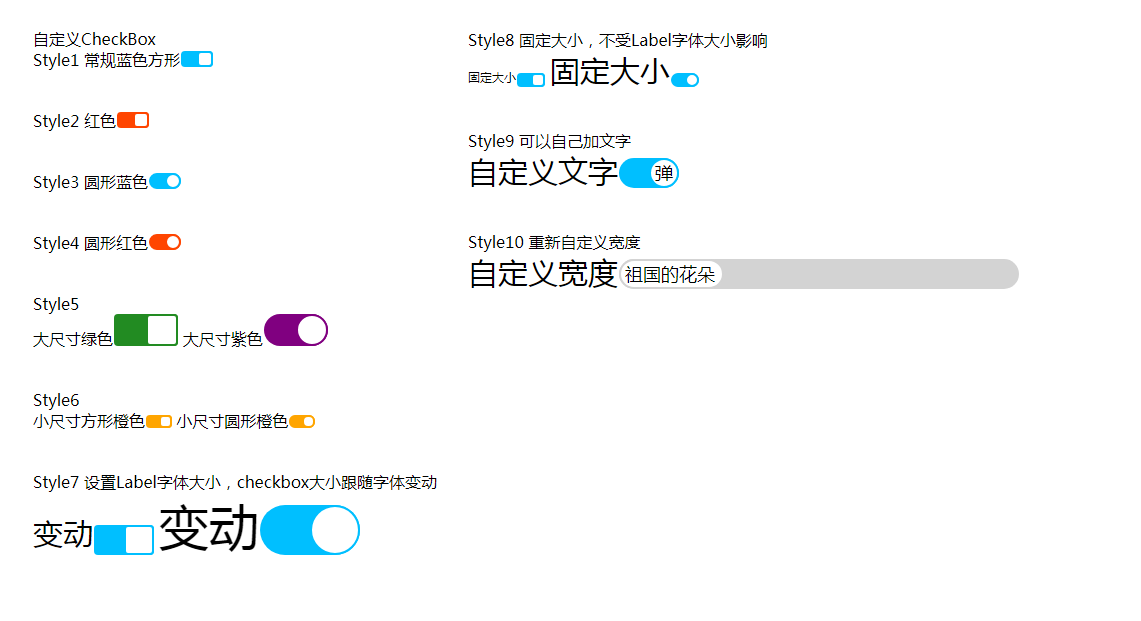
先上图:

图中已展示了多种样式,实现的原理很简单,一个外Box,一个内Box,外Box显示背景色,内Box显示白色背景,默认情况下内Box靠左, CheckBox选择之后,内Box靠右,同时外Box变更背景色。
要实现CheckBox的效果一般是label套一个CheckBox再套一个span一实现,用label嵌套的好处是,用户点击文字就可以变更CheckBox的选定状态,并且文字放在CheckBox的前或后都可以,代码如下。
<label>Label文字 <input type="checkbox" /> <span class="apple-checkbox-span"></span> </label>
而实现的相关的css样式就是在class ".apple-checkbox-span" 后面,增加一个内Box,用:after实现,代码如下:
.apple-checkbox input[type="checkbox"] { display: none; } /*默认显示为正方形*/ .apple-checkbox-span { display: inline-block; margin-left: 1px; margin-bottom: 3px; width: 2em; height: 1em; vertical-align:middle; background-color: lightgray; /*默认颜色*/ border-radius: 4px; transition-duration: .5s; /*动画*/ -webkit-transition-duration: .5s; /* Safari */ } .apple-checkbox-span:after { display: inline-block; content: ''; width: 50%; height: 100%; border: 2px solid lightgray; background-color: white; border-radius: 4px; float:left; transition-duration: .5s; /*动画*/ -webkit-transition-duration: .5s; /* Safari */ } /*默认显示蓝色*/ .apple-checkbox input[type="checkbox"]:checked + .apple-checkbox-span { background-color: deepskyblue; } .apple-checkbox input[type="checkbox"]:checked + .apple-checkbox-span:after { border-color: deepskyblue; margin-left:50%; }
而实现变更颜色的方法就是class中添加颜色的类名,代码为class="颜色类名", 而css只需建立覆盖CheckBox点击后的样式即可。
HTML
<label>红色 <input type="checkbox" /> <span class="apple-checkbox-span red"></span> </label>
CSS
.apple-checkbox input[type="checkbox"]:checked + .apple-checkbox-span.red { background-color: orangered; } .apple-checkbox input[type="checkbox"]:checked + .apple-checkbox-span.red:after { border-color: orangered; }
对于CheckBox图形根据Label字体大小变化而变化的技巧是,尺寸单位需要使用em来定义,因为em是根据使用的字体大小而变化的一个单位,我们设置父标签Label的字体大小之后,span就自动继承了label的字体大小,宽高的通常设置是宽度是高度的两倍,当高度是1em,宽度就需要是2em,比如字体大小是14px,1em就等于14px,2em就等于28px,以此类推,参考代码:
HTML
<label style="font-size:30px">变更了字体大小30px <input type="checkbox" /> <span class="apple-checkbox-span"></span> </label>
CSS
.apple-checkbox-span { width: 2em; height: 1em; }
最后要讲的是自定义文字和尺寸,定义文字就是内Box要显示的文字,可以内嵌css变更content的内容实现,而变更尺寸,则需要直接编写内嵌的css来覆盖width和height
<label id="ManualChar" style="font-size:30px">自定义文字<input type="checkbox" /><span class="apple-checkbox-span circle"></span></label> <style type="text/css"> #ManualChar .apple-checkbox-span:after { content: "弹"; /*添加文字*/ font-size: 0.6em; /*字体大小根据实际需要调整*/ font-weight: normal; padding-top: 1px; padding-left: 4px; } </style>
<label id="ManualSize" style="font-size:30px">自定义宽度<input type="checkbox" /><span class="apple-checkbox-span circle"></span></label> <style type="text/css"> #ManualSize .apple-checkbox-span { height: 30px; /*覆盖宽度*/ width: 400px; /*覆盖高度*/ } #ManualSize .apple-checkbox-span:after { content: "祖国的花朵"; /*添加文字*/ width: 105px; /*宽度根据字数多少调整*/ font-size: 0.6em; /*字体大小根据实际需要调整*/ font-weight: normal; padding-top: 1px; padding-left: 4px; } #ManualSize input[type="checkbox"]:checked + .apple-checkbox-span:after { margin-left: 295px; /*点击之后块位置,需要根据块的宽度调整 400px-105px=295px;*/ } </style>
如对上述的代码有任何疑问,欢迎各位留言。
附上源码: CheckBox





















 407
407











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








