
今天技能君给大家分享一款微信头像生成器,可以在头像的右上角加一个数字角标小红点,换上后,在微信对话列表里看起来永远像是有未读消息的效果,好友会忍不住点开你的微信...完美地强刷一波存在感,也是强迫症终结者。

获取工具后打开,默认会识别你的头像,点击“头像”处,也从手机相册中选择另外的图片上传,然后在“数字”框内填写数字,设置后,点击“立即生成”即可。

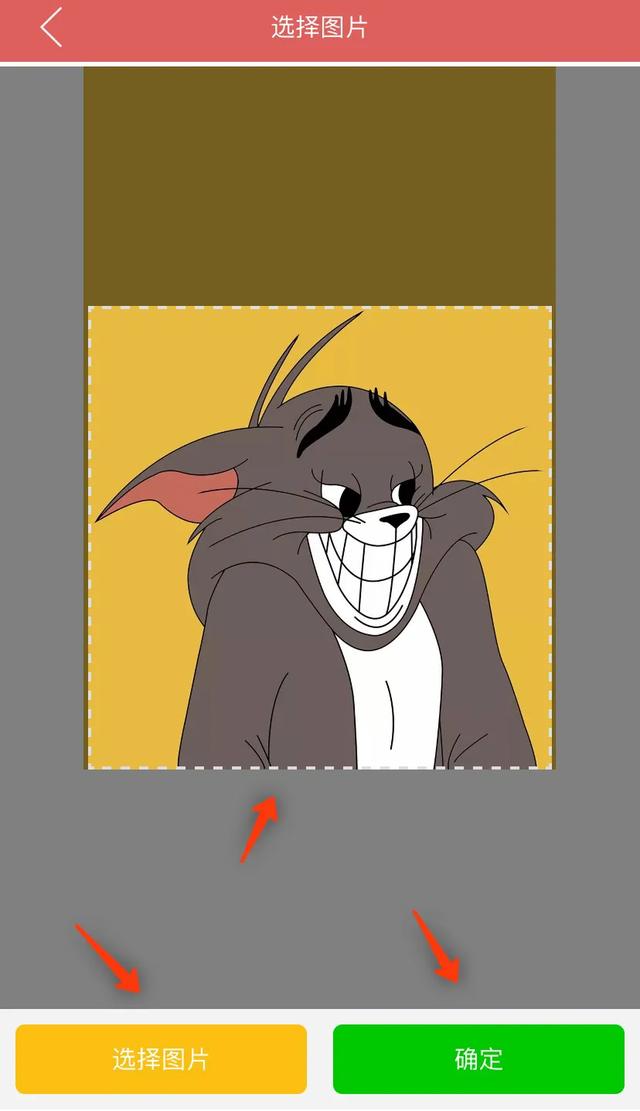
如果上传的图片尺寸非正方形,可以做适当的缩放裁剪至合适的头像尺寸再上传。

生成后的带数字角标头像图片,只需长按保存至手机,就可以拿去更换头像了。

换上头像后,在好友列表的显示效果如下,虽然头像尺寸比真实头像略小,但红色圆点的背景色为白色,与微信界面融为一体,是不是很有点击一下的冲动呢!

最后,温馨提醒一下:
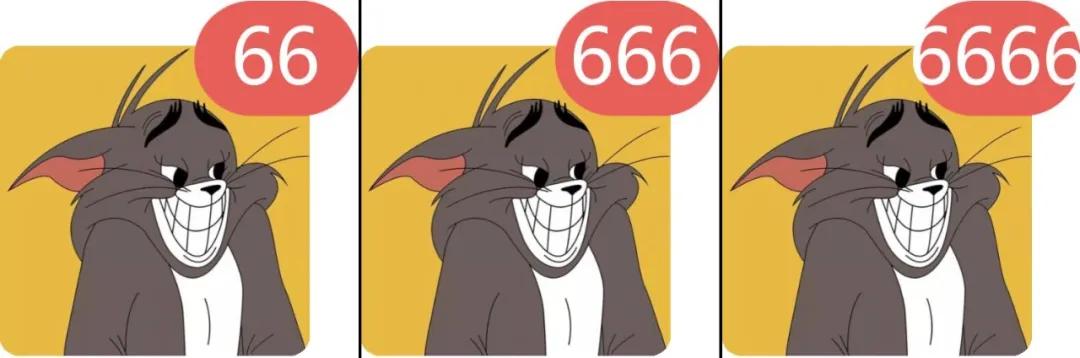
制作过程中,建议大家在设置数字时,尽量控制在三位数以内,亲测数字达到四位数或以上的话,做出来的数字会溢出红点,效果就不好了,所以制作时大家尽量控制一下数字。








 技能君分享微信头像生成器,可在头像右上角加数字角标小红点,营造未读消息效果。获取工具后可识别或上传头像,填写数字点击生成。非正方形图片需缩放裁剪,生成后长按保存更换。制作时数字尽量控制在三位数以内。
技能君分享微信头像生成器,可在头像右上角加数字角标小红点,营造未读消息效果。获取工具后可识别或上传头像,填写数字点击生成。非正方形图片需缩放裁剪,生成后长按保存更换。制作时数字尽量控制在三位数以内。
















 3624
3624

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








