<?xml version="1.0" encoding="gb2312"?> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Language" content="zh-cn" /> <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> </head> <body> <p style="font-weight:bold;">--table--</p> <p>separate,表格边框包含在 width 中。</p> <table cellspacing="0" cellpadding="0" style="width:100px;border:10px solid red;border-collapse:separate;"> <tr> <td> </td> </tr> </table> <table cellspacing="0" cellpadding="0" style="border-collapse:collapse;"> <tr> <td style="width:100px;background-color:#999900;color:white;text-align:center;">100px</td> </tr> </table> <p>collapse,表格边框被平均分为“内边框”、“外边框”,“内边框”包含在 width 中,“外边框”不包含在 width 中,“外边框”不占 空间。</p> <table cellspacing="0" cellpadding="0" style="width:100px;border:10px solid red;border-collapse:collapse;"> <tr> <td> </td> </tr> </table> <table cellspacing="0" cellpadding="0" style="border-collapse:collapse;"> <tr> <td style="width:5px;background-color:#009900;"></td> <td style="width:90px;background-color:#999900;color:white;text-align:center;">90px</td> <td style="width:5px;background-color:#009900;"></td> </tr> </table> <p>collapse,当边框无法平均分为两份时,左边框的“外边框”等于“内边框”加 1,右边框则相反。</p> <table cellspacing="0" cellpadding="0" style="width:100px;border:1px solid red;border-collapse:collapse;"> <tr> <td> </td> </tr> </table> <table cellspacing="0" cellpadding="0" style="border-collapse:collapse;"> <tr> <td style="width:0px;background-color:#009900;"></td> <td style="width:99px;background-color:#999900;color:white;text-align:center;">99px</td> <td style="width:1px;background-color:#009900;"></td> </tr> </table> <p style="font-weight:bold;">--td--</p> <p>collapse,未指定 table 宽度时,td 的边框不占用 td 的 width。</p> <table cellspacing="0" cellpadding="0" style="border-collapse:collapse;"> <tr> <td style="width:100px;border:1px solid red;"> </td> <td style="width:100px;border:1px solid red;"> </td> </tr> </table> <table cellspacing="0" cellpadding="0" style="border-collapse:collapse;"> <tr> <td style="width:100px;background-color:#999900;color:white;text-align:center;">100px</td> <td style="width:1px;background-color:#009900;"></td> <td style="width:100px;background-color:#999900;color:white;text-align:center;">100px</td> </tr> </table> <p>collapse,指定 table 宽度时,td 边框的解释同 table。</p> <table cellspacing="0" cellpadding="0" style="width:200px;border-collapse:collapse;"> <tr> <td style="width:100px;border:1px solid red;"> </td> <td style="width:100px;border:1px solid red;"> </td> </tr> </table> <table cellspacing="0" cellpadding="0" style="border-collapse:collapse;"> <tr> <td style="width:99px;background-color:#999900;color:white;text-align:center;">99px</td> <td style="width:1px;background-color:#009900;"></td> <td style="width:99px;background-color:#999900;color:white;text-align:center;">99px</td> <td style="width:1px;background-color:#009900;"></td> </tr> </table> </body> </html>
[Ctrl+A 全部选择 提示:你可先修改部分代码,再按运行]
注意:本实例主要适用于FF。
*table 与 td 边框重叠问题*
在样式表中同时为table标签和td标签指定边框,边框是否重叠取决于border-collapse属性。例如:
<table>
<tr>
<td>
<table style="border:1px solid red;">
<tr>
<td style="border:1px solid blue;"> </td>
<td style="border:1px solid blue;"> </td>
<td style="border:1px solid blue;"> </td>
<td style="border:1px solid blue;"> </td>
</tr>
</table>
</td>
<td>
<table style="border:1px solid red;border-collapse:collapse;">
<tr>
<td style="border:1px solid blue;"> </td>
<td style="border:1px solid blue;"> </td>
<td style="border:1px solid blue;"> </td>
<td style="border:1px solid blue;"> </td>
</tr>
</table>
</td>
</tr>
</table>
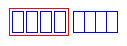
FF 结果如下:

- 左边是未指定 border-collapse 的(默认为 separate)。
- 右边是指定了 border-collapse 为 collapse 的。
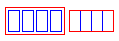
IE 结果如下:

- 左边是未指定 border-collapse 的(默认为 separate)。
- 右边是指定了 border-collapse 为 collapse 的。
兼容性
可以看出在发生重叠时,Firefox 是用 td 覆盖 table 的,而 IE 是用 table 覆盖 td 的。





















 5927
5927











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








