一、什么是p5.
最近接触了一门数字媒体艺术类的课程,名为Interactivity,教的是p5.
主讲老师就是开发者之一……还是挺激动的。
p5.开发的Javascript库,可以看作是Processing的
至于p5.js有什么用,这个问题很难回答,因为我本身也是个初学者。
我目前觉得p5.js是一个很好的激发创意的工具,并且你可以将p5.js的内容嵌入网页,让你的网站更炫。
二、使用p5.js
p5.js拥有在线的代码编辑器,网址如下:
http://alpha.editor.p5js.org/
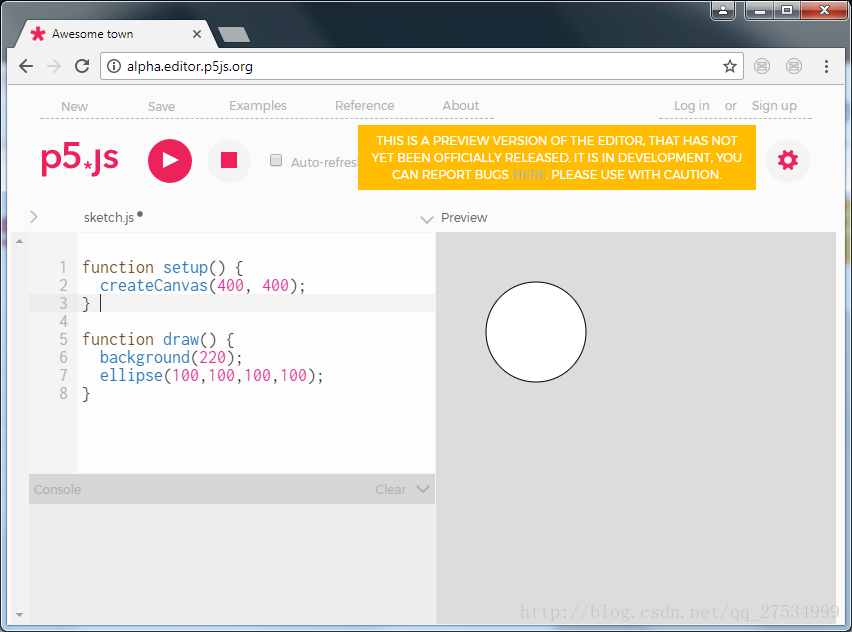
左边输入代码,点击运行按钮,就可以在右边看到代码运行效果。
你可以注册一个p5.js帐号,每次你的代码都可以保存在官方网站,无论是修改、测试或展示都十分方便。
下图是用ellipse()函数画了一个圆:

三、上手p5.js
当你新建了一个p5.js工程后,便会生成以下的代码:
function setup() { //setup
p5.js程序总是从setup()开始执行,执行过一次setup()后,便进入draw()函数的不断循环调用。
可以发现,语法和JavaScript并没有什么太大的不同,只是多了很多特殊的函数以供调用罢了。
四、绘制基本图形
在p5.js中,绘制图形是件很容易的事情,有很多相关函数:
function setup() {
createCanvas(400, 400);
}
function draw() {
background(220);
ellipse(100,100,100,100);//绘制椭圆(x,y,宽,高)
triangle(150,150,150,200,200,200);//绘制三角形(x1,y1,x2,y2,x3,y3)
quad(180,100,200,150,270,150,250,100);//绘制四边形(x1,y1,x2,y2,x3,y3,x4,y4)
rect(30, 20, 50, 50);//绘制矩形(x,y,宽,高)
line(0,0,100,100);//绘制线段(x1,y1,x2,y2)起点至终点
arc(200, 50, 50, 50, 0, HALF_PI);//绘制弧(x,y,宽,高,起始角度,终止角度)
}
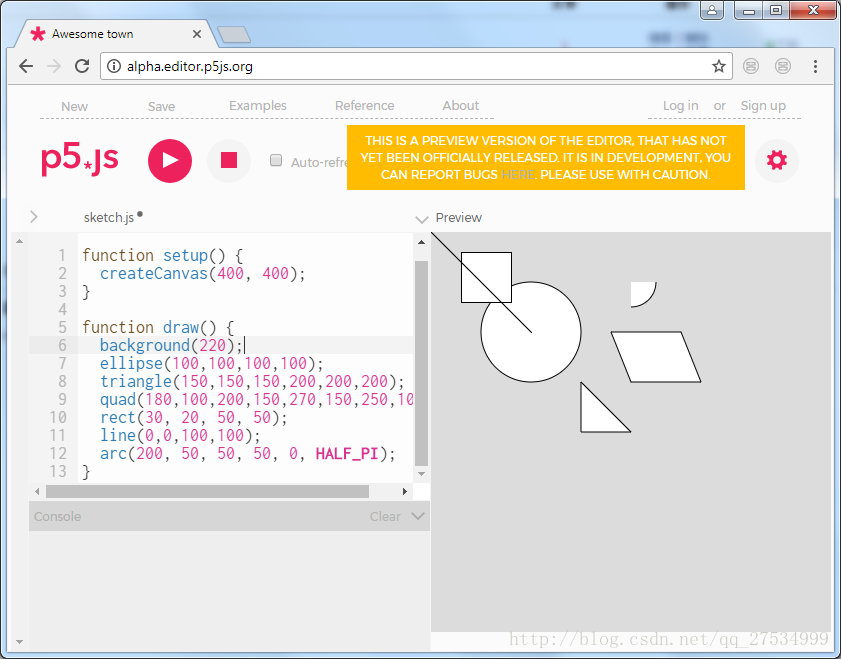
效果如下图所示:

当然,线条色和填充色都是可以替换的,也可以修改线条粗细:
function setup() {
createCanvas(400, 400);
}
function draw() {
background(220);
stroke(255,128,128);
strokeWeight(5);
fill(255,200,0);
ellipse(100,100,100,100);
triangle(150,150,150,200,200,200);
noStroke();
fill(100,255,0);
quad(180,100,200,150,270,150,250,100);
rect(30, 20, 50, 50);
stroke(0);
line(0,0,100,100);
arc(200, 50, 50, 50, 0, HALF_PI);
}
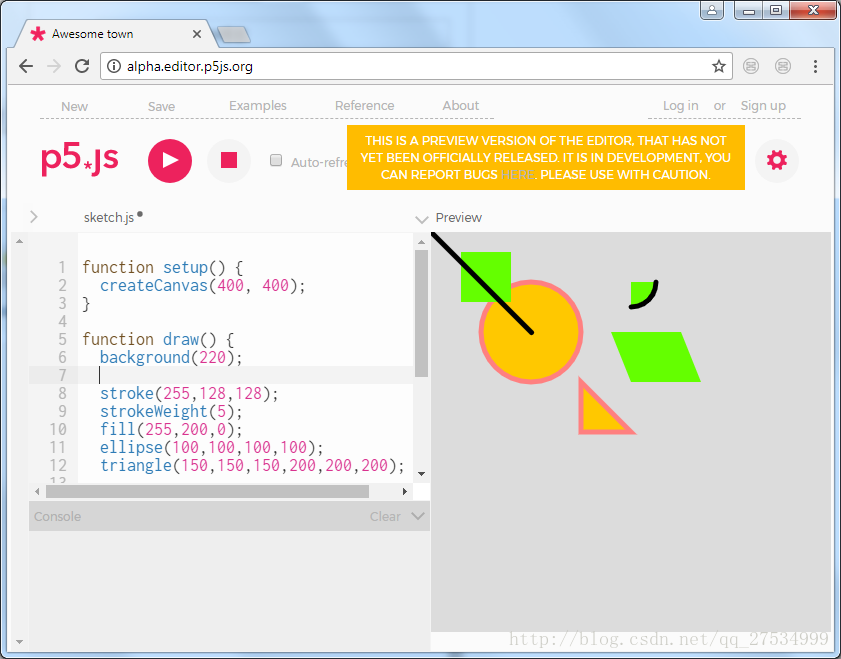
效果如下图所示:

五、查阅Reference
p5.js提供了许多函数用来进行创作,并且许多函数都有多种重载函数,这里不一一讲解。
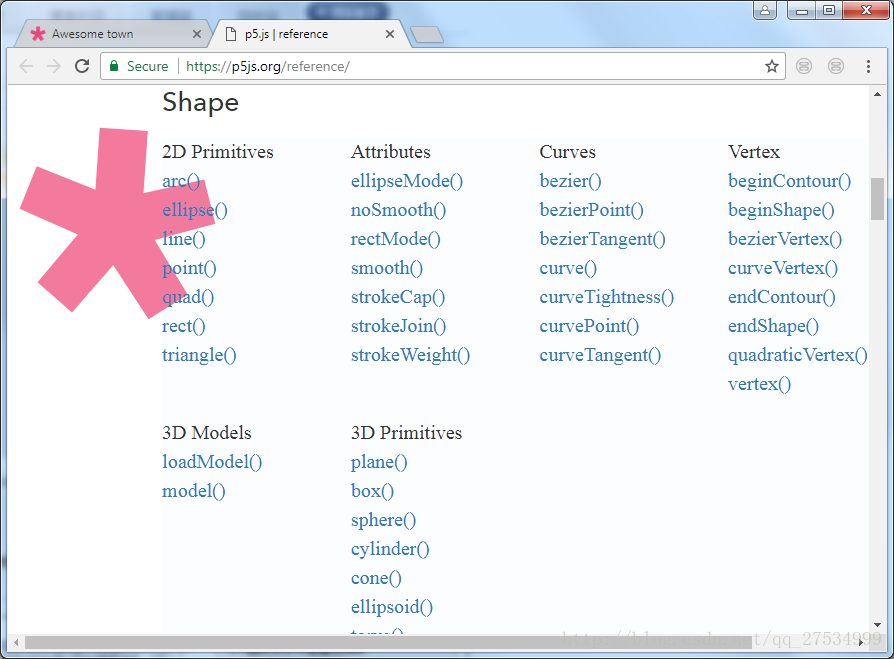
p5.js官网提供了Reference,对每一种函数都进行了详细的解释,可以通过查阅这些函数的用法来进一步学习p5.js,网址如下:
https://p5js.org/reference/

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持





















 1569
1569











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








