在之前的博客中我更大家说过Http协议是对tcp协议的封装,其底层还是使用tcp协议来进行数据传出的,浏览器实际上就是一个Socket客户端,今天呢我们就开始着手利用ServerSocket来编写一个自己的web容器,首先在编写容器之前我们要先确定两点。
1.ServerSocket能正常接收到浏览器的请求信息
我们创建一个ServerSocket


1 package cn.wz.net.demo; 2 3 import java.io.DataInputStream; 4 import java.io.IOException; 5 import java.net.ServerSocket; 6 import java.net.Socket; 7 8 /** 9 * Created by WangZhe on 2017/5/17. 10 */ 11 public class SocketServer { 12 public static void main(String[] args) throws IOException { 13 ServerSocket server = new ServerSocket(7777); 14 Socket accept = server.accept(); 15 DataInputStream dis = new DataInputStream(accept.getInputStream()); 16 byte[] data=new byte[20480]; 17 dis.read(data); 18 String requserInfo=new String(data); 19 System.out.println(requserInfo); 20 } 21 }
使用浏览器去请求我们创建的ServerSocket

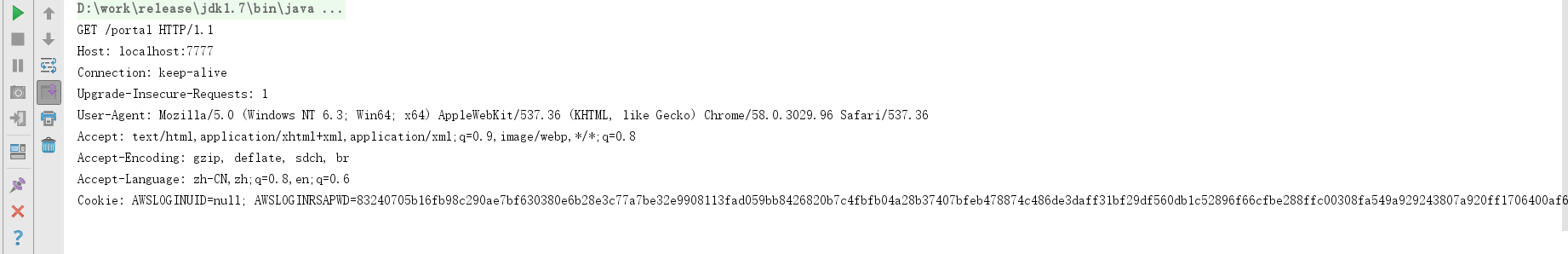
查看控制台结果

通过我们上面的测试基本已经确定ServerSocket能够正常接收到浏览器的请求信息。
2.ServerSocket能够正常向浏览器响应数据
我们在通过ServerSocket的OutputStream来想浏览器相应数据


1 package cn.wz.net.demo; 2 3 import java.io.DataInputStream; 4 import java.io.DataOutputStream; 5 import java.io.IOException; 6 import java.net.ServerSocket; 7 import java.net.Socket; 8 9 /** 10 * Created by WangZhe on 2017/5/17. 11 */ 12 public class SocketServer { 13 public static void main(String[] args) throws IOException { 14 ServerSocket server = new ServerSocket(7777); 15 Socket accept = server.accept(); 16 DataInputStream dis = new DataInputStream(accept.getInputStream()); 17 byte[] data=new byte[20480]; 18 dis.read(data); 19 String requserInfo=new String(data); 20 System.out.println(requserInfo); 21 DataOutputStream dos = new DataOutputStream(accept.getOutputStream()); 22 dos.writeUTF("<html>"); 23 dos.writeUTF(" <head><title>测试</title></head>"); 24 dos.writeUTF(" <body><div>测试页面</div></body>"); 25 dos.writeUTF("</html>"); 26 dos.flush(); 27 dos.close(); 28 dis.close(); 29 accept.close(); 30 server.close(); 31 } 32 }
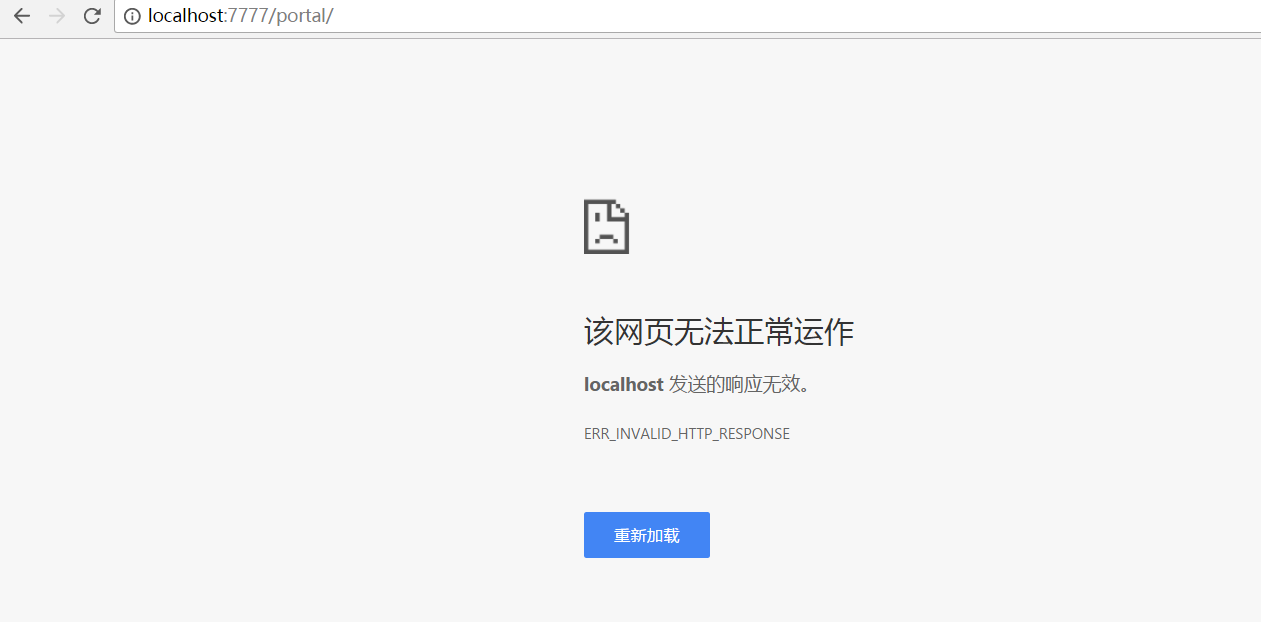
然后我们查看浏览器是否能够解析并显示我们的数据

我们可以看到浏览器并没有解析出我们想要的数据,并且报了一个响应无效的错误。这时虽然并没有达到我们预期的效果,但这对我们来说依然是一个比较好的消息,因为我们可以确定我们的数据能够发送到浏览器端了,只是浏览器不能解析而已,我们只要能够解决浏览器解析数据的问题那么我们编写自己的web容器的计划就还是可行的,那如何解决其解析问题呢?
我们知道浏览器的请求是基于Http协议(底层使用tcp协议)的而我们上面的测试中始终都是tcp的连接协议,而没有涉及到http协议,在我之前的博客中也提到过http协议的主要作用是控制响应数据的格式。如果我们响应给浏览器的数据能够符合http协议规定的格式,那浏览器就能够解析我们的数据了!





















 419
419











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








