现有一个 div 盒子,宽度和高度都是200像素,背景颜色是灰色(#ccc),将鼠标移入盒子(悬停),盒子变成400×400像素,鼠标移出后盒子恢复原大小。图示如下:

使用的知识点:
1.onmouseover 事件
onmouseover 事件
2.dom 操作——查找节点:
document.getElementById('id属性值');
dom 操作的作用:允许程序和脚本动态地访问和更新文档的内容、结构和样式
3.window.onload
window.onload 是在 dom 树加载完和所有文件(比如外链 CSS 样式表等等)加载完之后执行一个函数。
代码如下:
1 <!doctype html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0"> 6 <meta name="apple-mobile-web-app-capable" content="yes"> 7 <meta name="apple-mobile-web-app-status-bar-style" content="black"> 8 <title></title> 9 <style> 10 div{ width:200px; height:200px; background:#ccc; } 11 </style> 12 13 <script> 14 window.οnlοad=function (){ 15 var oDiv=document.getElementById('div1'); 16 17 oDiv.οnmοuseοver=function (){ 18 oDiv.style.width='400px'; 19 oDiv.style.height='400px'; 20 }; 21 oDiv.οnmοuseοut=function (){ 22 oDiv.style.width='200px'; 23 oDiv.style.height='200px'; 24 }; 25 }; 26 </script> 27 </head> 28 29 <body> 30 <div id="div1"></div> 31 </body> 32 </html>
详解:
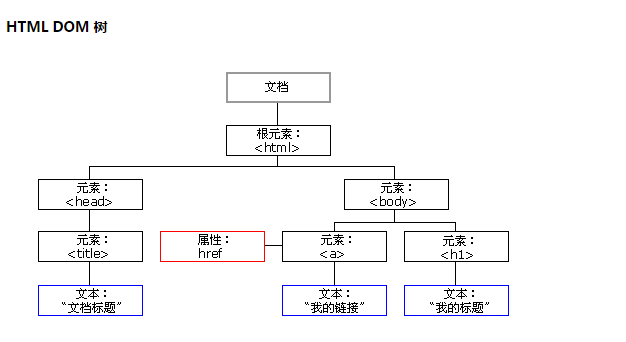
1. dom 树
DOM 将 HTML 文档表达为树结构。 这个结构就叫 dom 树。
图1:dom 树
DOM 节点
根据 W3C 的 HTML DOM 标准,HTML 文档中的所有内容都是节点:
★ 整个文档是一个文档节点
★ 每个 HTML 元素是元素节点
★ HTML 元素内的文本是文本节点
★ 每个 HTML 属性是属性节点
★ 注释是注释节点。
DOM 树有两种,分别为节点树和元素树。
节点树:把文档中所有的内容都看成树上的节点;上面的图片就属于节点树——任何东西都是节点。
dom 操作例子:elem.parentNode 找elem的父节点;elem.childNodes---找elem的所有的直接子节点;
因为childNodes包含看不见的空格文本,还有注释等内容,所以使用起来不是太方便。
因此,JS又重新引入了元素树的概念。这个的话,在我们实际应用中,用的比较普遍。
元素树:仅把文档中的所有标签看成树上的节点。如果说节点树类似于枝繁叶茂的大叔,元素树就是只有躯干的大树,可以很方便的找到上一个树杈(元素)。
dom 操作例子:elem.parentElement 找节点的父元素。
elem.children返回节点的所有子元素;
elem.firstElementChild 第一个直接子元素;
elem.lastElementChild 最后一个直接字元素;
elem.previousElementSibling 找elem的前一个兄弟元素;
elem.nextElementSibling 找elem的下个兄弟元素。
这方面的知识点以后在用到的时候会再详细说明。






















 3808
3808











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








