有了上一篇的铺垫SharePoint 【ECMAScript对象模型系列】-- 01. ECMAScript对象模型的引入,我们接下来看看如何利用ECMA来操作Sharepoint网站。
事实上在上一篇文章里我们已经在对网站进行操作了,我们提取了网站对象的Title与Description信息,并对网站的Title并进行了修改。
我们知道,若要通过 ECMAScript(JavaScript、JScript)使用网站,应首先使用 ClientContext(serverRelativeUrl) 构造函数并传递 URL 或 URI 以返回特定请求上下文。使用 ClientContext 类的 web 属性指定位于指定上下文 URL 处的网站对象的属性。通过 load(clientObject) 方法加载网站对象,然后调用 executeQueryAsync(succeededCallback, failedCallback) 后,将会获取对该网站的所有属性的访问权限。
但由于Sharepoint网站对象有许多属性,我们并不知道用户确切需要哪些属性,他们可能只需要其中的2、3个或几个,而对此我们返回所有属性就显然会加重数据传输的负担。因此,若要减少客户端和服务器之间不必要的数据传输,我们只需要返回网站对象的指定属性,而不是返回其所有属性。在这种情况下,可将 LINQ 查询或 lambda 表达式语法与 load(clientObject) 方法结合使用,以指定从服务器返回哪些属性。
一、 下面我们就使用Load方法,指定返回网站的Title与Created两个属性。
继续接着上文创建的项目进一步操作,在同一个Visual Web Part中,添加按钮,并定义此按钮的客户端事件,如下 :
//Retrive Website Properties
var siteUrl = '/';
function retriveWebSiteProperties() {
var clientContext = new SP.ClientContext(siteUrl);
// var clientContext= new SP.ClientContext.get_current();
this.oWebsite = clientContext.get_web();
clientContext.load(this.oWebsite, 'Title', 'Created'); //Load the specific properties of website object
clientContext.executeQueryAsync(Function.createDelegate(this, this.onQuerySucceededProperties),
Function.createDelegate(this, this.onQueryFailedProperties));
}
function onQuerySucceededProperties(sender, args) {
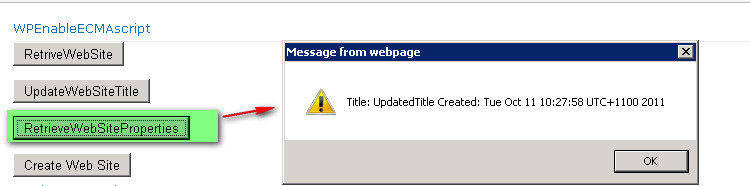
alert('Title: ' + this.oWebsite.get_title() + ' Created: ' + this.oWebsite.get_created());
// alert('Title');
}
function onQueryFailedProperties(sender, args) {
alert('Request failed. ' + args.get_message() + '\n' + args.get_stackTrace());
// alert('Failed');
}
</script>
执行效果如下:

二、此处,我们进一步看看如何使用ECMA来创建一个Website。
还是在同一个项目中,创建按钮及其客户端事件。
var currentcontext = null;
var currentweb = null;
var blogDescription = 'This site created from ECMA script';
var blogLanguage = 1033;
var blogTitle = 'ECMA Script created site';
var blogUrl = 'ECMAScriptSite';
var blogPermissions = true;
var webTemplate = 'STS#0';
function CreateSiteByECMA() {
currentcontext = new SP.ClientContext.get_current();
currentweb = currentcontext.get_web();
var webCreateInfo = new SP.WebCreationInformation();
webCreateInfo.set_description(blogDescription);
webCreateInfo.set_language(blogLanguage);
webCreateInfo.set_title(blogTitle);
webCreateInfo.set_url(blogUrl);
webCreateInfo.set_useSamePermissionsAsParentSite(blogPermissions);
webCreateInfo.set_webTemplate(webTemplate);
this.NewWebsite = this.currentweb.get_webs().add(webCreateInfo);
currentcontext.load(this.NewWebsite, 'ServerRelativeUrl', 'Created');
currentcontext.executeQueryAsync(Function.createDelegate(this, this.ExecuteOnSuccessCreateSite),
Function.createDelegate(this, this.ExecuteOnFailureCreateSite));
}
function ExecuteOnSuccessCreateSite(sender, args) {
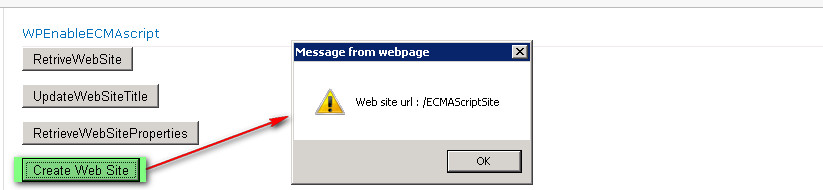
alert("Web site url : " + this.NewWebsite.get_serverRelativeUrl());
}
function ExecuteOnFailureCreateSite(sender, args) {
alert('Site cannot be created');
}
</script>
执行效果如下:

验证网站是否创建成功:

三、使用ECMA来遍历指定Website下的Sub Websites
直接上代码
var currentcontext = null;
var currentweb = null;
function EnumerateThroughSite() {
currentcontext = new SP.ClientContext.get_current();
currentweb = currentcontext.get_web();
this.subsites = currentweb.get_webs();
//this.sitecoll = currentcontext.get_site(); //to get top level site - just for information
currentcontext.load(this.subsites);
currentcontext.executeQueryAsync(Function.createDelegate(this, this.ExecuteOnSuccessEnumerateThroughSite),
Function.createDelegate(this, this.ExecuteOnFailureEnumerateThroughSite));
}
function ExecuteOnSuccessEnumerateThroughSite(sender, args) {
var subsites = '';
var groupEnumerator = this.subsites.getEnumerator();
while (groupEnumerator.moveNext()) {
var Site = groupEnumerator.get_current();
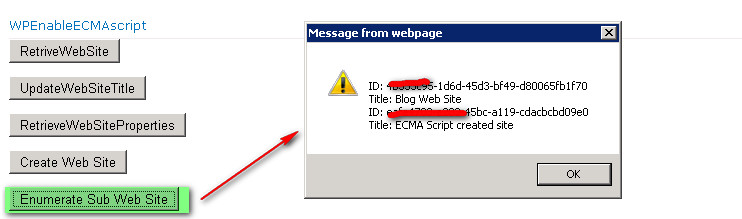
subsites += '\nID: ' + Site.get_id() +'\nTitle: ' + Site.get_title();
}
alert(subsites);
}
function ExecuteOnFailureEnumerateThroughSite(sender, args) {
alert("Cannot enumerate");
}
</script>
执行效果如下 :

转载:http://www.cnblogs.com/wsdj-ITtech/archive/2012/05/09/2405770.html






















 4630
4630











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








