1。 巧妙运用使梯度
我不知道是否有一个可以让您的网站屠杀和效果看起来比使用业余梯度差。 没有什么尖叫声很喜欢彩虹渐变(也可能是坏的设计闪烁文本同等实力的)。 尽管如此,微妙的梯度的使用将大大有助于使您的网站看起来棒极了很长的路要走。 在谨慎地在设计流程的关键是使用它们。
背景虚化效果梯度会见
该 Newism 网站功能丰富多彩,但微妙的梯度是夹杂着微弱的无缝 背景虚化效果。 它的视觉冲击。 正如一个方面说明,如果你有兴趣在重建在Photoshop背景虚化效果,一定要检查 Abduzeedo的教程 上。
微妙的渐变,阴影和纹理...哦,我的!
球员在该 OnWired 断然作出真棒网站,所以它理所当然他们的个人网站将是一流的。 为了顺应整个大量的个性,设计本身是叫好。 退房的设计利用梯度和微妙的阴影中。 我也喜欢英寸触摸grunge和质地就是撒
2。 添加空白
白色空间一词经常被误解为字面意思空白。 它在设计上更准确地描述元素之间的空间。 为了打破下来,甚至进一步这里是人们如何在 一个名单除了 界定。
“空白”或“负空间”是在一个组成元素之间的空间。 具体而言,在一间主要元素组成空间是“宏观空白。”微型空白,是,是的,你已经猜到了,较小的元素之间的空间:在列表项,之间的标题和图片,或字与字之间和信件。 该itty -微小的东西。
它不能低估它是多么重要,让你的设计元素呼吸。 这可能是一个最大的年轻设计师的问题。 这是人的本性,试图塞进一个小范围内每一个设计元素,幸运的webdesigners,(尽管每不屈不挠的信念客户)有没有在网页设计折叠这样的事情,这就是滚动条的... / *结束夸夸其谈* /
优秀的间距及隐蔽换行符
斯努克 提供了一个舒适的水平填充,打破了所有的职务作品。 还要注意的微弱换行符分开提供,但设计很容易对眼睛整体和流动的。
美丽的简约方法
沙发由 采用了美观简约的做法。 间距是流利,他们使用或杂乱的图像没有背景,大声说话。
3。 停留在一个网格
为基础的设计灵感电网才能最好地归因于报纸,但如果你仔细看你可以找到各种各样的东西电网。 从大多数网站的交通网。
960网格 和 蓝图 可能是两种最流行的网格框架。 我个人喜欢960网格,它的简单,重量轻,一个不错的起点。我也设计了很多时间了,但一格只是意味着你有一些韵律和理性到您的网站内容。 对齐次作用使一个复杂的网站外观精致。 网页设计中应放置任何目的或没有调整到另一个元素。
Griding一个投资组合
Poccuo 特征主页上的投资组合。 他们使用一列看看美丽的搭配3列和第5。 它的好行距和视觉吸引力。
列在一个博客设计
我爱怎么 网页设计莱杰 介绍主页岗位上的。 最新的职位是在大型和高级功能的,在未来数载于一三柱网。
许多等长柱
Ecoki 是一个美丽的网格设计布局。 4列,2行布局是显而易见的,但幻灯片/缩略图和最新的评语是电网也一。
4。 改善你的印刷术
印刷术是一个痴迷的是最优秀的设计师的艺术形式。 这是在试图使您的设计提升到更高层次的最重要的。 当然,它在可读性起着重要作用,但它也是非常重要的设计和气氛。
用对比直接关注
SimpleBits 做了非常出色的对比不同直接观众的注意。 在版式对比可以选择通过改变字体,颜色差异和尺寸差别。
没有任何迹象说印刷术一样安佩桑德
这个网站看起来很漂亮和轻松,但可以告诉你很多的思想和理性到了整个过程,这就是特别明显的字体。 间距和字体的选择是完美的,而且我同巴斯克维尔的标志符号巧妙地利用迷恋。
5。 有明确而有效的导航
良好的导航设计是如此重要。 如果用户无法找到他们所期待的速度不够快,他们可能移动到下一个站点。 这件事情我感到非常厌倦,我知道MyInkBlog可以使用一些改进,并应在未来重新设计大幅改善。
博客分类导航维亚
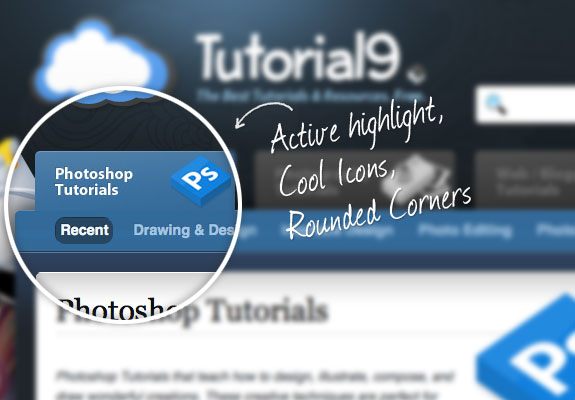
太经常,博客导航页和重点中学思想离开某处沿侧边栏的类别为。 Tutorial9 做了出色的工作实现用户的服务能够更对在什么地方找到他们的Photoshop教程,比在他们对我们页面。 退房导航活跃类突出其完美的2级。
有效的图标悬停效果
图标一定能够达到或错过的网站。 该网站充满了2.0趋势的残余此网站,但并非所有的趋势是完全不好。 Web 2.0的原因了,因为这是丑陋的过度使用和业余使用。 就像大多数事情一样,做适当的时候真的可以很有效的。Carsonified 显示效果为它的聪明图标悬停导航。 它的简单和单色的领带和完美的设计与其他的网站。
6。 使用真棒和有用的注脚
刚开始时网页页脚被扔进了垃圾一堆无用的东西。 他们是未成年人,但必要之恶,需要被显示,但没有想到到了他们设计了。 现在他们已经变得越来越重要,一个网站的整体设计。 不要错过了机会,通过品牌,完成了一个良好的页脚使用你的设计。
大量的资料及证书
在页脚的主要目的是显示信息。必要的信息有关的网站和版权 布赖恩霍夫 添加列,显示一切看起来更加个性和兴趣,他通过三从他的工作就向他推荐书籍。
搜索功能集成于一个注脚?
埃利奥特杰伊股票的 网站功能,在他的页脚特大的搜索框…。 这绝对不是一个典型的地方,但我认为他的作品网站。 他还页脚中的一个有许多设计师可采取特色。

































 164
164











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








