1.首先准备所需要的插件
(1). CKEditor4.4.5 下载地址:http://ckeditor.com/download。如果不想下载直接引用CKEditor的CDN也是可以的。cdn地址:<script src="//cdn.ckeditor.com/4.4.5/standard/ckeditor.js"></script>
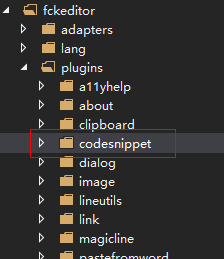
(2). 自从4.1版发布之后,插入高亮代码功能已经提供相应的功能。不用用户在自己去写扩展组件。只是需要用户下载codesnippet插件放到CKEditor的plugins目录即可。
Code Snippet的下载地址:http://ckeditor.com/addon/codesnippet
Code Snippet是CKEditor4.4.1的新插件,主要提供添加代码片段高亮显示的功能。另外注意一点的是,Code Snippet只是作为CKEditor的插件,真正实现代码高亮的是highlight.js这个代码高亮JS库。
Code Snippet只是将highlight.js作为默认的高亮库,由于highlight.js已经集成在Code Snippet中,所以我们在使用CKEditor时候是不需要另外再引用highlight.js这个库。(点击这里查看highlight.js的官方网站)。
以前的CKEditor版本由于没有比较好的代码高亮插件,都是自己自定义插件,当时用的是SyntaxHighlighter这个代码高亮库。大家也可网上搜下SyntaxHighlighter的资料。

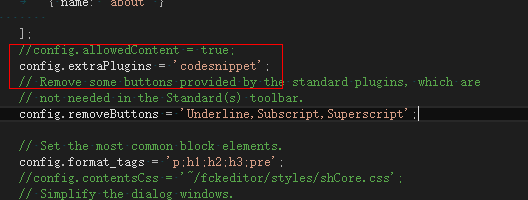
然后设置下ckeditor的config.js配置文件,将插件添加进去即可,代码如下(这里只设置了一个插件属性,其他属性可根据需要设置):

也可以设置高亮样式:config.codeSnippet_theme = 'zenburn'; 默认的是defualt;
这里有一点需要注意,如果按照上面添加插件的步骤而出现下面这两个错误:关于lineutils和widget 的,意思是找不到这两个插件。这时需要我们去官网下载这个插件加入即可:
lineutils 下载地址: http://ckeditor.com/addon/lineutils
widget 下载地址:http://ckeditor.com/addon/widget
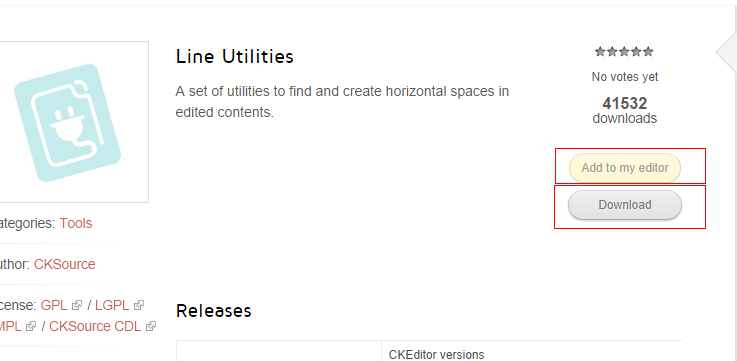
下载页面如图所示:

这里提供两个方式可以加入此插件,1就是直接下载,2.点击Add to my editor按钮。在线添加插件。
此时高亮代码已经添加成功l.
第二部分上传图片
和以往的版本不同。4.4.5版本上传图片也增加了叫ckfinder的插件。
CKFinder 下载地址: http://cksource.com/ckfinder/download,注意:根据自己情况下载不同语言版本的。
稍后更新。没时间了。





















 1005
1005











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








