
不想在PHP处理,修改selectmenu.js大约1115行
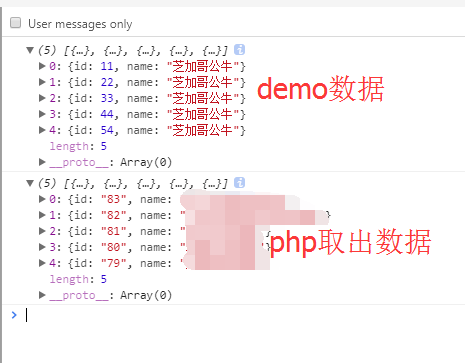
var arr_primary_key = parseInt(json.keyField);
强换int类型,清除缓存 解决问题
根据ID排序
$('#btnMenu').click(function(){
$(this).selectMenu({
showField : 'name',
keyField : 'id',
search : true,
orderBy : ['id asc'], //ID 排序 倒叙 desc
data : selectMenuData,
eSelect : function(data){
if(data && data.length > 0){
$('#btnMenu').text(data[0].name);
}
}
});
});





















 737
737

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








