一、环境
MacOS Sierra
二、背景
朋友圈广告投放的H5需要做ab压测,这里不赘述。
具体官方文档如下:http://ad.weixin.qq.com/learn/n10
三、正文
(1)别用windows跑ab,用mac/linux代替吧!
windows跑ab,响应时间慢的令人发指。
具体原因未知,有前辈知道答案可以来告诉我。
(2)ab报错socket: Too many open files (24)
ab -n 2000 -c 500 http://domain/index.html报错:
socket: Too many open files (24)
原因:
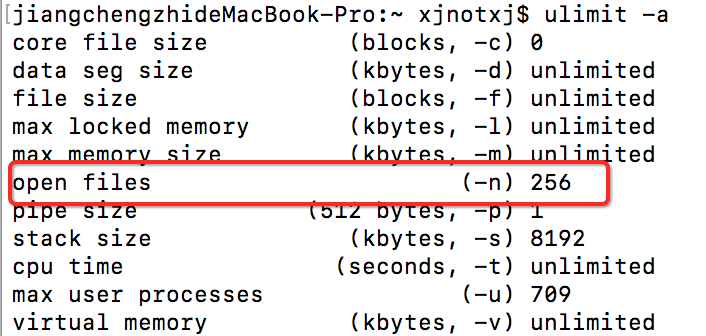
压测的并发数太高,导致打开的文件太多了。这里我们查看下os对打开文件个数的配置:
ulimit -a 
修改文件个数配置:
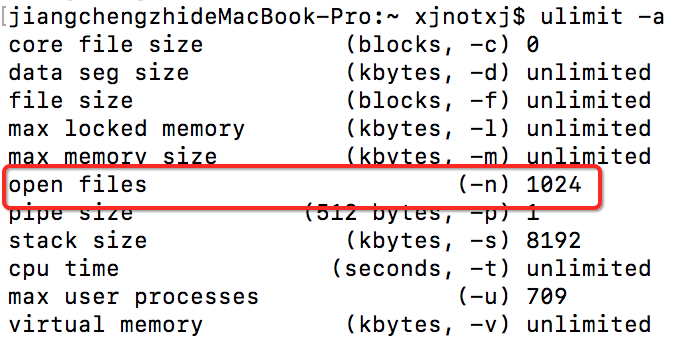
ulimit -n 1024确认修改成功:
ulimit -a 
四、遇到的问题
ulimit -n 1024报错:
-bash: ulimit: open files: cannot modify limit: Operation not permitted
解决办法:重启终端,重新执行命令





















 1855
1855











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








