问题来自朋友...记录一下
需求是表格头部后端返回的数据中是不确定的 n维数据,表头存在于 listVo 字段中,如何实现层层显示呢?
温馨提示,以下内容为5张大图,请打开 WIFI 享用...
以下为效果图:

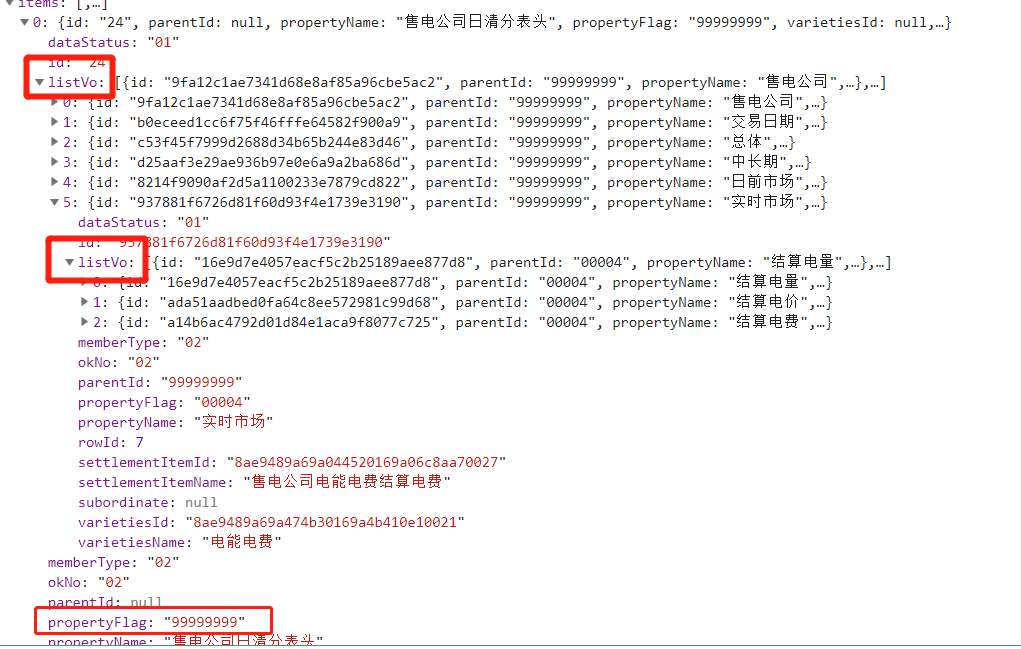
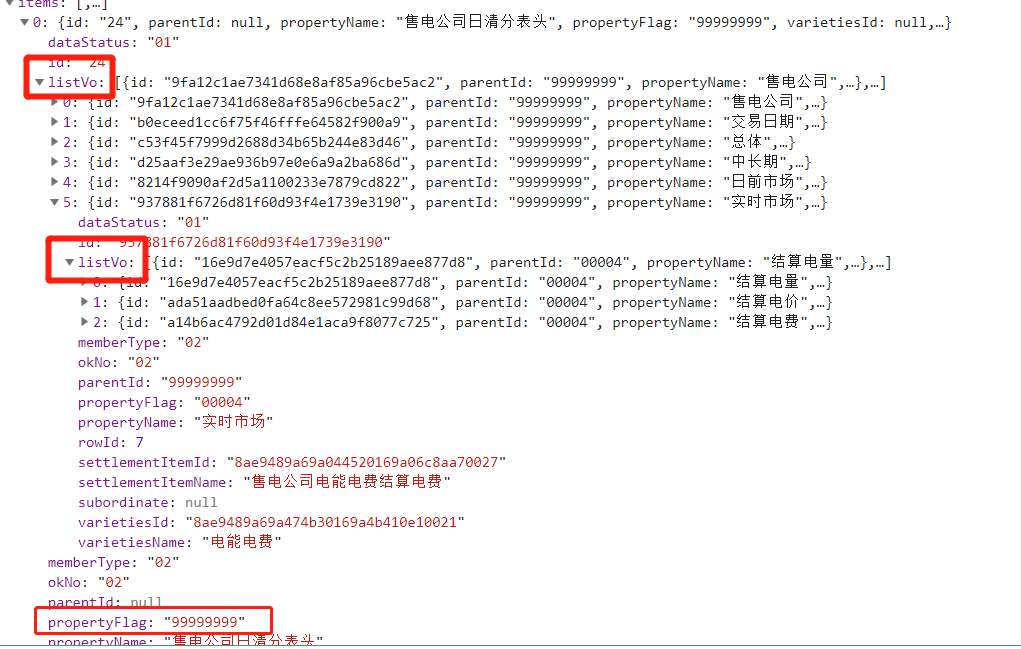
以下为数据结构:

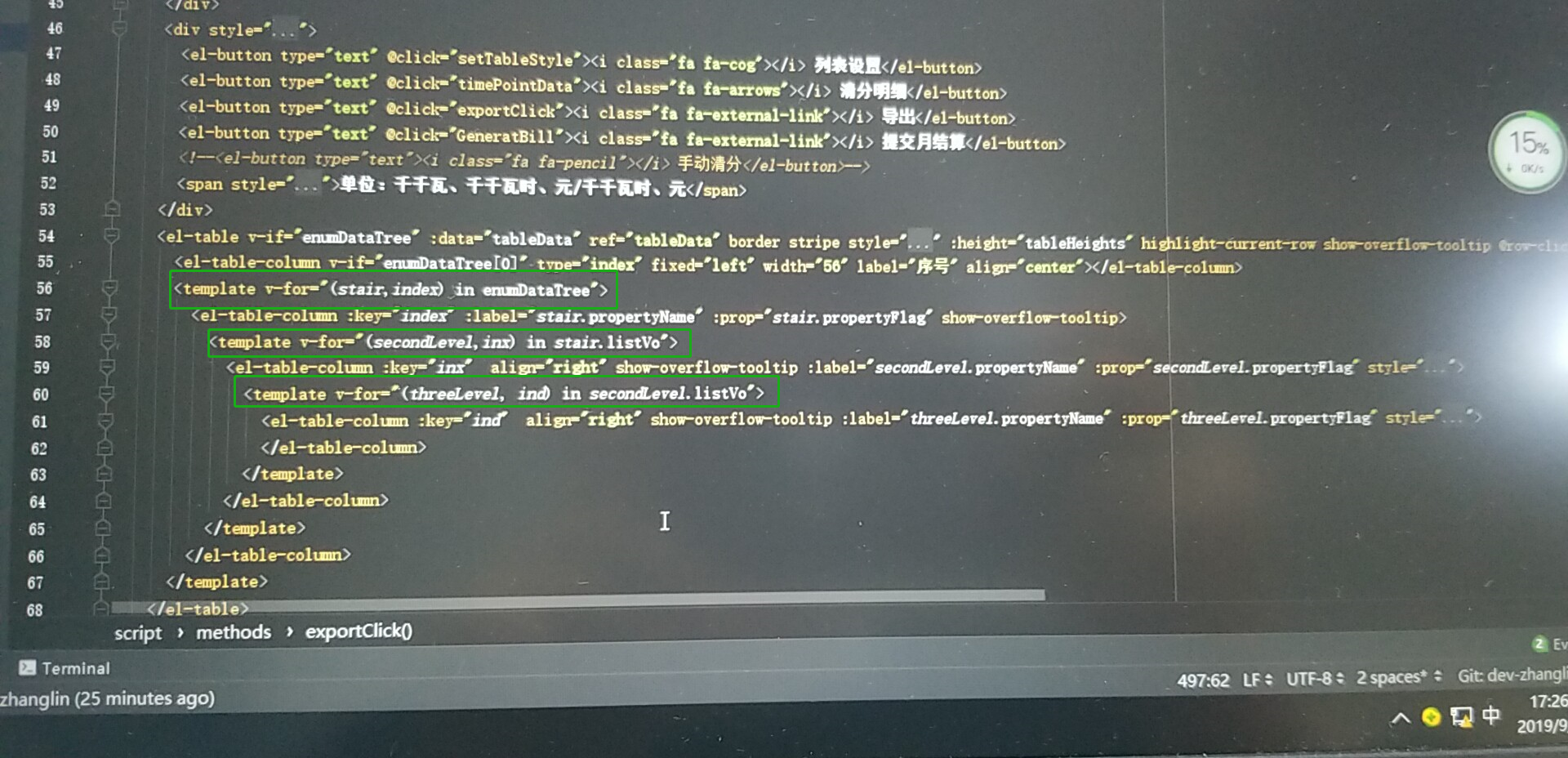
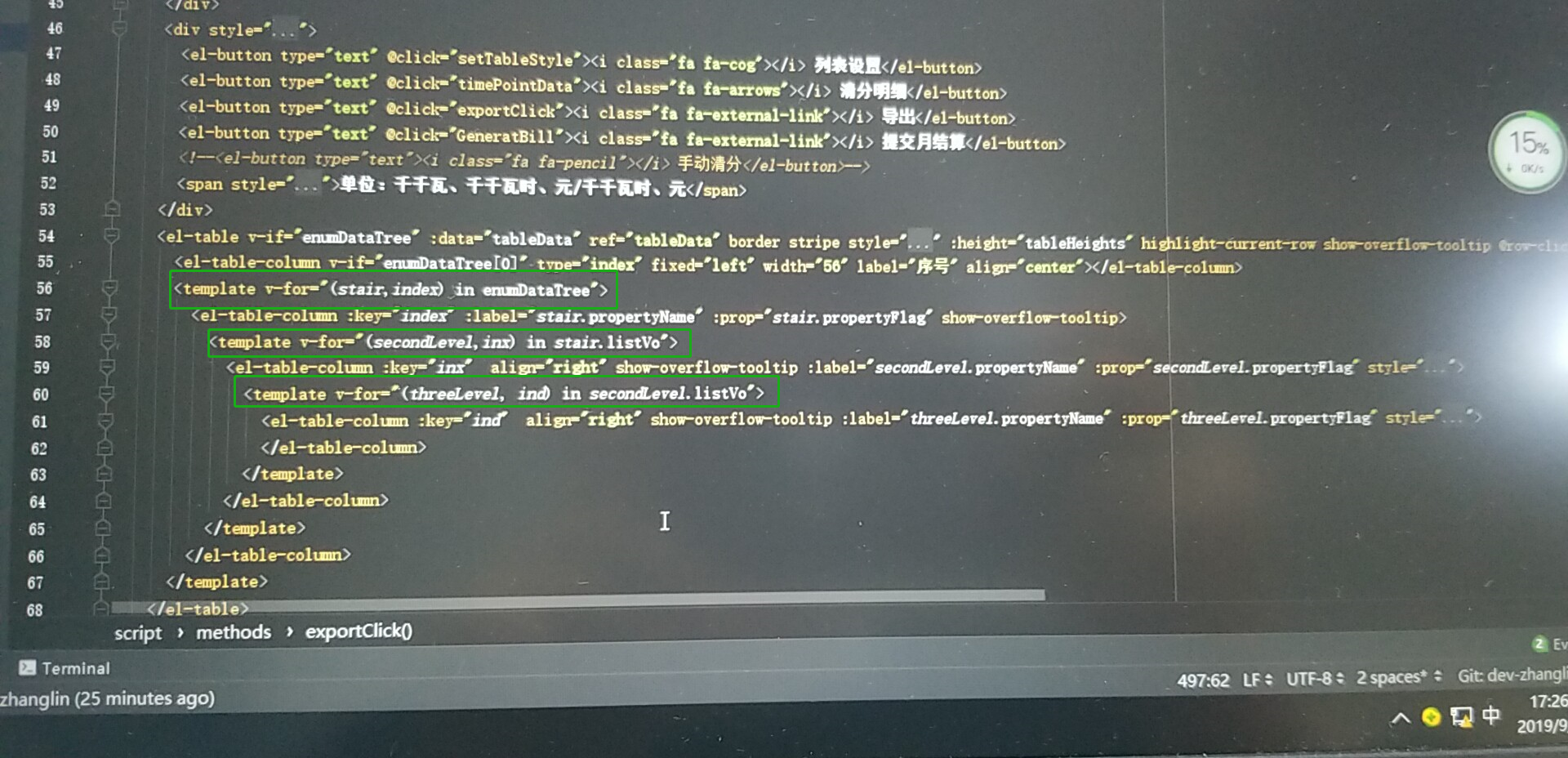
解决方法一:最笨的方法,有几层就循环几层,你们愿意用就用啊,我要讲新方法 ^-^

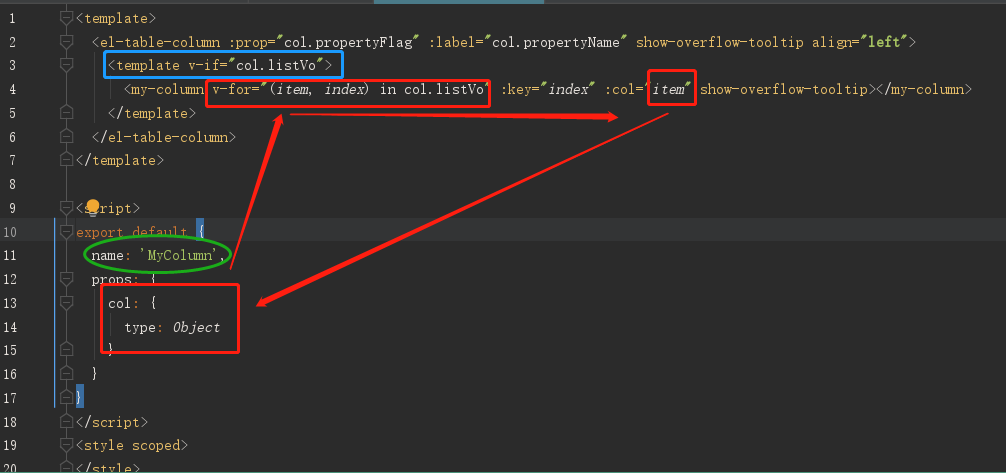
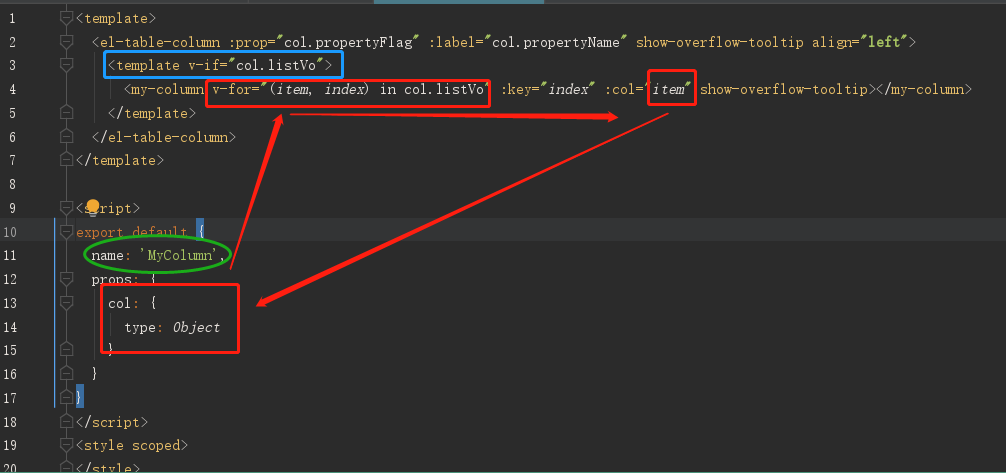
优秀的解决方法二:定义一个组件,递归它 = =.

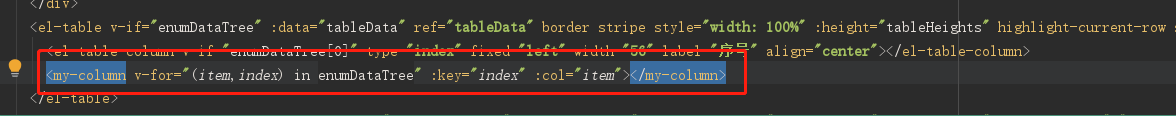
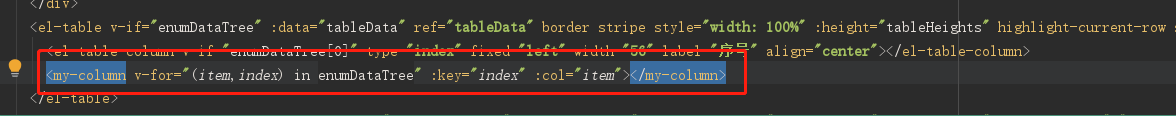
使用位置:

是不是很奇特,喜欢就留言吧 ^-^
问题来自朋友...记录一下
需求是表格头部后端返回的数据中是不确定的 n维数据,表头存在于 listVo 字段中,如何实现层层显示呢?
温馨提示,以下内容为5张大图,请打开 WIFI 享用...
以下为效果图:

以下为数据结构:

解决方法一:最笨的方法,有几层就循环几层,你们愿意用就用啊,我要讲新方法 ^-^

优秀的解决方法二:定义一个组件,递归它 = =.

使用位置:

是不是很奇特,喜欢就留言吧 ^-^
转载于:https://www.cnblogs.com/jun-qi/p/11451813.html
 297
297











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


