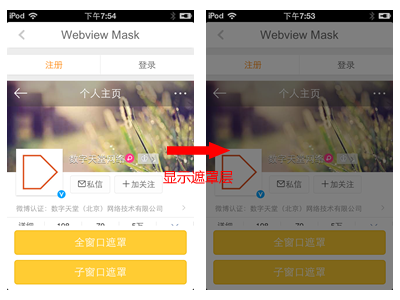
在Webview窗口中如果存在子Webview的情况下,使用html中的css来做页面遮罩无法覆盖子Webview,为了解决此问题,WebviewStyle对象添加mask属性,用于设置Webview窗口的遮罩层。

mask属性值为字符串类型,可取值:
- rgba字符串,定义纯色遮罩层样式,如"rgba(0,0,0,0.5)";
- “none",表示不使用遮罩层。
Webview的遮罩层会覆盖Webview中所有内容(包括子Webview),并且截获Webview窗口的所有触屏事件。此时Webview窗口的点击操作会触发maskClick事件。
// 创建Webview窗口带遮罩层
var wd=plus.webview.create('http://www.dcloud.io/','dcloud',{mask:'rgba(0,0,0,0.5)'});
wd.show();
// 动态修改Webview窗口的遮罩层
var ws=plus.webview.currentWebview();
ws.setStyle({mask:"rgba(0,0,0,0.5)"});
// 用户点击Webview窗口后不显示遮罩层
ws.addEventListener("maskClick",function(){
ws.setStyle({mask:"none"});
},false);
注意:
- 显示遮罩层后仍然不会影响JS的执行;
- 在Android平台显示遮罩层后仍然可监听到backbutton事件;
- 在iOS平台显示遮罩层后仍然可以操作侧滑返回。





















 1248
1248











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








