项目中为了优化用户体验加入了几处微交互动画,过期的流程都是设计输出合成的雪碧图,前端通过序列帧实现动画效果,如下图动画效果:

 序列帧
序列帧


 动画效果
动画效果


 序列帧
序列帧


帧动画的缺点和局限性比较明显,合成的雪碧图文件大,且在不同屏幕分辨率下可能会失真。经调研发现,Lottie是个简单、高效且性能高的动画方案。
Lottie是可应用于Android, iOS, Web和Windows的库,通过BodyMovin解析AE动画,并导出可在移动端和web端渲染动画的json文件。换言之,设计师用AE把动画效果做出来,再用Bodymovin导出相应地json文件给到前端,前端使用Lottie库就可以实现动画效果。

 BodyMovin插件的安装与使用
BodyMovin插件的安装与使用

1. 关闭AE
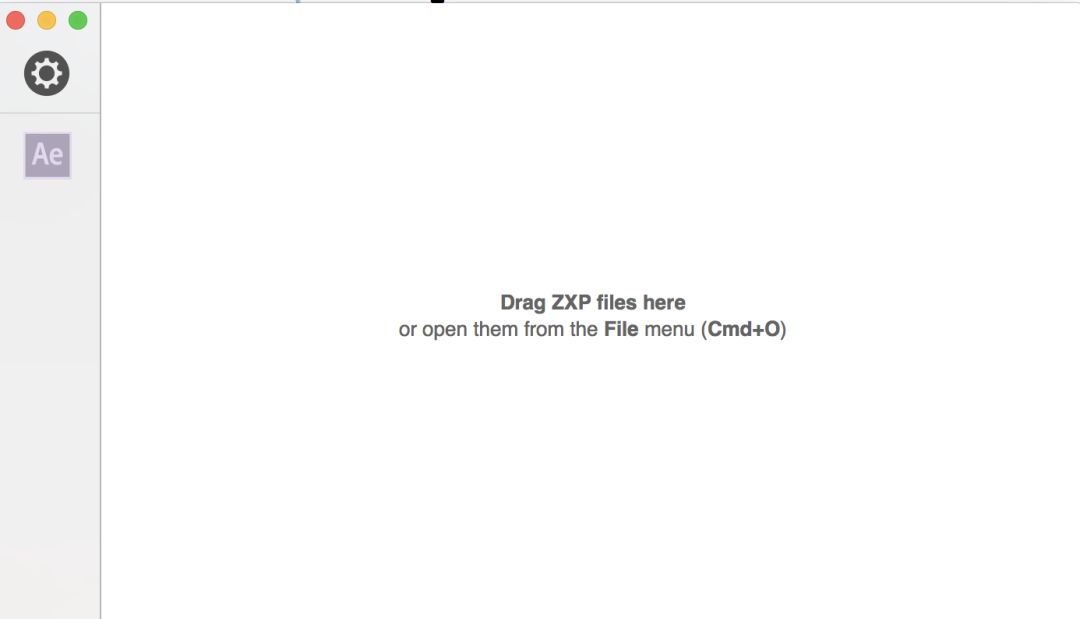
2. 下载并安装ZXP installer
https://aescripts.com/learn/zxp-installer/
3. 下载最新版bodymovin插件
https://github.com/airbnb/lottie-web/blob/master/build/extension/bodymovin.zxp
4. 把下载好的bodymovin.zxp拖到ZXP installer

5. 打开AE,在菜单首选项->常规中勾选:ballot_box_with_check:允许脚本写入文件和访问网络(否则输出JSON文件时会失败)
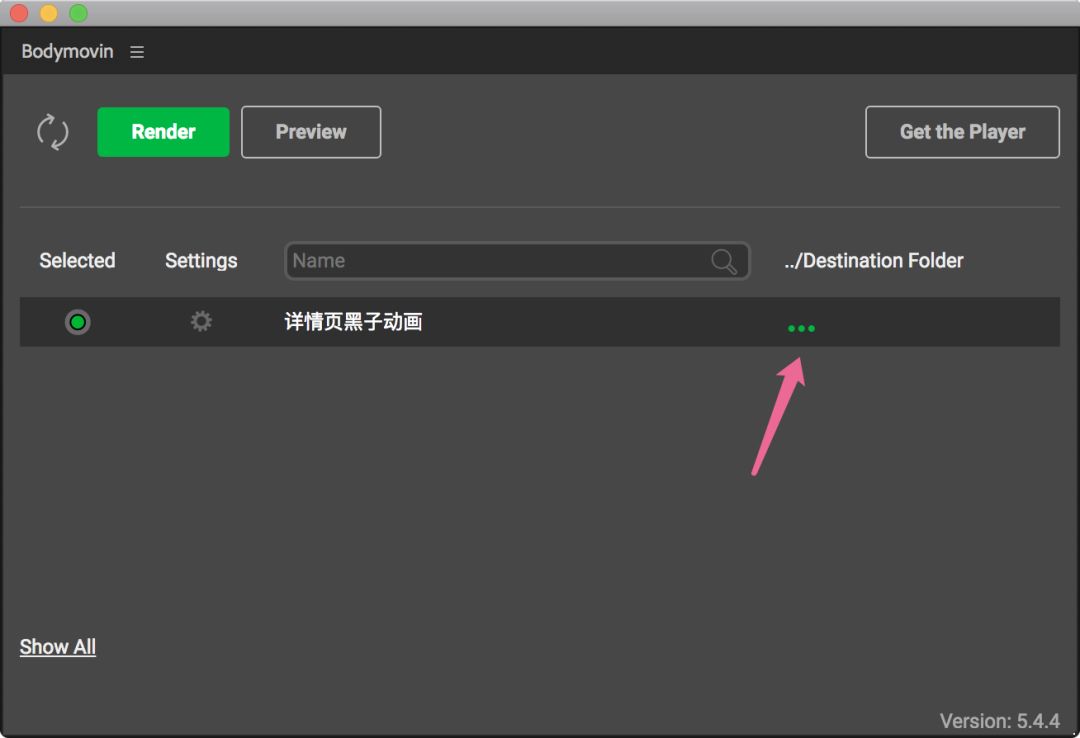
6. 在AE中制作动画,打开菜单窗口->拓展->Bodymovin,勾选要输出的动画,并设置输出文件目录,点击render

7. 打开输出目录会看到生成的JSON文件,若动画里导入了外部图片,则会在images中存放JSON中引用的图片
 前端使用lottie
前端使用lottie

静态URL
https://cdnjs.com/libraries/lottie-web
NPM
npm install lottie-web
调用loadAnimation
lottie.loadAnimation({








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








