准备工作
- 买一台 mac
- 下载并安装 Xcode
下载源码
git clone git://git.webkit.org/WebKit.git WebKit
这个可能要耗费很久很久
编译源码
打开 Xcode 为 ios 模拟器 build 命令行工具的权限
sudo ./WebKit/Tools//Scripts/configure-xcode-for-ios-development否则,会报错如下
target specifies product type ‘com.apple.product-type.tool’, but there’s no such product type for the ‘iphonesimulator’ platform运行脚本,编译源码
./WebKit/Tools/Scripts/build-webkit --debug --ios-simulator这个也耗时很久,需要有耐心。 输出的内容在
./WebKit/WebKitBuild目录下。
使用Xcode 调试代码
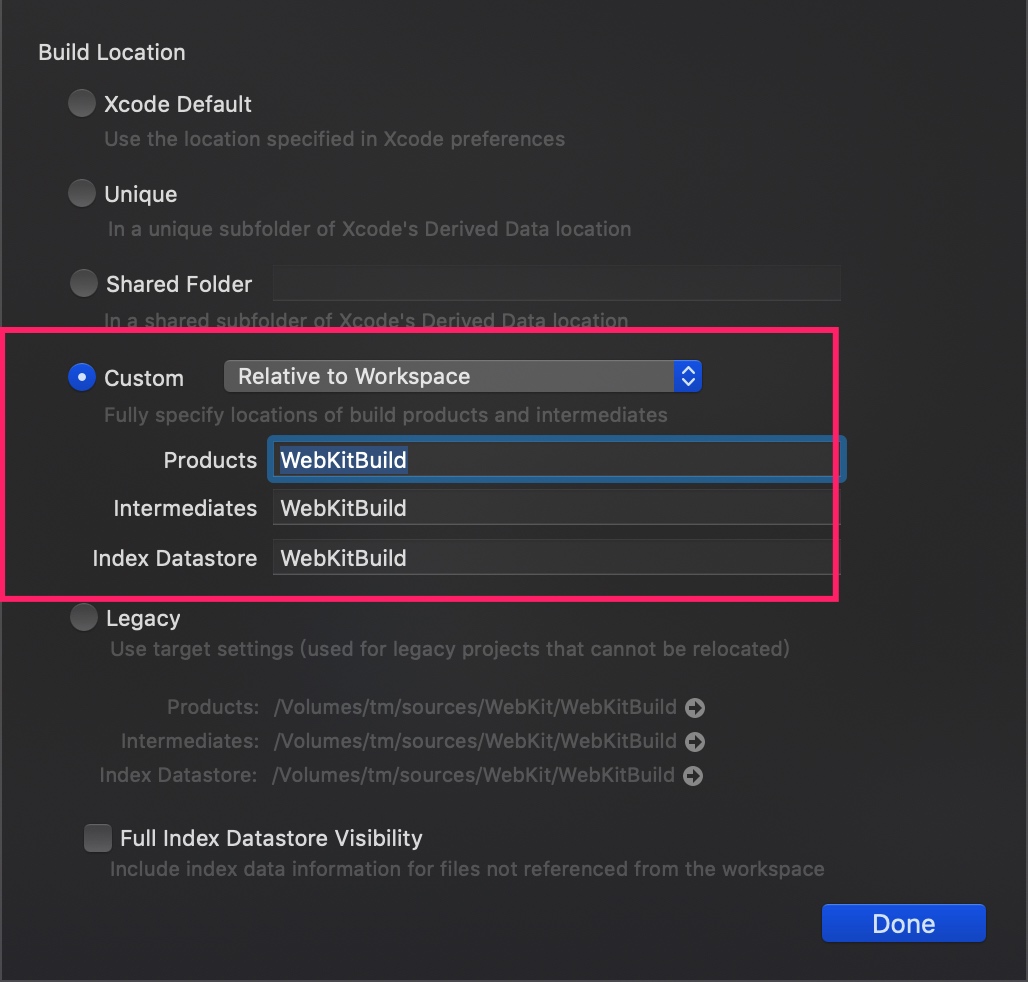
设置 Build Location
 

 

设置为和脚本里的 output 路径一致。
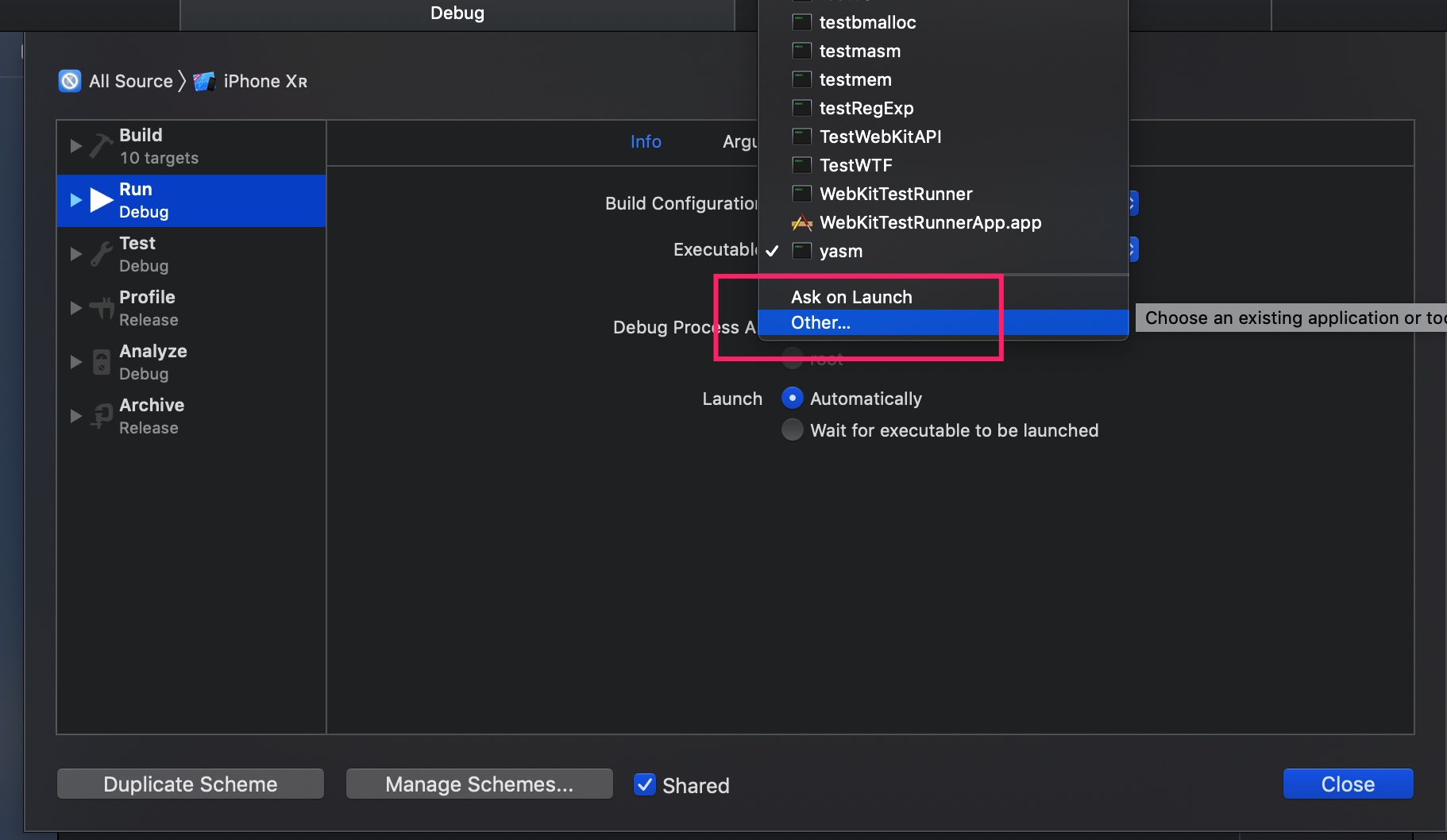
设置 build 成功以后,运行的程序
 

可以选择自己的 wkwebview 的 demo。
这样子,运行起来以后,模拟器的 webkit 相关的进程,会被源码替换掉。wkwebiew 的 demo 对应的源代码,就是我们构建的工程。 可以在自己的工程里打断点等等。
注意点
如果 demo 中使用了 Reveal,那么 debug 时会 crash,原因不详。
未完成
如何让 wkwebview 的日志打印出来?





















 182
182











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








