现在已经从windows转mac ios 开发,所以这里分享一下使用xcode编译webkit心得
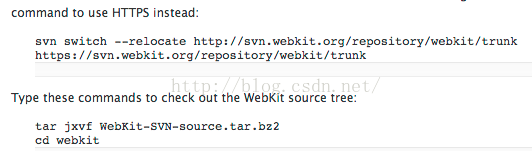
http://www.webkit.org/ 打开webkit官网,2中方式获取webkit源码,一种方式是去github直接下载https://github.com/WebKit/webkit,一种方式是使用svn check源码
获取源码后,我们参考官网配置webkit环境的方法
首先 update source
然后在终端运行 tool/script 下的 build-webkit -debug
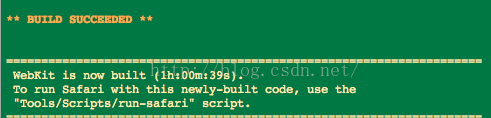
等待 1h,
终于build 完了 可以直接使用上图所示的run_safari脚本将浏览器跑起来,但是不方面调试
这里我介绍一下如何快速使用xcode将浏览器跑起来
build后 生成的中间代码等文件在这里,
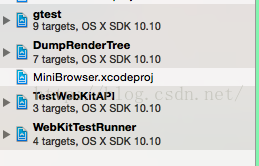
下面使用xcode打开webkit.workspace
可以将 四个深色的target删除,加快连接索引速度
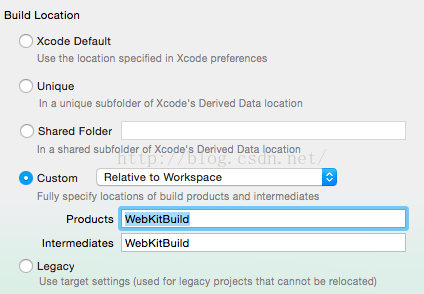
配置workspace 的setting 如下图所示
在 scheme manager 中将 minibrowser添加进来
配置好之后,就可以直接使用xcode 将webkit build起来了
good
这里没有直接通过xcode编译webkit 主要是因为多个target之间的依赖问题,官网并没有直接给出处理方法,使用脚本编译后,可以快速运行webkit
这里编译运行了mac版本的webkit,IOS模拟器的编译坑较多,下次再写了!






























 486
486











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








