一、绘制矩形
canvas使用原点(0,0)在左上角的坐标系统,x坐标向右递增,y坐标向下递增。
使用绘图环境的矩形绘制函数来绘制矩形。
fillRect(x,y,width,height) : 绘制一个实心的矩形。
strokeRect(x,y,width,height) : 绘制一个空心的矩形。
clearRect(x,y,width,height) : 清除指定的矩形区域,使之完全透明。
二、在canvas中绘制矩形
复制代码代码如下:
HTML5//这个函数将在页面完全加载后调用
function pageLoaded()
{
//获取canvas对象的引用,注意tCanvas名字必须和下面body里面的id相同
var canvas = document.getElementById('tCanvas');
//获取该canvas的2D绘图环境
var context = canvas.getContext('2d');
//绘制代码将出现在这里
//实心矩形
//在点(200,10)处绘制一个宽和高均为100像素的实心正方形
context.fillRect(200,10,100,100);
//在点(50,70)处绘制一个宽90像素、高30像素的实心矩形
context.fillRect(50,70,90,30);
//空心矩形(矩形边框)
//在点(110,10)处绘制一个宽和高均为50像素的正方形边框
context.strokeRect(110,10,50,50);
//在点(30,10)处绘制一个宽和高均为50像素的正方形边框
context.strokeRect(30,10,50,50);
//清除矩形区域
//清除点(210,20)处宽30像素、高20像素的矩形区域
context.clearRect(210,20,30,20);
//清除点(260,20)处宽30像素、高20像素的矩形区域
context.clearRect(260,20,30,20);
}
提示:你的浏览器不支持标签
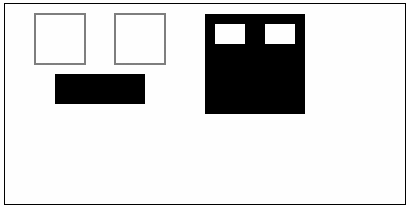
三、绘制效果






















 1700
1700











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








