css3如何设置动画?本篇文章给大家带来的内容是介绍css3设置简单动画的方法。有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。
首先我们来了解一下css3实现简单动画需要用到的属性:animation属性,@keyframes “规则”。
animation属性和@keyframes “规则”是css3新增的属性,animation属性可用来给动画设置许多的CSS样式,例如color,background-color, height,或width。【推荐视频学习:css3教程,了解更多css3属性】
我们先通过@keyframes “规则”定义,再在animation属性里调用,就可以实现一个简单的动画效果了。
如下所示:实现背景颜色的不断切换.element {
animation: pulse 5s infinite;
}
@keyframes pulse {
0% {
background-color: #001F3F;
}
100% {
background-color: #FF4136;
}
}
运行后,背景颜色会不断的进行变化,在#001F3F颜色值到#FF4136颜色值过渡变化,之间也会显示一些过渡的背景色。大家可以自己动手试试效果。
每个@keyframes规则定义了在动画期间中的特定时刻应该发生的事情。例如,0%是动画的开头,100%是结束。然后可以通过速记animation属性或其八个子属性来控制这些关键帧,以更好地控制应如何操纵这些关键帧。
下面我们来看看animation属性的子属性有哪些?有什么作用?
1、animation-name:声明@keyframes要操作的at-rule 的名称。
2、animation-duration:动画完成一个循环所需的时间长度。
3、animation-timing-function:建立预设的加速度曲线,如ease或linear。
4、animation-delay:正在加载的元素和动画序列的开始之间的时间。
5、animation-direction:设置循环后动画的方向。它的默认值在每个周期重置。
6、animation-iteration-count:动画应执行的次数。
7、animation-fill-mode:设置在动画之前/之后应用的值。
例如,我们可以将动画的最后状态设置为保留在屏幕上,也可以将其设置为在动画开始之前切换回。
8、animation-play-state:暂停/播放动画。
然后可以像这样使用这些子属性:@keyframes stretch {
/* 在这里声明动画的动作 */
}
.element {
animation-name: stretch;
animation-duration: 1.5s;
animation-timing-function: ease-out;
animation-delay: 0s;
animation-direction: alternate;
animation-iteration-count: infinite;
animation-fill-mode: none;
animation-play-state: running;
}
/*
相同:
*/
.element {
animation:
stretch
1.5s
ease-out
0s
alternate
infinite
none
running;
}
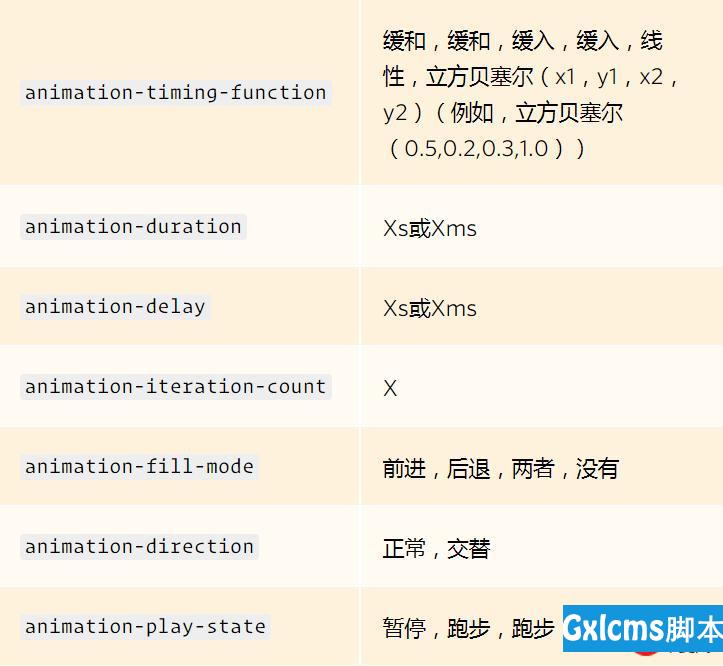
以下是每个子属性可以采用的完整列表:

多个步骤
如果动画具有相同的起始和结束属性,则逗号分隔内部的0%和100%值很有用@keyframes:@keyframes pulse {
0%, 100% {
background-color: yellow;
}
50% {
background-color: red;
}
}
多个动画
我们可以用逗号分隔值以在选择器上声明多个动画。在下面的例子中,我们想要改变圆圈的颜色,@keyframe同时也用另一个方向从一侧到另一侧轻推它。.element {
animation:
pulse 3s ease infinite alternate,
nudge 5s linear infinite alternate;
}
在我们设置动画时,为了让动画效果更自然,实现更多效果,可以和css3的其他属性连用。比如:
1、transform: translate()
2、transform: scale()
3、transform: rotate()
4、opacity
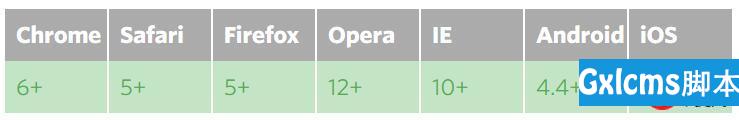
css3动画的兼容性

希望尽可能多地兼容旧版浏览器,我们需要使用一些前缀:.element {
-webkit-animation: KEYFRAME-NAME 5s infinite;
-moz-animation: KEYFRAME-NAME 5s infinite;
-o-animation: KEYFRAME-NAME 5s infinite;
animation: KEYFRAME-NAME 5s infinite;
}
@-webkit-keyframes KEYFRAME-NAME {
0% { opacity: 0; }
100% { opacity: 1; }
}
@-moz-keyframes KEYFRAME-NAME {
0% { opacity: 0; }
100% { opacity: 1; }
}
@-o-keyframes KEYFRAME-NAME {
0% { opacity: 0; }
100% { opacity: 1; }
}
@keyframes KEYFRAME-NAME {
0% { opacity: 0; }
100% { opacity: 1; }
}
总结:以上就是本篇文的全部内容,大大家可以自己动手试试,查看效果,加深理解,希望能对大家的学习有所帮助。





















 2448
2448











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








