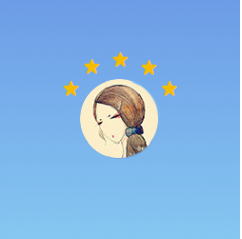
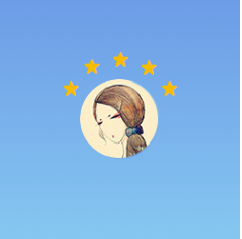
效果图如下:

思路:li设置为大小等于环绕图像的大小,设置决定定位,然后设置使li的右下角刚好等于环绕中心;为了看清楚效果 设置了li的背景色:五个li是重叠在一起的。

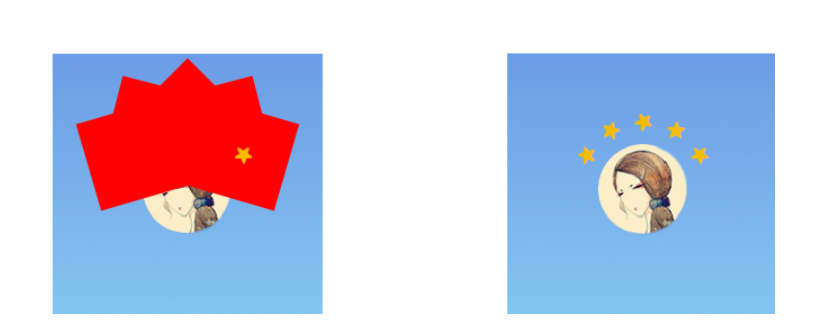
然后使用css3的transform,让这五个正方形(即li绕该点旋转transform-origin: 100% 100%;)分别设旋转角度,效果图如下,右图为去掉背景色的效果

发现此时的五角星也随之发生变化,因此旋转li 里面的i元素 ,让它旋转回来。

最终效果图如下:

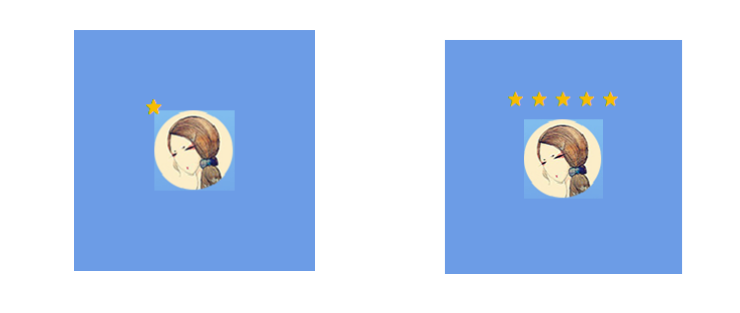
特别的,在ie8不支持transform效果:会显示如左图:因此取消了li的定位和width,position: static\9;width: 20px\9;效果如右图

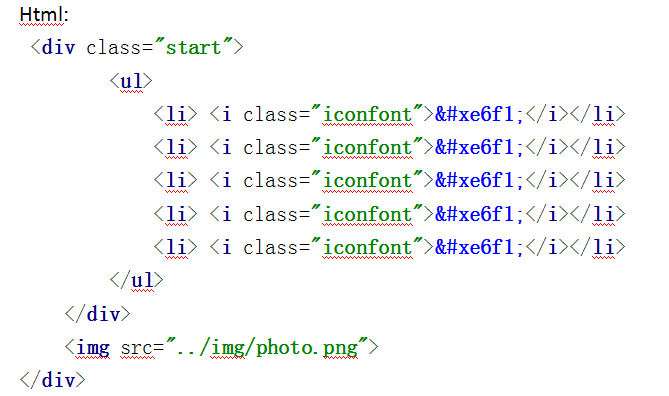
代码如下:


1 .userbox{ 2 width: 240px; 3 overflow: hidden; 4 height:240px; 5 background: #6c9ce6 ; 6 background: -webkit-linear-gradient(bottom, #86c7f1 , #6c9ce6); /* Safari 5.1 - 6.0 */ 7 background: -o-linear-gradient(top, #86c7f1, #6c9ce6); /* Opera 11.1 - 12.0 */ 8 background: -moz-linear-gradient(top, #86c7f1, #6c9ce6); /* Firefox 3.6 - 15 */ 9 background: linear-gradient(to top, #86c7f1 , #6c9ce6); /* 标准的语法 */ 10 position: relative; 11 } 12 .userbox img{width: 80px;height:80px;border-radius: 80px;margin:0 auto;display: block;} 13 .start{margin: 20px 0 10px;text-align: center;height: 50px;} 14 .start ul{position:relative;} 15 .start li{width:80px; height:80px;position: absolute;top: 17px;left:40px;transform-origin: 100% 100%;position: static\9;width: 20px\9;} 16 .start i{font-size: 15px;color: #f6bc00;display: inline-block;height: 80px;line-height: 80px;} 17 18 .start li:first-child{ transform: rotate(-16.25deg); -ms-transform:rotate(-16.25deg); -moz-transform:rotate(-16.25deg); -o-transform:rotate(-16.25deg); -webkit-transform:rotate(-16.25deg); } 19 .start li:nth-child(2){ transform: rotate(14.375deg); -ms-transform:rotate(14.375deg);-moz-transform:rotate(14.375deg);-o-transform:rotate(14.375deg); -webkit-transform:rotate(14.375deg); } 20 .start li:nth-child(3){ transform: rotate(45deg); -ms-transform:rotate(45deg);-moz-transform:rotate(45deg);-o-transform:rotate(45deg); -webkit-transform:rotate(45deg); } 21 .start li:nth-child(4){ transform: rotate(75.625deg); -ms-transform:rotate(75.625deg);-moz-transform:rotate(75.625deg);-o-transform:rotate(75.625deg); -webkit-transform:rotate(75.625deg); } 22 .start li:nth-child(5){ transform: rotate(106.25deg); -ms-transform:rotate(106.25deg); -moz-transform:rotate(106.25deg); -o-transform:rotate(106.25deg); -webkit-transform:rotate(106.25deg); } 23 .start li:first-child i{transform: rotate(16.25deg); -ms-transform:rotate(16.25deg);-moz-transform:rotate(16.25deg);-o-transform:rotate(16.25deg); -webkit-transform:rotate(16.25deg); } 24 .start li:nth-child(2) i{ transform: rotate(-14.375deg); -ms-transform:rotate(-14.375deg);-moz-transform:rotate(-14.375deg);-o-transform:rotate(-14.375deg); -webkit-transform:rotate(-14.375deg); } 25 .start li:nth-child(3) i{ transform: rotate(-45deg); -ms-transform:rotate(-45deg); -moz-transform:rotate(-45deg); -o-transform:rotate(-45deg); -webkit-transform:rotate(-45deg); } 26 .start li:nth-child(4) i{ transform: rotate(-75.625deg); -ms-transform:rotate(-75.625deg);-moz-transform:rotate(-75.625deg);-o-transform:rotate(-75.625deg); -webkit-transform:rotate(-75.625deg); } 27 .start li:nth-child(5) i{ transform: rotate(-106.25deg); -ms-transform:rotate(-106.25deg); -moz-transform:rotate(-106.25deg); -o-transform:rotate(-106.25deg); -webkit-transform:rotate(-106.25deg); }





















 3645
3645











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








