源码请点此下载并用浏览器打开index.html观看
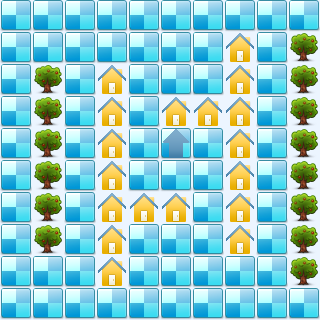
图例:

代码:
<!DOCTYPE html> <html lang="utf-8"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <head> <title>地图加载 英雄出现 19.3.6 10:20 by:逆火狂飙 horn19782016@163.com</title> <style> #canvas{ background:#ffffff; cursor:pointer; margin-left:10px; margin-top:10px; -webkit-box-shadow:3px 3px 6px rgba(0,0,0,0.5); -moz-box-shadow:3px 3px 6px rgba(0,0,0,0.5); box-shadow:3px 3px 6px rgba(0,0,0,0.5); } #controls{ margin-top:10px; margin-left:15px; } </style> </head> <body onload="init()"> <div id="controls"> <input id='animateBtn' type='button' value='开始'/> </div> <canvas id="canvas" width="160px" height="160px" > 出现文字表示你的浏览器不支持HTML5 </canvas> </body> </html> <script type="text/javascript"> <!-- var paused=true; animateBtn.onclick=function(e){ paused=! paused; if(paused){ animateBtn.value="开始"; }else{ animateBtn.value="停止"; window.requestAnimationFrame(animate); } } var ctx;// 绘图环境 var r;// 表盘半径 var terrain; var hero; function init(){ // init Canvas var canvas=document.getElementById('canvas'); r=160; canvas.width =2*r; canvas.height=2*r; ctx=canvas.getContext('2d'); terrain=new Terrain(); hero=new Hero(); // 响应键盘事件 canvas.addEventListener('keydown', doKeyDown, true); canvas.focus(); window.addEventListener('keydown', doKeyDown, true); }; function draw(){ // Clear Canvas ctx.clearRect(0,0,ctx.canvas.width,ctx.canvas.height); ctx.fillStyle="#ECF5FF"; ctx.fillRect(0,0,ctx.canvas.width,ctx.canvas.height); terrain.paint(ctx); hero.paint(ctx); } function animate(){ if(!paused){ draw(); window.requestAnimationFrame(animate); /// 让浏览器自行决定帧速率 } } function doKeyDown(e) { var keyID = e.keyCode ? e.keyCode :e.which; if(keyID === 38 || keyID === 87) { // up arrow and W hero.move('up'); e.preventDefault(); } if(keyID === 39 || keyID === 68) { // right arrow and D hero.move('right'); e.preventDefault(); } if(keyID === 40 || keyID === 83) { // down arrow and S hero.move('down'); e.preventDefault(); } if(keyID === 37 || keyID === 65) { // left arrow and A hero.move('left'); e.preventDefault(); } } //---------------------------------------------------地形类定义开始------------------------------------------------------------------->> Terrain=function(){ this.files=["road.png","tree.png","home.png",]; this.maps=new Array( [0,0,0,0,0,0,0,0,0,0], [0,0,1,1,1,1,1,1,0,0], [0,0,0,0,0,0,0,0,0,0], [0,0,2,2,2,2,2,2,2,0], [0,0,0,0,0,0,2,0,0,0], [0,0,0,2,0,0,2,0,0,0], [0,0,0,2,0,0,0,0,0,0], [0,2,2,2,2,2,2,2,0,0], [0,0,0,0,0,0,0,0,0,0], [0,1,1,1,1,1,1,1,1,0], ); } Terrain.prototype={ files:[], // Property maps:0, // method paint:function(ctx){ for(var i=0;i<this.maps.length;i++){ var arr=this.maps[i]; for(var j=0;j<arr.length;j++){ var value=arr[j]; var img=new Image(); img.src=this.files[value]; ctx.drawImage(img,i*32,j*32); } } }, getValue:function(i,j){ if(i<0 || i>=this.maps.length){ return undefined; } var arr=this.maps[i]; if(j<0 || j>=arr.length){ return undefined; } var value=arr[j]; return value; }, } //---------------------------------------------------地形类定义结束-------------------------------------------------------------------<< //---------------------------------------------------英雄类定义开始------------------------------------------------------------------->> Hero=function(){ this.files=["arrow_left.png","arrow_right.png","arrow_up.png","arrow_down.png",]; } Hero.prototype={ files:[], x:160, y:160, xTo:160, yTo:160, step:32, direction:'up', // method paint:function(ctx){ var img=new Image(); if(this.direction=='up'){ img.src=this.files[2]; } if(this.direction=='down'){ img.src=this.files[3]; } if(this.direction=='left'){ img.src=this.files[0]; } if(this.direction=='right'){ img.src=this.files[1]; } ctx.drawImage(img,this.x,this.y); }, move:function(direction){ this.direction=direction; if(this.direction=='up'){ this.yTo-=this.step; } if(this.direction=='down'){ this.yTo+=this.step; } if(this.direction=='left'){ this.xTo-=this.step; } if(this.direction=='right'){ this.xTo+=this.step; } if(terrain.getValue(this.xTo/this.step,this.yTo/this.step)==0){ this.x=this.xTo; this.y=this.yTo; }else{ this.xTo=this.x; this.yTo=this.y; } } } //---------------------------------------------------英雄类定义结束-------------------------------------------------------------------<< //--> </script>
2019年3月6日11点07分





















 8900
8900











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








