jQuery某网站品牌列表效果,很经典的一个案例练习,主要是jQuery方法的练习熟悉!
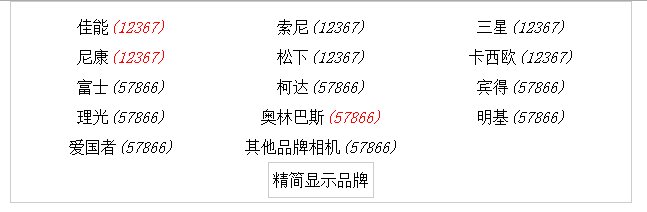
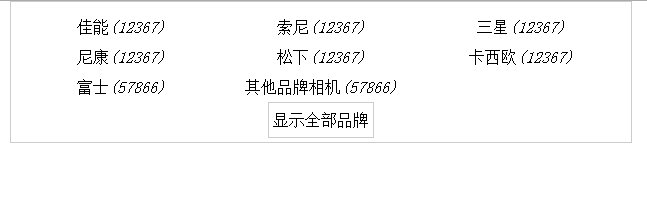
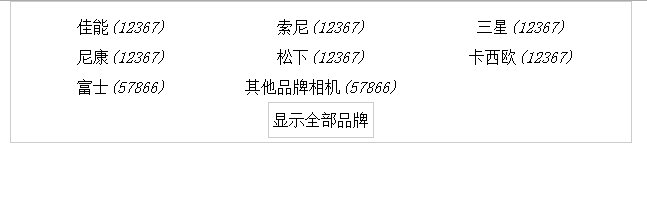
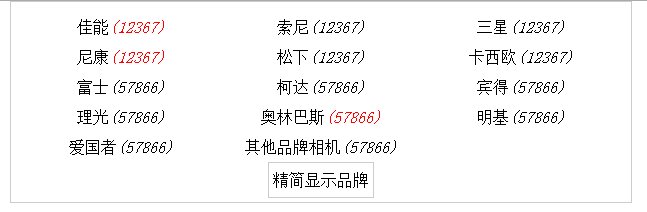
效果图:
HTML:
<div class="subcategorybox"> <ul> <li><a href="#">佳能</a><i>(12367)</i></li> <li><a href="#">索尼</a><i>(12367)</i></li> <li><a href="#">三星</a><i>(12367)</i></li> <li><a href="#">尼康</a><i>(12367)</i></li> <li><a href="#">松下</a><i>(12367)</i></li> <li><a href="#">卡西欧</a><i>(12367)</i></li> <li><a href="#">富士</a><i>(57866)</i></li> <li><a href="#">柯达</a><i>(57866)</i></li> <li><a href="#">宾得</a><i>(57866)</i></li> <li><a href="#">理光</a><i>(57866)</i></li> <li><a href="#">奥林巴斯</a><i>(57866)</i></li> <li><a href="#">明基</a><i>(57866)</i></li> <li><a href="#">爱国者</a><i>(57866)</i></li> <li><a href="#">其他品牌相机</a><i>(57866)</i></li> </ul> <div class="showmore clearfix"> <a href="#"><span>显示全部品牌</span></a> </div> </div>
CSS:
*{margin:0;padding:0;}
.clearfix{content:"";clear:both;}
.subcategorybox{
width:600px;border:1px solid #ccc;
overflow:hidden;padding:10px;
position: relative;
top:50%;left:50%;
margin-left:-300px;
}
.subcategorybox ul{list-style: none;}
.subcategorybox ul li{float:left;width:33.3%;
height:30px;line-height:30px;text-align: center;}
.subcategorybox ul li a{text-decoration:none;color:#000;}
.showmore{
width:100%;height:30px;
text-align:center;
}
.showmore a{
display:inline-block;
width:100px;height:30px;line-height:30px;
border:1px solid #ccc;padding:2px;
text-decoration:none;color:#000;}
.promoted{color:red;}
JQ:
$(function(){
var $category=$("ul li:gt(6):not(:last)");//
$category.hide();
var $toggleBtn=$("div.showmore>a");
$toggleBtn.click(function(){
if($category.is(":visible")){
$category.hide();
$(this).find("span").text("显示全部品牌");
$("ul li").removeClass("promoted");
}else{
$category.show();
$(this).find("span").text("精简显示品牌");
$("ul li").filter(":contains('佳能'),:contains('尼康'),:contains('奥林巴斯')").addClass("promoted");
}
return false;
});
});






















 623
623

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








