步骤1:
下载好Mui 时间器picker 依赖的js文件,文件???骚年别急下面看代码
步骤2:
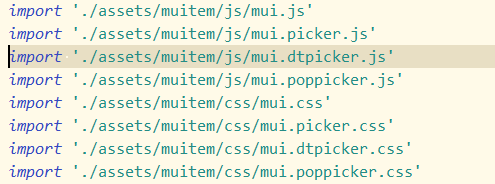
下面是我再mian.js里面引入mui相关的依赖js 和css

在mui.js 里面 加上 window.mui = mui;
步骤3:
因为基于babel编译时候按照一般的字符串去编译了,引入的js文件不是指定相关路经就会抛出异常,Mui 时间器等组件还是无法正常使用,我们需要使用ignore让babel正确方式去匹配某插件.js文件真实目录就可以。
在VUE项目的根目录找到 .babelrc 为后缀文件 代码如下:

"ignore": 配置的就是我放置Mui 插件js的目录
步骤4:
小二上代码搞一波!!
var picker = new mui.PopPicker({
layer: 2
});
picker.setData([{
value: '110000',
text: '北京市',
children: [{
value: "110101",
text: "东城区"
}]
}, {
value: '120000',
text: '天津市',
children: [{
value: "120101",
text: "和平区"
}, {
value: "120102",
text: "河东区"
}, {
value: "120104",
text: "南开区"
}
]
}])
picker.pickers[0].setSelectedIndex(1);
picker.pickers[1].setSelectedIndex(1);
picker.show(function(SelectedItem) {
console.log(SelectedItem);
})
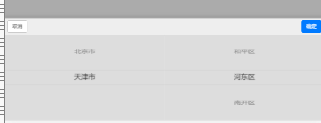
于是显示:

有意思!!!!





















 194
194











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








