轻提示的效果在应用中是少不了的,其实Flutter已经准备好了轻提示控件,这就是toolTip。
轻量级操作提示
其实Flutter中有很多提示控件,比如Dialog、Snackbar和BottomSheet这些操作都是比较重量级的,存在屏幕上的时间较长或者会直接打断用户的操作。
当然并不是说这些控件不好,根据需求的不同,要有多种选择,所以才会给大家讲一下轻量级操作提示Tooltip。
Tooltip是继承于StatefulWidget的一个Widget,它并不需要调出方法,当用户长按被Tooltip包裹的Widget时,会自动弹出相应的操作提示。
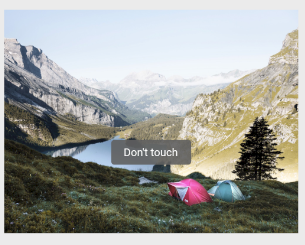
child: Tooltip( //轻量级提示 message: "Don't touch", child: Image.asset('images/lake.jpg'), ),

完整代码如下:
import 'package:flutter/material.dart'; void main()=> runApp(MyApp()); class MyApp extends StatelessWidget { @override Widget build(BuildContext context) { return MaterialApp( title:'Flutter Demo', theme:ThemeData.light(), home: ToolTipDemo(), ); } } class ToolTipDemo extends StatelessWidget { @override Widget build(BuildContext context) { return Scaffold( appBar: AppBar(title:Text('tool tips demo')), body:Center( child: Tooltip( message: "Don't touch 不要碰 ", child: Image.asset('images/lake.jpg'), ), ) ); } }





















 814
814











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








