综下所述:
还是装3.11.0版本吧
cnpm i webpack@3.11.0 -D
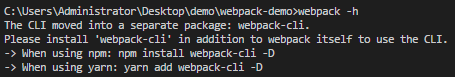
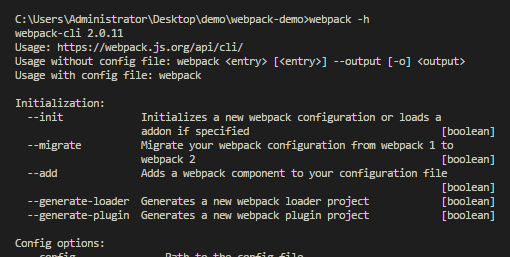
最近在学习webpack过程中,根据官方文档推荐局部安装webpack,执行webpack -h命令出现以下提示
npm install webpack-cli -D提示在开发环境中局部安装webpack-cli
成功安装webpack-cli后,运行webpack -h还是提示
说明webpack命令还是没有成功执行
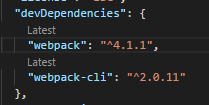
不知道什么情况在package.json文件中,显示webpack和webpack-cli已经成功引用
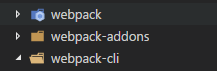
在node_modules中也包含了这两个包
在网上搜索答案中发现
在webpack 3中,webpack本身和它的CLI以前都是在同一个包中,但在第4版中,他们已经将两者分开来更好地管理它们。
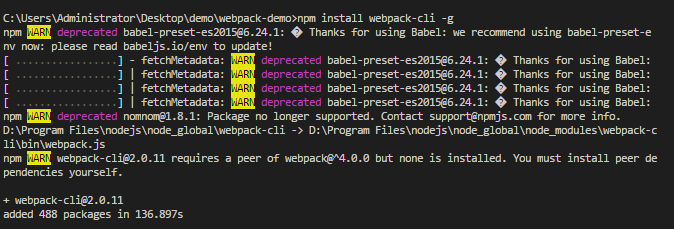
尝试全局安装webpack-cli
执行webpack -h成功执行就不再提示安装webpack-cli
说明全局安装cli之前webpack寻找不到webpack命令,在以前的版本不会出现这种情况是为什么呢?在网上搜索参考问题中
https://stackoverflow.com/que...
有人提到,在webpack 3中,webpack本身和它的CLI以前都是在同一个包中,但在第4版中,他们已经将两者分开来更好地管理它们。
官方文档中推荐本地安装并且提示,当你在本地安装 webpack 后,你能够从 node_modules/.bin/webpack 访问它的 bin 版本。
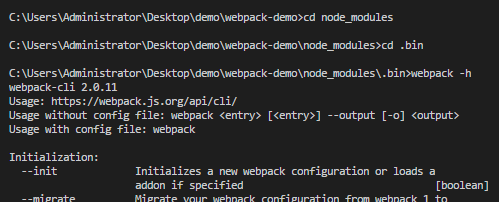
我把webpack-cli全局安装卸载掉,然后进入路径node_modules/.bin/webpack就可以执行了,如下:
这就意味着如果你webpack和webpack-cli是局部安装的,想要使用webpack命令必须进入node_modules/.bin/webpack才能执行webpack命令,.bin目录包含的是一系列可以执行的命令,但是如果你是全局安装的webpack-cli,就不需要进入bin目录,webpack就能够寻找到它的命令路径了,以上是我的个人总结。



























 3296
3296











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








