最近,在看webpack教程,收获不少,webpack最重要的一项功能就是打包,
打完包当然需要看一眼详细信息,虽然控制台有少量的打包体积信息,不够完善。
webpack-bundle-analyzer: 一款分析 bundle 内容的插件,主要是通过webpack
打包后的stats文件。
首先,需要安装
npm i -D webpack-bundle-analyzer
然后,在webpack.config.js或者webpack.prod.js中引入
const BundleAnalyzerPlugin = require('webpack-bundle-analyzer').BundleAnalyzerPlugin;
plugins: [
new BundleAnalyzerPlugin() // 使用默认配置,启动127.0.0.1:8888
],
现在npm run build就可以看到浏览器新开一个窗口,有详细的分析chunk包体积等。
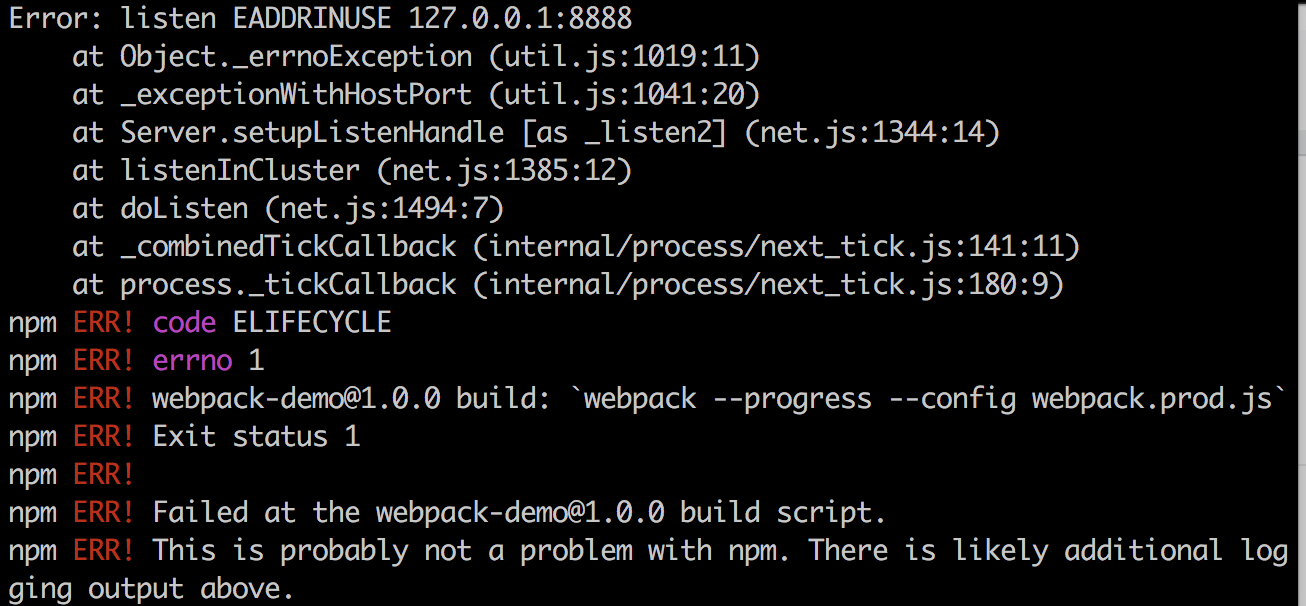
Webpack Bundle Analyzer is started at http://127.0.0.1:8888重点来了,当修改了一些文件,如果重新build控制台报错
listen EADDRINUSE 127.0.0.1:8888

报错信息已经说明是8888端口已经被监听,控制台输入
lsof -i:8888
发现webpack起的node服务器还在监听8888
node 7583 user 15u IPv4 0x3ff78366cf0298cd 0t0 TCP localhost:ddi-tcp-1->localhost:53190 (ESTABLISHED)
直接kill -9 7583,杀死pid
重新build,一切又正常了。。。





















 1696
1696











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








