最后更多分享:前端字节跳动真题解析
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
config.plugin(‘webpack-bundle-analyzer’).use(require(‘webpack-bundle-analyzer’).BundleAnalyzerPlugin)
})
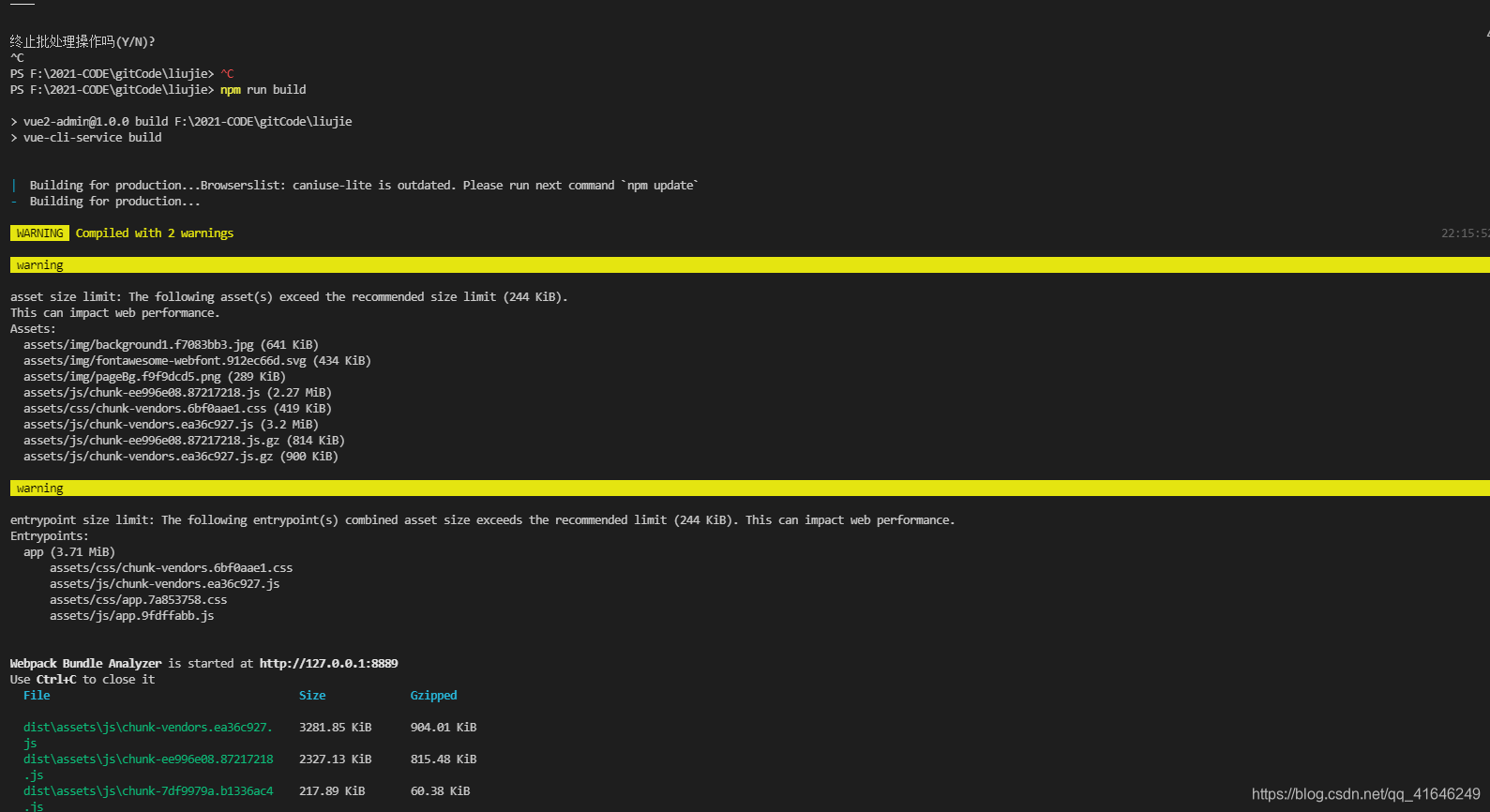
**2.4、执行打包命令(会在浏览器自动打开http://127.0.0.1:8888)**
npm run bulid
**如果8888端口被占用,则提示打包失败。**
**2.5、下面来说说端口被占用的处理方法:**
首先要在vue.conf.js里
const BundleAnalyzerPlugin = require(‘webpack-bundle-analyzer’).BundleAnalyzerPlugin;
new BundleAnalyzerPlugin({
analyzerMode: 'server',
analyzerHost: '127.0.0.1',
analyzerPort: 8889,
reportFilename: 'report.html',
defaultSizes: 'parsed',
openAnalyzer: true,
generateStatsFile: false,
statsFilename: 'stats.json',
statsOptions: null,
logLevel: 'info'
})
}
if (config.build.bundleAnalyzerReport) {
const BundleAnalyzerPlugin = require(‘webpack-bundle-analyzer’).BundleAnalyzerPlugin
webpackConfig.plugins.push(new BundleAnalyzerPlugin())
}
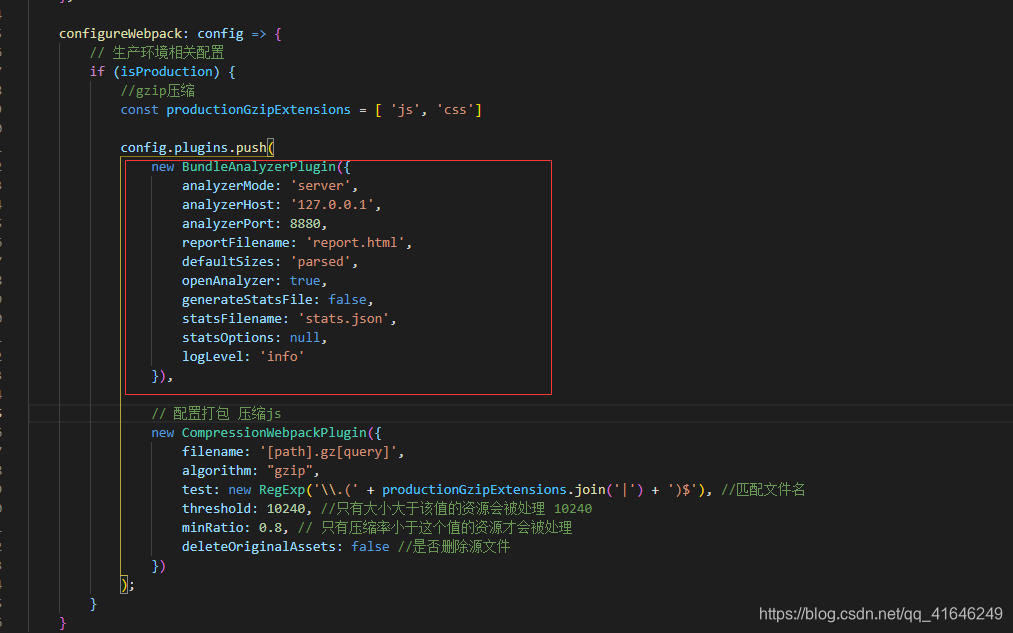
我是这么判断的:
// 生产环境相关配置
if (isProduction) {
config.plugins.push(
new BundleAnalyzerPlugin({
analyzerMode: 'server',
analyzerHost: '127.0.0.1',
analyzerPort: 8880,
reportFilename: 'report.html',
defaultSizes: 'parsed',
openAnalyzer: true,
generateStatsFile: false,
statsFilename: 'stats.json',
statsOptions: null,
logLevel: 'info'
}),
)
}
复制一份code再起一个服务的时候,只需要改:analyzerPort: 8880, 就可以了。


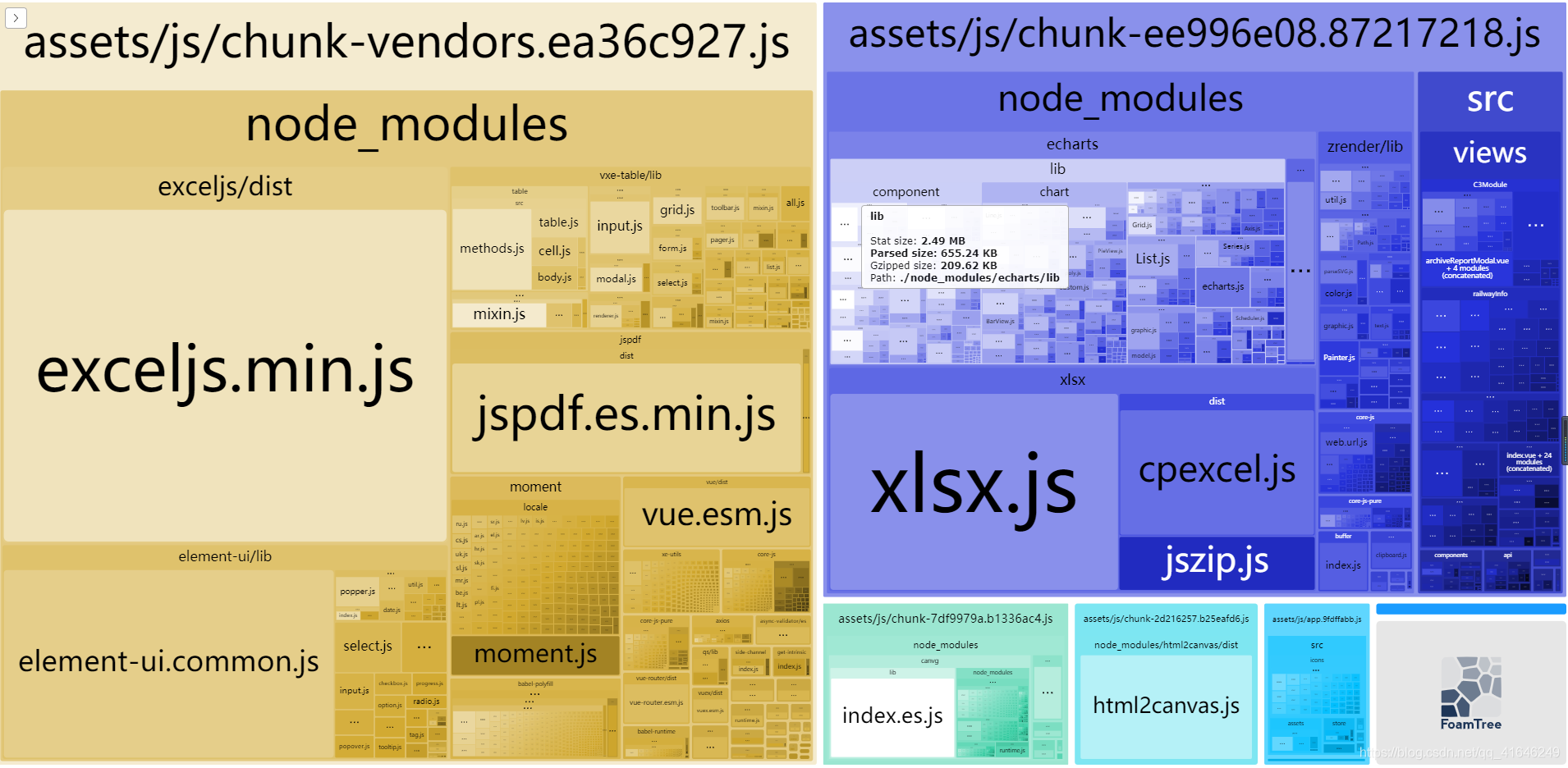
好啦,这样在webpack里基本的配置就完成了,而且你npm run build 的时候就会自动打开网址,显示你的打包后的js文件组成和大小。最后就是引入和使用了


## ❤️ 谢谢支持
喜欢的话别忘了 关注、点赞哦~。
**[开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】](https://bbs.csdn.net/forums/4304bb5a486d4c3ab8389e65ecb71ac0)**
> 
>
sdn.net/forums/4304bb5a486d4c3ab8389e65ecb71ac0)**
> [外链图片转存中...(img-ZpCfbSlg-1715607349995)]
>























 707
707











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








