vue 辅助开发工具
前言
有没有因为新建view,component,store的繁琐操作而苦恼,需要新建文件件,新建vue文件,新建js文件,注册路由...等一系列无价值操作浪费时间,为了解决这个问题,也在掘进看了一些文章引发的思路,自己就利用node操作文本的特性,做了一个快速新建view,component,store的工具.
好处
- 帮助我们简化新增过程,减少操作,毕竟我们大家都很懒?
- 有利于统一命名规范,我们可以在新增操作固定命名规范,妈妈再也不用担心每个人的命名规范都不一致的问题了?
- 以此为思路实现更多的工具,减少大家的工作量
项目地址: https://github.com/Jeff-Bee/vue-tools
聊聊思路
这里大致把实现思路说一下,就是使用node把想要创建的文件自动生成,自动注册到路由或者store中.
以新增全局组件home讲个例子
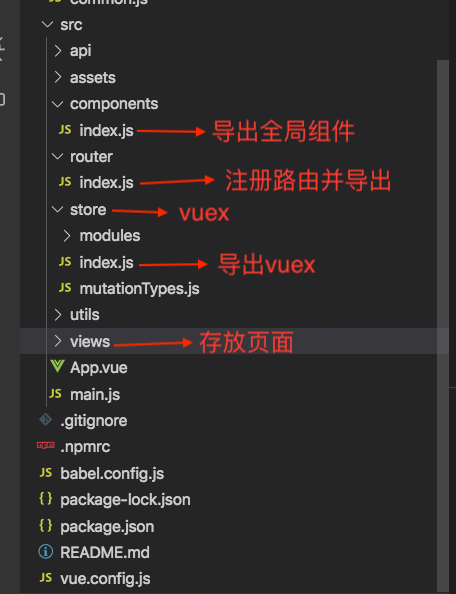
1. 这个是我们大致的目录结构,正常操作是在components目录下新增Home目录,在Home目录中新增Home.vue和index.js用于导出组件,然后在在components目录下的index.js中注册全局路由.
2. 我们就利用node帮我们新建文件,然后读取文件使用正则匹配到index.js中的引入组件和注册组件位置,插入本次新增组件即可
引入方法
- 把与src平级的scripts文件夹复制到项目中
- 项目目录结构必须满足components文件夹存放组件,views文件夹存放页面,store文件夹存放vuex

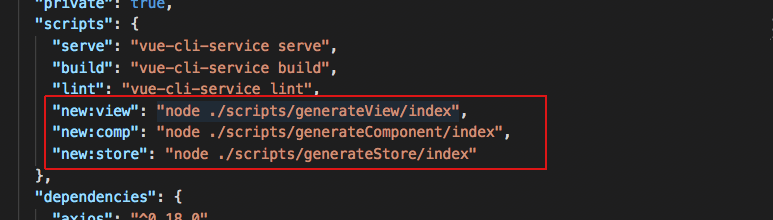
- 在package.json文件加入如下配置项
"scripts": {
"new:view": "node ./scripts/generateView/index",
"new:comp": "node ./scripts/generateComponent/index",
"new:store": "node ./scripts/generateStore/index"
},
- 然后就可以类似使用npm run命令新增页面,组件,store了
写在最后
目前只想到这么多,大家还有什么感觉可以使用自动生成简化开发的可以提出来.






















 659
659











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








