在node.js安装完成之后,全局的包路径必须有权限写入(C盘win10可直接配置所有控制权限)
vue-cli是创建vue项目的,可以全局安装
vue cli的包名称有vue-cli和@vue/cli,后者是由前者改变而来,使用在新版本上 vue-cli好像用在1.x和2.x版本,之后3.x和4.x版本用的是@vue/cli的包名称,因此,如果需要安装旧版本
那么使用
安装
npm install -g vue-cli
卸载
npm uninstall -g vue-cli如果要从旧版本换到新版本,那自然需要先卸载旧版本再来安装新版本
安装新版本的指令(node.js版本也尽量高一些)
npm install -g @vue/cli
带版本
npm install -g @vue/cli@4.5.0安装之后前往全局包路径下看(node_modules下有@vue文件夹)

打开命令行窗口,输入如下指令
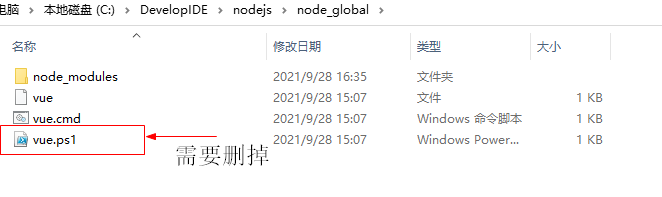
vue -V (大写得V)如果没有删掉vue.ps1这个文件,将得到

删掉vue.ps1后,可以得到vue/cli的版本信息

创建vue项目的方式有两种,一是命令行,二是使用界面
命令行创建vue项目
vue create vue-hello
这里的y-s是我原先保存的,选择的的是vue2.x版本,对应的包有node-sass,babel,router,vuex,eslint,unit-jest
一般这里选择Manually select features 也就是手动自己配置,键盘的上下键盘即可选择

上下箭头选择配置项,空格选中,a键全选,i键反选,选中后enter
Choose Vue version: 选择vue版本,一般还是2.x版本
Babel:转码器
TypeScript:javaScript的一个超集,一般还是使用javaScript
Progressive Web App(PWA)Support:没用过,啥渐进式WEB应用程序
Router:vue的路由器,web开发很重要的
Vuex:vuex是vue的状态管理模式,也是需要的
CSS Pre-processors:选择css样式 less sass等
Linter / Formatter:代码风格检查和格式化
Unit Testing:单元测试
E2E Testing: 也是测试,没用过

选中后的情况如图,具体每项是什么含义,可多次尝试后便可看出来,最终可以得到创建的项目文件内容。

使用图形化界面创建项目
命令行运行
vue ui
浏览器按照地址访问,可以得到图形化界面进行管理





项目创建成功后,一般按照最新的vue项目模板,需要单独建立一个vue的配置文件
文件名:vue.config.js
module.exports = {
// 项目部署的基础路径
// 我们默认假设你的应用将会部署在域名的根部
publicPath: '',
// 将构建好的文件输出到哪里(或者说将编译的文件)
outputDir: 'dist',
// 放置静态资源的地方 (js/css/img/font/...)
assetsDir: '',
// 指定生成的 index.html 的输出路径 (相对于 outputDir)。也可以是一个绝对路径 Default: 'index.html'
indexPath:'index.html',
devServer: {
open: true,
host: '0.0.0.0',
port: 8090,
https: false,
hotOnly: false
}
}创建好项目后按照项目内的README.md文件执行

最终在浏览器内打开可以得到























 1259
1259











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








