Mapviewer 可以集成五种不同类型的地图图层
base map tiles layer(类似于arcgis的mxd文档)
theme based FOI layer(预先渲染好的MapViewer theme FOI)
user defined (individual) FOI layer(用户自定义的FOI)
Info Window Layer(用户自定图层)
Info Window Layer(信息弹出窗口)
Fixed Figures Layer(各种专题要素)
base map tiles layer:
一般作为背景图层,一个Base Map通常和服务器端的地图缓存(预先渲染切块好的Image 文件)实例相关联。可以利用MapBuilder 制作的Base Map和Tile Layers(见示例),也可以调用其他Map Provider,比如WMS服务等。
theme based FOI layer
利用MapViewer渲染好的FOI,可以借助js api来访问,还可以为每个图层自定义info-windows窗口。
User Defined FOI Layer
外部的服务图层(比如从A到B的最优路径服务),或是用自定义坐标画的geometry。
Info Window Layer
类似于google map的调出地图窗口。
Fixed Figures Layer
专题要素,比如比例尺 版权 鹰眼地图等等。
发布一个最简单的地图服务示例:
1 利用MapBuilder 制作的Base Map和Tile Layers
1.1 利用MapBuilder 制作的Base Map
启动MapBuilder,见我的另一篇Blogs:http://www.cnblogs.com/sirc/archive/2010/07/04/1771002.html
制作Base Map
左边Metadata中选中Base Maps图层 右键选择create base map
Next
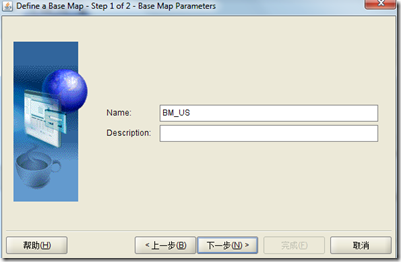
输入base map名称和描述,next
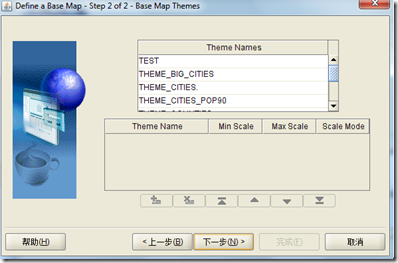
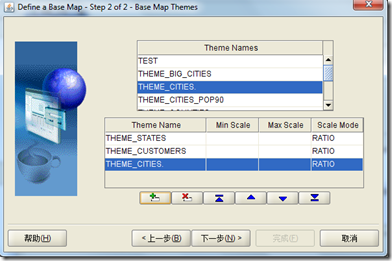
选择已经渲染好的theme,具体如何渲染(见http://www.cnblogs.com/sirc/archive/2010/07/04/1771002.html),并选择添加要添加的theme图层
nexit 点击finish
以上类似arcgis制作mxd文档,是各个已经渲染好的图层的叠加。
1.2 利用MapBuilder 制作Tile Layer
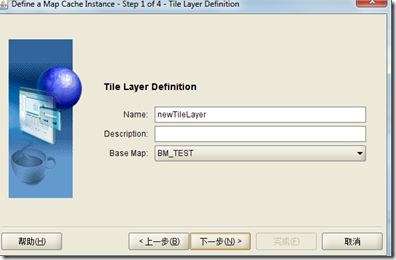
选中Tile Layer 右键选择create tile layer
选择刚才创建好的base map
给tile_layer命名和描述
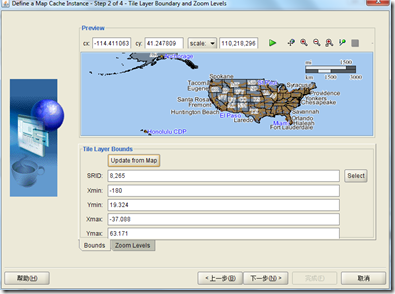
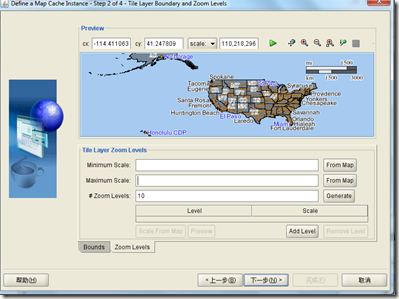
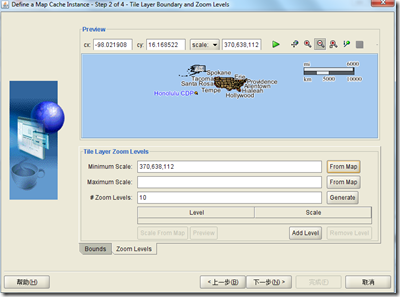
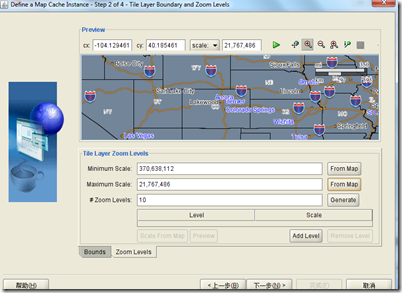
点击绿色箭头先预览地图,然后点击Update from map 得到上图,再点击zoom levels,进入缩放级别和比例尺定义界面
先缩放到想要切片的最大比例尺,然后minimum scale中点击from map 捕获当前地图比例尺
同理,缩放到想要切片的最小比例尺,然后再maxmum scale中点击from map
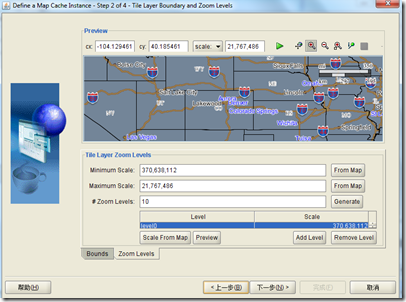
输入zoom levels 比如10,再点击generate 生成切片。
nexit
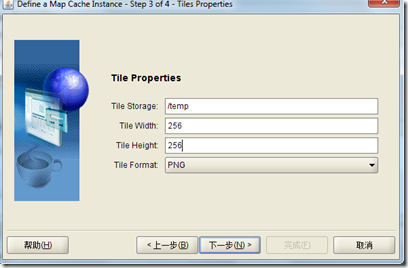
一路next知道完成 。
2 创建Data Source
2.1 进入mapviewer 管理界面 见http://www.cnblogs.com/sirc/archive/2010/07/04/1770875.html
点击右上角的admin进入管理登陆界面,用户名为oc4jadmin,密码为部署oc4j时定义的密码
进入后点击Manage MapViewer中的DataSources
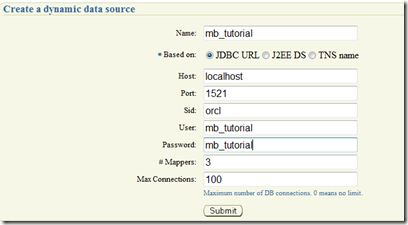
输入相关信息后点击sumit进行提交
如此数据源创建完毕
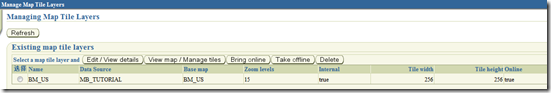
点击Manage Map Tile layers
可以查看已经存在的Tile layers
3 制作地图显示网页
3.1 引用mapviewer js api脚本
<script language="Javascript" src="/mapviewer/fsmc/jslib/oraclemaps.js"></script>
3.2 定义一个div 用于显示地图区域
<div id="map" style="left:1%; top:1%; width:99%; height:99%"></div>
3.3 编写脚本
function showMap()
{
var baseURL = "http://"+document.location.host+"/mapviewer";
var mapCenterLon = -122.45;
var mapCenterLat = 37.6706;
var mpoint = MVSdoGeometry.createPoint(mapCenterLon,mapCenterLat,8307);
var mapZoom = 5;
var mapview = new MVMapView(document.getElementById("map"), baseURL);
mapview.addBaseMapLayer(new MVBaseMap("MB_TUTORIAL.BM_US"));
//MB_TUTORIAL.BM_US 即为:Data Source.Tile Layer 刚才创建的Data source名称和tile layer名称
mapview.setCenter(mpoint);
mapview.setZoomLevel(mapZoom);
mapview.addNavigationPanel("EAST");
mapview.display();
}
完整代码如下:
<html>
<head>
<script language="Javascript" src="/mapviewer/fsmc/jslib/oraclemaps.js"></script>
<script language=javascript>
function showMap()
{
var baseURL = "http://"+document.location.host+"/mapviewer";
var mapCenterLon = -122.45;
var mapCenterLat = 37.6706;
var mpoint = MVSdoGeometry.createPoint(mapCenterLon,mapCenterLat,8307);
var mapZoom = 5;
var mapview = new MVMapView(document.getElementById("map"), baseURL);
mapview.addBaseMapLayer(new MVBaseMap("MB_TUTORIAL.BM_US"));
mapview.setCenter(mpoint);
mapview.setZoomLevel(mapZoom);
mapview.addNavigationPanel("EAST");
mapview.display();
}
</script>
</head>
<body onLoad="javascript:showMap();">
<div id="map" style="left:1%; top:1%; width:99%; height:99%"></div>
</body>
</html>
并把网页保存在mapviewer运行服务器上,比如D:\app\OracleBI\oc4j_bi\j2ee\home\applications\Spatial_MapView\web\Test.html
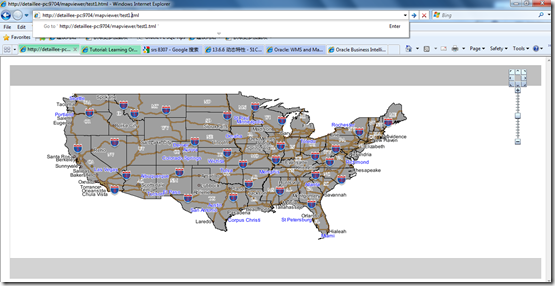
4 运行http://detaillee-pc:9704/mapviewer/test.html,既可浏览地图服务,如下图所示:
转载请注明出处,谢谢!
Detail.lee
福州大学福建省空间信息工程研究中心
2010.07.05







































 919
919











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








