昨天同事给我看了一道代码题,是关于typeof的,感觉挺有意思的,在这里分享给大家,顺便自己再对typeof总结总结。如有不对,请给予指出,共同进步。
代码是这样的:
<!DOCTYPE html>
<head>
<title>typeof</title>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8"/>
</head>
<body>
<script>
var a= a||null;
var b= c||null;
var c= typeof f;
console.log(a);
console.log(b);
console.log(c);
</script>
</body>
</html>
那么,你说运行该代码,chrome调试器会打印什么呢?
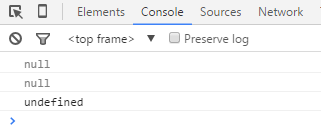
请看,效果图

为什么会出现这个结果呢?
首先分析上图中的两个null

因为Javascript在执行代码之前,会先预解析(hoisting)。
什么是预解析(hoisting)呢?
就是在JavaScript中,你可以在函数的任何位置声明多个var语句,它们就像在函数的顶部声明一样发挥作用,且会给var声明的变量赋予一个undefined的初始值。这种行为我们称之为预解析(hoisting)。
所以呢,在执行以上代码前,Javascript会首先将所有的var变量(a,b,c)预解析(hoisting),当执行a||null时,a是undefined的,又因为是||运算,所以结果就是null咯。
c||null是一个道理。
再来看看,为什么typeof f会是undefined呢?f都没定义,不应该会报错吗?
是的,倘若我们去使用一个未定义的变量,浏览器是会报错的。
但是,当用typeof去判断一个未定义的变量,将返回undefined。
那typeof判断值类型时,是个怎么机制呢?总结如下:
1、 对于数字类型的值,typeof会返回number,注意:NaN也是一个数字类型,因为它在JavaScript中代表的是特殊非数字值。
2、 对于字符串类型的值,typeof会返回string。
3、 对于布尔类型的值,typeof会返回boolean。
4、 对于对象,数组,null而言,typeof会返回object
5、 对于函数类型而言,typeof返回function
6、 如果运算数没有定义(不存在或未赋值),将会返回undefined。






















 3898
3898











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








