利用Android Studio產生出第一個程式後,點擊Project按鈕觀察專案的目錄結構,再研究資源檔的使用方法,同時在第一個程式畫面裡增加另一個文字元件。
Android Studio的專案目錄結構
目錄結構
說明

(點擊放大)
build是編譯後檔案存放的資料夾
src\main存放開發時期的所有檔案,包含Java原始檔相關的資訊設定檔等
src\main\java: Java原始碼
src\main\res: 各式的資源檔;drawable-xxx放置各個解析度圖檔,layout存放使用者介面,values存放XML使用到的外部參考資源設定
src\main\AndroidManifest.xml: 這個重要的檔案記錄了應用程式的細節定義,如程式的圖示、標題與具備那些Activity等設定(Manifest是清單的意思)
外部資源設定
為了讓Android應用程式比較簡單的達到多語系與容易維護的目標,應用程式裡使用到的各式字串都是以外部參考的方法定義在values資料夾內的xml檔裡。
例如預設程式的應用程式設定檔AndroidManifest.xml也使用了外部參考,以下以 @ 開頭的字串就是外部參考,實際的值分別存放在res\values\strings.xml與styles.xml:
package="tw.jdev.myapplication"
android:versionCode="1"
android:versionName="1.0" >
android:minSdkVersion="7"
android:targetSdkVersion="16" />
android:allowBackup="true"
android:icon="@drawable/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
android:name="tw.jdev.myapplication.MainActivity"
android:label="@string/app_name" >
使用者介面設定檔activity_main.xml也使用到了dimens.xml與strings.xml:
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin"
tools:context=".MainActivity">
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/hello_world" />
在Android Studio編輯區的@string/hello_world裡按〔Ctrl〕+〔左鈕〕會自動將參考資源設定開啟在新分頁裡,這樣可以省卻在目錄裡尋找檔案的時間。@string/hello_world是定義在strings.xml(@string/hello_world對應到strings.xml的hello_world項目)裡:
My Application
Settings
Hello world!
我們試著變更strings.xml的值來看看會發生什麼變化:
我的第一個Android應用程式
設定
大家好!
如果你有開啟右側的Preview視窗的話,馬上就能看到程式標題和內文都變成中文了。

UI設計器操作
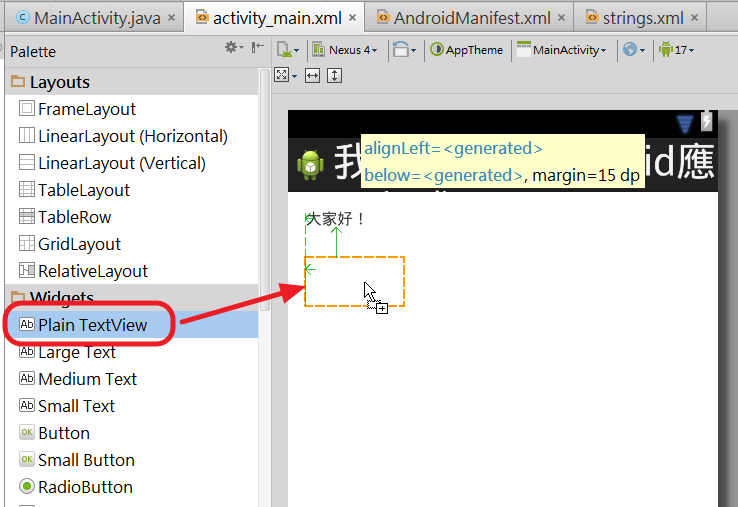
把編輯區切換到設計畫面,點選Palette(調色盤)裡的Plain TextView小工具,當游標學多進手機空白處時會出現虛線框,表示要放置元件的元件,放置時會自動對齊靠近的其他元件(綠色箭頭表示對齊),移動到想要放置的位置後按一下左鈕,該位置會顯示New Text元件。

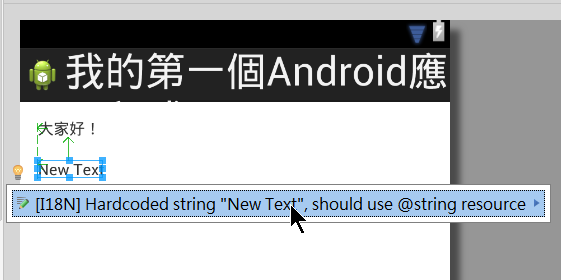
▼剛放好的元件或再點選元件一次,其四周會出現藍色小方塊讓我們拖拉元件的大小。另外,在Android Studio的編輯區或設計器裡若看到燈泡圖示的話,表示此處有系統提示可以查看,另一個查看提示的方法是按〔Alt〕+〔Enter〕。這裡的提示是告訴我們最好用外部資源檔來存文字。

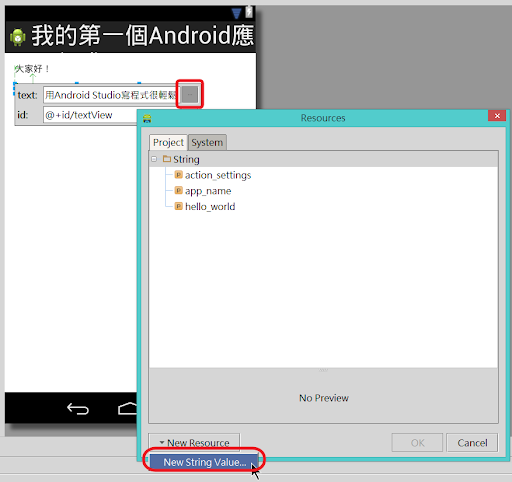
▼雙擊元件後會彈出字串設定對話窗,輸入好文字後按〔Enter〕,如此輸入的文字會直接被儲存到activity_main.xml裡,如果要使用外部資源的方式的話必須按輸入欄位後方的〔…〕,再於Resources對話窗點擊左下角的【New Resource】→【New String Value…】。

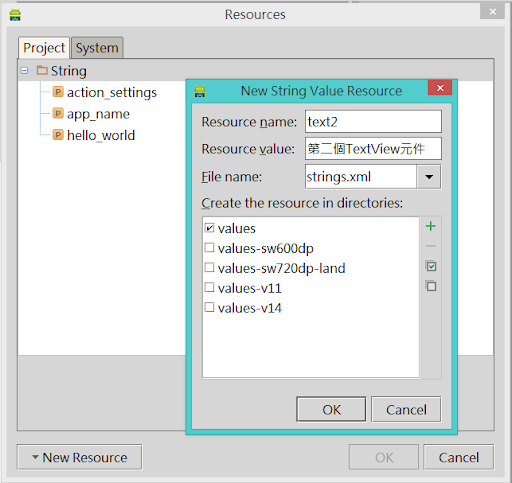
▼接著在New String Value Recource對話窗輸入需要的資源名稱、字串值與存放的XML檔名後按〔OK〕。

▼以上步驟新增一個TextView元件到畫面裡,但在設計器或Preview視窗卻無法正確的看到新加的文字,而是出現錯誤訊息「Rendering Problem Coludn’t resolve resource @string/text2」;這是目前版本的Bug,重新啟動Android Studio才會正常 2013/10/04更新0.2.0.11版本後此問題不再發生:

drawable圖檔資源
外部資源裡比較特別的是圖檔目錄,在AndroidManifest.xml裡設定應用程式圖示的寫法是android:icon="@drawable/ic_launcher",對應到 res/資料夾卻找不到drawable或drawables資料夾,反而是 drawable-hdpi、drawable-mdpi、drawable-xhdpi與drawable-xxhdpi,減號後的hdpi、mdpi、xhdpi、xxhdpi是不同的解析度,分別對應為 high-DPI(Dots per inch,每吋畫素點數)、medium-DPI、extra high-DPI與extra extra high-DPI(解析度參考:http://developer.android.com/guide/practices/screens_support.html#range),在每個drawable資料夾裡都有個不同大小的ic_launcher.png圖檔,用來在不同解析度的設備顯示不同的圖片(ic是icon之意)。
AndroidManifest.xml的android:icon設定要注意的是只設圖檔的主檔名而不寫副檔名,系統自動會依設備解析度使用對應主檔名的.png、.jpg或.gif檔。
dimens維度資源
維度(Dimensions)也是經常使用的XML設定資源,例如在activity_main.xml裡就有android:paddingLeft="@dimen/activity_horizontal_margin"設定,其值定義在res/values/dimens.xml裡:
16dp
16dp
dp(或dip):Density-independent Pixels,density意同DPI,基於硬體計算出的抽象尺寸單元,會依不同的解析度自動換算
sp:Scale-independent Pixels,與dp相同但會參考使用的字型大小換算
pt:點數,硬體螢幕大小的1/72英吋
px:Pixels,畫素
mm:公釐
in:英吋
##
您可能也會有興趣的類似文章
標籤: Android, Android-studio





















 682
682

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








