如今各大站点都在搜索框中增加了语音输入功能,只是眼下仅仅有Chrome 11及以上版本号才支持。
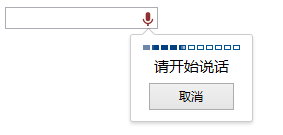
能够用chrome浏览器在这里试试效果,点击话筒就可以:
实现起来也很easy,为input加入名为 x-webkit-speech 的属性即可了。
<input type="text" x-webkit-speech />
相关的属性设置:
lang
设置语言种类:
<input type="text" x-webkit-speech lang="zh-CN" />
onwebkitspeechchange
语音输入事件,当发声语音改变时触发:
<input type="text" x-webkit-speech onwebkitspeechchange="foo()" />
x-webkit-grammar
语音输入语法,”builtin:search”值使得语音输入的内容尽量靠近搜索内容,去除多余的字符。比如「的」
<input type="text" x-webkit-speech x-webkit-grammar="builtin:search" />
还有个值:”builtin:translate”看到taobao在用,但眼下还不清楚是什么意义,有时间再细致看看W3C的文档。
測试了下效果。语音识别率还不错,但中英夹杂的时候就非常悲剧了,并且该服务须要走google的server所以有时响应速度非常慢,另外在mac中遇到提示“麦克风无法使用”的情况。推測可能存在一些硬件兼容性问题。总的来说是趣味性大于有用性;比較期待能在手机浏览器上实现这个功能,能够做一些比較有趣的应用。























 197
197

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








