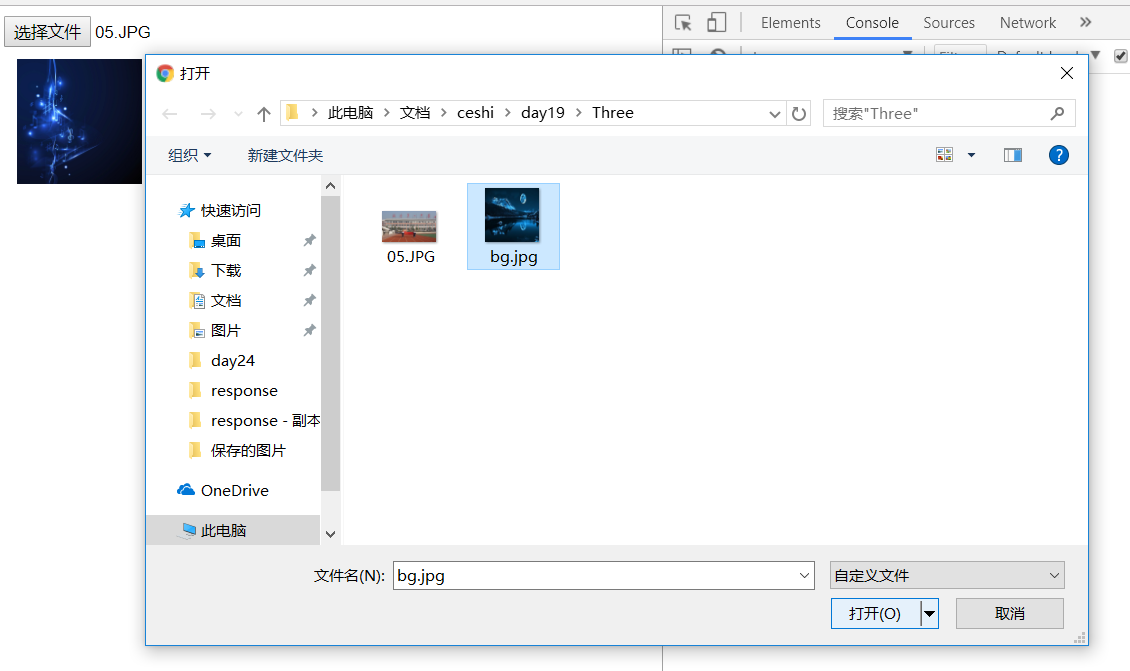
1、input标签没有设置multiple属性,文件资源管理器默认一次选取
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="Author" content="木人子韦一日尘">
<meta name="Description" content="">
<title>multiple</title>
</head>
<body>
<div>
<!--属性accept让文件资源管理器只显示出符合条件的文件-->
<input id="file" type="file" accept="image/jpeg,image/png">
</div>
<div id="pic_vessel">
</div>
<script>
//如果input的value值发生了改变触发onchange的事件
file.addEventListener("change",function(){
//获取files对象
var fObject=this.files;
for(var i=0;i<fObject.length;i++){
var imgI=document.createElement("img");
imgI.style="width:100px;height:100px;margin:10px;";
//将files里的路径转化URL
var url=window.URL.createObjectURL(fObject[i]);
//设置属性src
imgI.setAttribute("src",url);
//添加id为pic_vessel的元素
pic_vessel.appendChild(imgI);
}
});
</script>
</body>
</html>

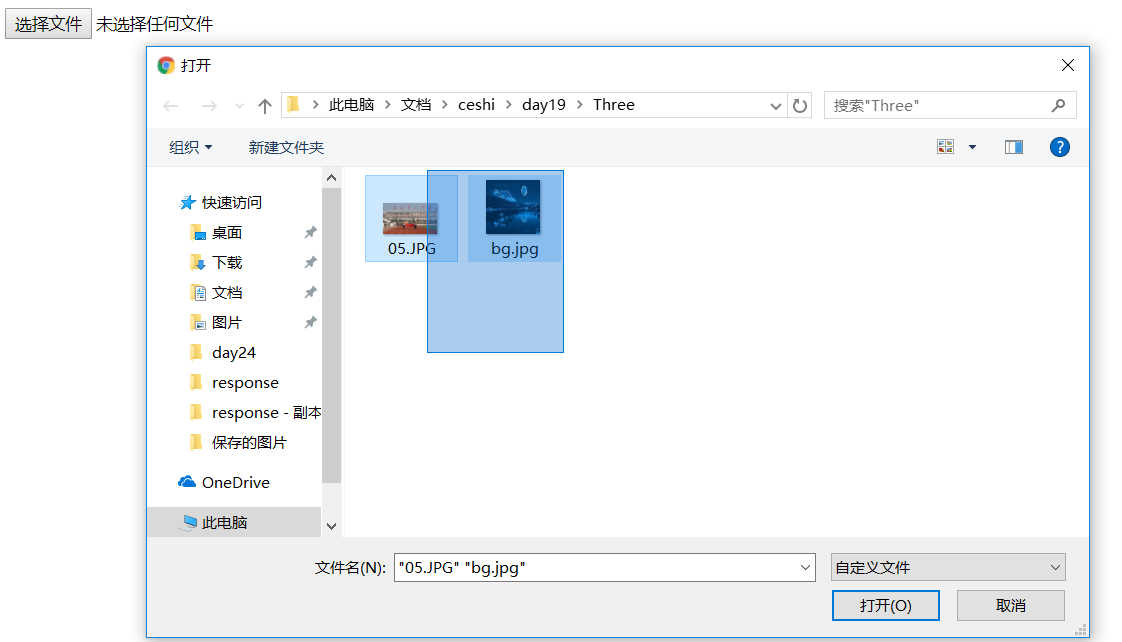
2、可以设置multiple为空,文件资源管理器就很奇怪的允许了多次选取的行为,而不允许一次选取的行为。值看着像正则表达式,其实就是正则表达式,控制着选取文件格式名的范围。
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="Author" content="木人子韦一日尘">
<meta name="Description" content="">
<title>multiple</title>
</head>
<body>
<div>
<!--属性accept让文件资源管理器只显示出符合条件的文件-->
<input id="file" type="file" accept="image/jpeg,image/png" multiple="image/*">
</div>
<div id="pic_vessel">
</div>
<script>
//如果input的value值发生了改变触发onchange的事件
file.addEventListener("change",function(){
//获取files对象
var fObject=this.files;
for(var i=0;i<fObject.length;i++){
var imgI=document.createElement("img");
imgI.style="width:100px;height:100px;margin:10px;";
//将files里的路径转化URL
var url=window.URL.createObjectURL(fObject[i]);
//设置属性src
imgI.setAttribute("src",url);
//添加id为pic_vessel的元素
pic_vessel.appendChild(imgI);
}
});
</script>
</body>
</html>






















 488
488











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








