vue中npm run dev运行项目不能自动打开浏览器!以及 webstorm跑vue项目jshint一直提示错误问题的解决方法!
1、上个项目结束就很久没有使用vue了,最近打算用vue搭建自己的个人站点就准备先创建项目。
然后就出现了一系列问题,可能是很久没用吧,太生疏了,之前又不小心把环境变量删除了,结果各种不是内部或外部命令。
这里要说的问题就是一个让我很不爽的问题:
I Your application is running here: http://localhost:8080
这段话的意思是:你的程序运行地址是:http://localhost:8080
这段话是我项目建立好,npm run dev 之后出现的。以前建立项目后运行这句话
会默认自动打开浏览器运行。
各种百度之后,终于找到了解决方式。
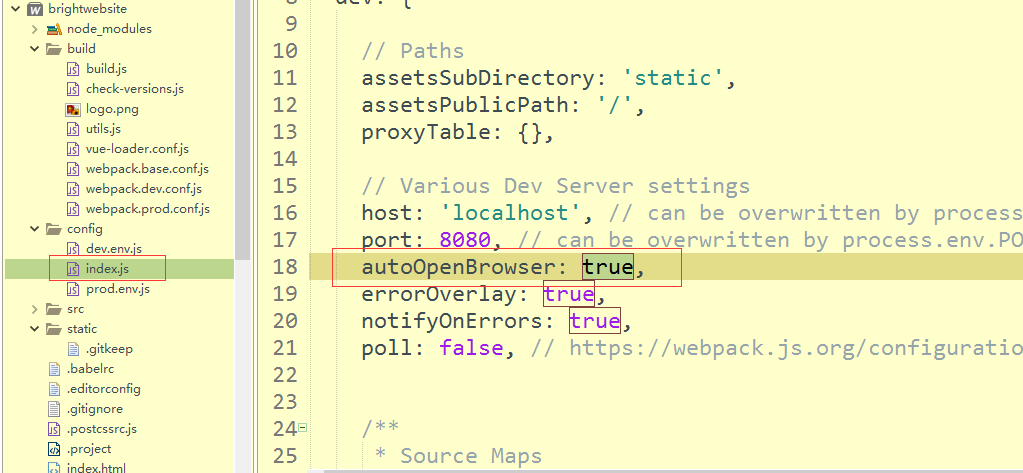
autoOpenBrowser: true, //是否默认打开浏览器,默认是false,改为true即可
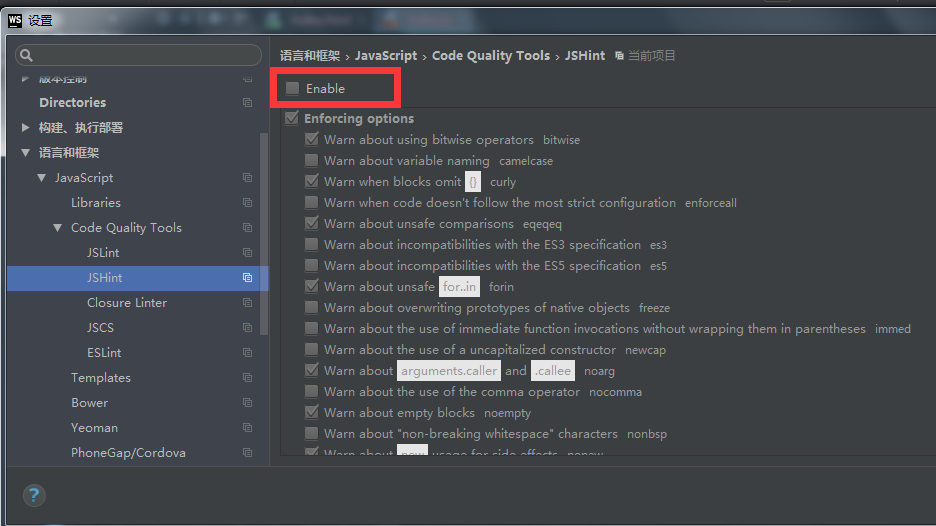
2、关于vue在webstorm中一直提示错误,是因为jshint没有设置成支持es6的语法,在webstorm的设置中打开设置打开语言和框架,找到javascript里面的两个jshint 将enable的√去掉就好了






















 819
819











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








