1.css简介
①css的出现解决了下面两个问题:
1,将html页面的内容与样式分离
2,提高web开发的工作效率
②何为css
CSS是指层叠样式表(Cascading Style Sheets),样式定义如何显示HTML元素,样式通常又会存在于样式表中。也就是说把HTML元素的样式都统一收集起来写在一个地方或一个CSS文件里。
③css的优势
1.内容与表现分离
2.网页的表现统一,容易修改
3.丰富的样式,使页面布局更加灵活
4.减少网页的代码量,增加网页浏览器速度,节省网络带宽
5.运用独立页面的css,有利于网页被搜索引擎收录
④如何使用css?
我们通常会把样式规则的内容都保存在CSS文件中,此时该CSS文件被称为外部样式表,然后在HTML文件中通过link标签引用该CSS文件即可。这样浏览器在解析到该link标签的时候就会加载该CSS文件,并按照该文件中的样式规则渲染HTML文件。
⑤css语法
声明+选择器

2,css引入方式
- 内接样式
- 行内样式表
- 外部样式表
- 链接式
- 导入式
2.1 内接样式
<!doctype html> <html> <head> <meta charset="utf8"> <style> p { color: red; } </style> </head> <body> <p>这是一个p标签!</p> </body>
2.2 行内样式
<!doctype html> <html> <head> <meta charset="utf8"> </head> <body> <p style="color: blue;">这是一个p标签!</p> </body> </html>
2.3 外联样式表-链接式(最常用)
# 这是HTML文件内容 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> <link rel="stylesheet" href="index.css"> </head> <body> <div> <p>这是一个p</p> </div> </body> </html> # index.css文件内容(采用的是相对路径) p{ color:red; }
2.3.2 外接样式-导入式
# HTML文件内容 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> <style> @import url("index.css"); </style> </head> <body> <div> <p>这是一个p</p> </div> </body> </html> # index.css文件内容 p{ color:orange; }
链接式与导入式的区别 1、<link/>标签属于XHTML,@import是属性css2.1 2、使用<link/>链接的css文件先加载到网页当中,再进行编译显示 3、使用@import导入的css文件,客户端显示HTML结构,再把CSS文件加载到网页当中 4、@import是属于CSS2.1特有的,对于不兼容CSS2.1的浏览器来说就是无效的
5.前者的速度快一些。故最常用的是链接式。
3.css的选择器
3.1 基本选择器
①标签选择器
②id选择器(少用,一般用在js中较多)
③类选择器(重点,常用)
详细介绍:
①标签选择器
标签选择器可以选中所有的标签元素,比如div,ul,li ,p等等,不管标签藏的多深,都能选中,选中的是所有的,而不是某一个,所以说 "共性" 而不是 ”特性“。
body{
color:gray;
font-size: 12px;
}
/*标签选择器*/
p{
color: red;
font-size: 20px;
}
span{
color: yellow;
}
复制代码
②id选择器(少用,一般用在js中较多)
# 加选中id名称
同一个页面中id不能重复。
任何的标签都可以设置id
id命名规范 要以字母 可以有数字 下划线 - 大小写严格区分 aa和AA是两个不一样的属性值。
#box{
background:green;
}
#s1{
color: red;
}
#s2{
font-size: 30px;
}
③类选择器(重点,常用)
"." 加选中class名称
所谓类:就是class . class与id非常相似 任何的标签都可以加类,但是类是可以重复,属于归类的概念。同一个标签中可以携带多个类,用空格隔开
类的使用,能够决定前端工程师的css水平到底有多牛逼?
玩类了,一定要有”公共类“的概念。
例子:
# css样式 .lv{ color: green; } .big{ font-size: 40px; } .line{ text-decoration: underline; } # HTML内容 <!-- 公共类 共有的属性 --> <div> <p class="lv big">段落1</p> <p class="lv line">段落2</p> <p class="line big">段落3</p> </div>
注意:
CSS优先级,指的是浏览器加载CSS样式的先后顺序。
怎么区分谁的优先级高,很简单,大家只需记住三个数即可。

谁的权值高,一眼就看出来了。我们后面会介绍高级选择器,你记住基础选择器把对应的权值相加得出总权值,就OK了。
3.2高级选择器
①后代选择器
②子代选择器
③交集选择器
④并集选择器
⑤通配符选择器
⑥属性选择器
⑦分组选择器
①后代选择器
使用空格表示后代选择器。顾名思义,父元素的后代(包括儿子,孙子,重孙子)
<head> div p{ color: red; } div div p{ color: yellow; #权重大于前者故第二个p标签显示的是黄色。 } .container div p{ color: green; } </head> <body> <div> <p>我是另一个段落</p> <div> <p>我是个段落</p> </div> </p> </div> <body>
②子代选择器
使用>表示子代选择器。比如div>p,仅仅表示的是当前div元素选中的子代(不包含孙子....)元素p。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> .container>p{ color: yellowgreen; } </style> </head> <body> <div class="container"> <p>我是另一个段落</p> <div> <p>我是个段落</p> </div> <p>我是另外一个段落2</p> </div> </body>

③交集选择器
两个选择器没有连接符号表示交集选择器。
比如有一个<h3 class='active'></h3>这样的标签。
<head> h3{ width:300px; color: red; } .active{ font-size: 30px; } h3.active{ background-color: yellow; } </head> <body> <div> <ul> <li class="item"> <h3 class="active">我是一个H3</h3> <h4>我是一个h4标题</h4> </li> </ul> </div> </body>
④并集选择器
多个选择器之间使用逗号隔开。表示选中的页面中的多个标签。一些共性的元素,可以使用并集选择器
/*并集选择器*/
h3,a{
color: #008000;
text-decoration: none;
}
比如像百度首页使用并集选择器。
body, h1, h2, h3, h4, h5, h6, hr, p, blockquote, dl, dt, dd, ul, ol, li, pre, form, fieldset, legend, button, input, textarea, th, td {
margin: 0;
padding: 0;
}
⑤通配符选择器
⑥属性选择器
属性选择器,字面意思就是根据标签中的属性,选中当前的标签。
<style> /*根据属性查找*/
# 按照属性查找 /*[for]{*/ /*color: red;*/ /*}*/ /*找到for属性的等于username的元素 字体颜色设为红色*/
# 具体查找
/*[for='username']{*/ /*color: yellow;*/ /*}*/ /*以....开头 ^*/ /*[for^='user']{*/ /*color: #008000;*/ /*}*/ /*以....结尾 $*/ /*[for$='name']{*/ /*color: red;*/ /*}*/ /*包含某元素的标签*/ /*[for*="erna"]{*/ /*color: #00BFFF;*/ /*}*/ /*指定标签的属性*/ label[for='username'] { color: green; } input[type='text'] { background: red; } </style>
⑦分组选择器
当多个元素的样式相同的时候,我们没有必要重复地为每个元素都设置样式,我们可以通过在多个选择器之间使用逗号分隔的分组选择器来统一设置元素样式。
div,p {
color: red;
}
为div标签和p标签统一设置字体为红色的样式。
伪类选择器
伪类选择器一般会用在超链接a标签中,使用a标签的伪类选择器,我们一定要遵循"爱恨准则" LoVe HAte。
没有访问的超链接a标签样式:
a:link {
color: blue;
}
访问过的超链接a标签样式:
a:visited {
color: gray;
}
鼠标悬浮在元素上应用样式:
a:hover {
background
-
color:
#eee;
}
鼠标点击瞬间的样式:
a:active {
color: green;
}
input输入框获取焦点时样式:
input:focus {
outline: none;
background-color: #eee;
}
例子:
/*没有被访问的a标签的样式*/ .box ul li.item1 a:link{ color: #666; } /*访问过后的a标签的样式*/ .box ul li.item2 a:visited{ color: red; } /*鼠标悬停时a标签的样式*/ .box ul li.item3 a:hover{ color: green; } /*鼠标摁住的时候a标签的样式*/ .box ul li.item4 a:active{ color: yellowgreen; } <div class="box"> <ul> <li class="item1"><a href="#">没有被访问</a></li> <li class="item2"><a href="">访问过后</a></li> <li class="item3"><a href="">鼠标悬停</a></li> <li class="item4"><a href="">鼠标摁住</a></li> </ul> </div>
hover选择器
hover选择器在网页中非常好用,如果是我鼠标悬浮的是父盒子,想让父盒子的子盒子显示出来,这种效果其实也可以用hover选择器。但是我们要将hover选择器和后代选择器结合起来一起用,下面是个例子,大家copy看效果,瞬间就明白,鼠标悬浮alex上 会显示一张图片。 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style type="text/css"> ul{ list-style: none; } ul li{ position: relative; } ul li img{ display: none; position: absolute; top: -16px; left: 36px; } ul li:hover img{ display: block; } </style> </head> <body> <ul> <li> alex <img class="original-img" src="https://i8.mifile.cn/b2c-mimall-media/4f036ae4d45002b2a6fb6756cedebf02.png" > </li> </ul> </body> </html>
伪元素选择器
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>伪元素选择器</title> <style type="text/css"> /*设置第一个首字母的样式*/ p:first-letter{ color: red; font-size: 30px; } /* 在....之前 添加内容 这个属性使用不是很频繁 了解 使用此伪元素选择器一定要结合content属性*/ span:before{ content:'qiuma'; } /*在....之后 使用非常频繁 通常与咱们后面要讲到布局 有很大的关联(清除浮动)*/ span:after{ content:'&'; color: red; font-size: 40px; } </style> </head> <body> <p> 我是<span>帅哥 </span>一个段落 </p> </body> </html>

first-letter
p:first-letter { font-size: 48px; }
before
p:before { content: "*"; color: red; }
after
p:after { content: "?"; color: red; }
4,css的继承性
css有两大特性,即继承性和层叠性。
1. 继承性
面向对象语言都会存在继承的概念,在面向对象语言中,继承的特点:继承了父类的属性和方法。那么我们现在主要研究css,css就是在设置属性的。不会牵扯到方法的层面。
继承:给父级设置一些属性,子级继承了父级的该属性,这就是我们的css中的继承。
记住:有一些属性是可以继承下来 : color 、 font-*、 text-*、line-* 。主要是文本级的标签元素。
但是像一些盒子元素属性,定位的元素(浮动,绝对定位,固定定位)不能继承。
2. 层叠性
层叠性: 权重的标签覆盖掉了权重小的标签,说白了 ,就是被干掉了
权重: 谁的权重大,浏览器就会显示谁的属性
谁的权重大? 非常简单就是小学的数数。
数:id的数量 class的数量 标签的数量,顺序不能乱
/*1 0 0 */显示红色 #box{ color: red; } /*0 1 0*/ .container{ color: yellow; } /*0 0 1*/ p{ color: purple; } <p class="container" id="box">啊啊啊</p>
层叠性: 权重大的标签覆盖掉了权重小的标签。 权重: 谁的权重大,浏览器就会显示谁的属性 谁的权重大? 如果是通过继承过来的属性,则权重为0。确定不是继承而是选中(选中内部标签),就可以比较权重的大小了。 权重大小通过style标签内id,class,标签的数量的表示。id > class > 标签 当权重一样的时候 是以后设置的属性为准。 前提权重一样 ,后来者居上 继承来的属性 权重为0 总结: 1.先看标签元素有没有被选中,先看选中了的,如果选中了,就数数 (id,class,标签的数量) 谁的权重大 就显示谁的属性。权重一样大,后来者居上 2.如果没有被选中标签元素,权重为0。如果属性都是被继承下来的 权重都是0 。权重都是0:"就近原则" : 谁描述的近,就显示谁的属性 3,如果都是没有被选中的,那就比较没有被选中的里面的权重大小了
注意:!important 的使用。
!important:设置权重为无限大
!important 不影响继承来的权重,只影响选中的元素。不要随便使用!important,因为使用它会影响页面的布局。切记!
5.盒模型
盒模型有两种:标准模型和IE模型。我们在这里重点讲标准模型。
width:内容的宽度,不是整个盒子真实的宽度
height: 内容的高度,不是整个盒子真实的高度
padding:内边距,边框到内容的距离
border: 边框,就是指的盒子的宽度
margin:外边距,盒子边框到附近最近盒子的距离
盒模型计算:
盒子的真实宽度=width+2*padding+2*border
盒子的真实宽度=height+2*padding+2*border
①padding
边框到内容之间的距离。
padding有四个方向,可以分别进行描述。
padding的区域是有背景颜色。并且背景颜色和内容区域颜色一样
也就是说background-color这个属性将填充所有的border以内的区域
对于一般情况可以直接写padding: 30px;
1、写小属性,分别设置不同方向的padding
padding-top: 30px;
padding-right: 30px;
padding-bottom: 30px;
padding-left: 30px;
/* 上 右 下 左 */ padding: 20px 30px 40px 50px ; /* 上 左右 下 */ padding: 20px 30px 40px; /* 上下 左右 */ padding: 20px 30px; /* 上下左右 */ padding: 20px;
3,一些标签有默认的padding
比如ul标签,有默认的padding-left值。
那么我们一般在做站的时候,是要清除页面标签中默认的padding和margin。以便于我们更好的去调整元素的位置。
简单一点,直接可以使用通配符选择器
*{
padding:0;
margin:0;
}
②border
描述盒子的边框,边框有三个要素:粗细(不写默认不显示,只写solid,默认3px宽度,黑色),线性样式,颜色(默认黑色)
线条种类有四种,solid, dotted, double, dashed.分别是直实线,圆点连成的实线,双实线,矩形方块连成的直线(虚线)。
设置:
border-width: 3px; border-style: solid; border-color: red; /* border-width: 5px 10px; 这里可以像padding一样进行方向上面的线条宽度设置。 border-style: solid dotted double dashed; 线条类型。 border-color: red green yellow; 同时也可以分别设置颜色。 */
按照方向划分:
border-top-width: 10px; border-top-color: red; border-top-style: solid; border-right-width: 10px; border-right-color: red; border-right-style: solid; border-bottom-width: 10px; border-bottom-color: red; border-bottom-style: solid; border-left-width: 10px; border-left-color: red; border-left-style:solid; 上面12条语句,相当于 bordr: 10px solid red; 另外还可以这样: border-top: 10px solid red; border-right: 10px solid red; border-bottom: 10px solid red; border-left: 10px solid red;
③margin
margin:外边距的意思。表示边框到最近盒子的距离。(兄弟之间
*表示四个方向的外边距离为20px*/ margin: 20px; /*表示盒子向下移动了30px*/ margin-top: 30px; /*表示盒子向右移动了50px*/ margin-left: 50px; margin-bottom: 100px;
6,块级元素和行内元素
1. 块级元素和行内元素的分类
在以前的HTML知识中,我们已经将标签分过类,当时分为了:文本级、容器级。
从HTML的角度来讲,标签分为:
文本级标签:p、span、a、b、i、u、em。
容器级标签:div、h系列、li、dt、dd。
PS:为甚么说p是文本级标签呢?因为p里面只能放文字&图片&表单元素,p里面不能放h和ul,p里面也不能放p。
现在,从CSS的角度讲,CSS的分类和上面的很像,就p不一样:
行内元素:除了p之外,所有的文本级标签,都是行内元素。p是个文本级,但是是个块级元素。
块级元素:所有的容器级标签都是块级元素,还有p标签。
2. 块级元素和行内元素的相互转换
我们可以通过display属性将块级元素和行内元素进行相互转换。display即“显示模式”。
a. 块级元素转换为行内元素
display: inline;
那么,这个标签将立即变为行内元素,此时它和一个span无异。inline就是“行内”。也就是说:
此时这个div不能设置宽度、高度
此时这个div可以和别人并排了
b. 行内元素转换为块级元素
display: block;
那么,这个标签将立即变为块级元素,此时它和一个div无异。block”是“块”的意思。也就是说:
此时这个span能够设置宽度、高度
此时这个span必须霸占一行了,别人无法和他并排
如果不设置宽度,将撑满父亲
标准流里面的限制非常多,导致很多页面效果无法实现。如果我们现在就要并排、并且就要设置宽高,那该怎么办呢?办法是:移民!脱离标准流!
css中一共有三种手段,使一个元素脱离标准文档流:
浮动
绝对定位
固定定位
7. 浮动
浮动是css里面布局最多的一个属性
float:表示浮动的意思。它有三个值。
none: 表示不浮动,默认
left: 表示左浮动
right:表示右浮动
浮动想学好:一定要知道它的四个特性:
1.浮动的元素脱标
2.浮动的元素互相贴靠
3.浮动的元素有“字围”效果
4.收缩的效果
浮动的四个特性
①浮动的元素脱标
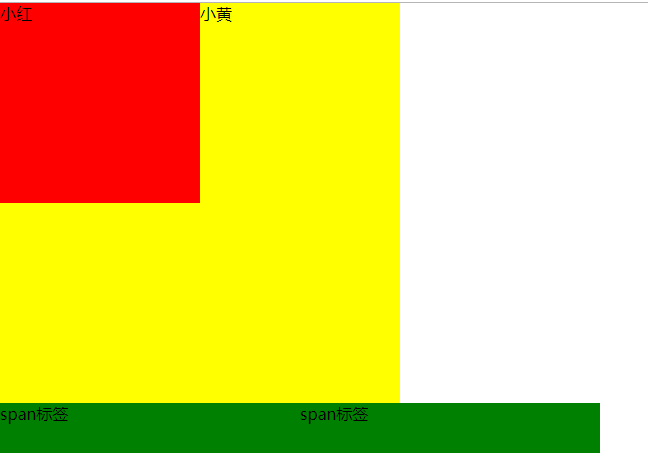
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>浮动</title> <style type="text/css"> *{ padding: 0; margin: 0; } .box1{ width: 200px; height: 200px; background-color: red; float: left; } .box2{ width: 400px; height: 400px; background-color: yellow; } span{ background-color: green; float: left; width: 300px; height: 50px; } </style> </head> <body> <!-- 脱标: 脱离了标准文档流 小红盒子浮动了,脱离了标准流,此时小黄这个盒子就是标准文档流中的第一个盒子。所以就渲染到了左上方。 浮动元素 “飘起来了” --> <div class="box1">小红</div> <div class="box2">小黄</div> <!-- span标签不需要转成块级元素,也能够设置宽高。 所有的标签一旦设置浮动,能够并排,都不区分行内、块状元素,可以进行设置宽高 --> <span>span标签</span> <span>span标签</span> </body> </html>

分析:
第一特点:当设置两个盒子小盒子A和大盒子B时,盒子A进行了左浮动设置,盒子B没有,然后A盒子将脱离了标准流
而此时盒子B还是标准流中的一个盒子,在浏览器中渲染时,盒子A渲染到了左上方,浮动飘起来了。
第二特点:所有的标签一旦设置浮动,能够并排,都不区分行内、块状元素,可以进行设置宽高
②浮动元素相互贴
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> <style type="text/css"> span{ background-color: red; float: left; } .box1{ width: 100px; height: 400px; float: left; background-color: red; } .box2{ width: 150px; height: 450px; float: left; background-color: yellow; } .box3{ width: 300px; height: 300px; float: left; background-color: green; } </style> </head> <body> <!-- <span>文字</span> <span>文字</span> --> <!-- 如果父元素有足够的空间,那么3哥紧靠着2哥,2哥紧靠着1哥,1哥靠着边。 如果没有足够的空格,那么就会靠着1哥,如果没有足够的空间靠着1哥,自己往边靠 --> <div class="box1">1</div> <div class="box2">2</div> <div class="box3">3</div> </body> </html>

③浮动元素字围效果
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> <style type="text/css"> *{ padding: 0; margin: 0; } div{ float: left; } p{ background-color: #666; } </style> </head> <body> <!-- 所谓字围效果: 当div浮动,p不浮动 div挡住了p,div的层级提高,但是p中的文字不会被遮盖,此时就形成了字围效果 关于浮动我们强调一点,浮动这个元素,我们初期一定要遵循一个原则 永远不是一个盒子单独浮动,要浮动就要一起浮动。 --> <div> <img src="./images/企业1.png" alt=""> </div> <p> 123文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字 文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字 文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字 </p> </body> </html>
当一个盒子div设置了左浮动,设置另外一个没有浮动的 p 段落时,此时div脱标,遮住了p,且层级比p更大,但是p中的文字不会被遮盖,此时就形成了字围效果。
所遵循的一个原则:永远不是一个盒子单独浮动,要浮动就要一起浮动。
④浮动元素紧凑效果
收缩:一个浮动元素。如果没有设置width,那么就自动收缩为文字的宽度(这点跟行内元素很像)
如果想制作一个网页,就是通过浮动来并排。
清除浮动:
②如何清除浮动
第一种:给父盒子设置高度。一般出现在导航条中。
缺点:当盒子内内容增加时,可能溢出,影响布局
第二种:内墙法。clear: both
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> <style type="text/css"> *{ padding: 0; margin: 0; } ul{ list-style: none; } div{ width: 400px; } div ul li { float: left; width: 100px; height: 40px; background-color: red; } .box{ width: 200px; height: 100px; background-color: yellow; } .clear{ clear: both; } </style> </head> <body> <div> <ul> <li>Python</li> <li>web</li> <li>linux</li> <!-- 给浮动元素最后面加一个空的div 并且该元素不浮动 ,然后设置clear:both 清除别人对我的浮动影响--> <!-- 内墙法 --> <!-- 无缘无故加了div元素 结构冗余 --> </ul> <div class="clear"></div> </div> <div class="box"> </div> </body> </html>

给浮动元素最后面加一个空的div 并且该元素不浮动
然后设置在该div中的style里添加clear: both 清除别人对我的浮动影响
还有clear: right 以及 clear: left ,可以分别清除右边和左边的元素不浮动
缺点:无缘无故加了div元素,造成结构冗余
第三种(常用):伪元素选择器清除法
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>伪元素清除法(常用)</title> <style type="text/css"> *{ padding: 0; margin: 0; } ul{ list-style: none; } div{ width: 400px; } div ul li { float: left; width: 100px; height: 40px; background-color: red; } .box{ width: 200px; height: 100px; background-color: yellow; } /*伪元素选择器*/ .clearfix:after{ /*必须要写这三句话*/ content: '.'; clear: both; display: block; height: 0; visibility: hidden; /* 新浪首页清除浮动伪元素方法 content: "."; display: block; height: 0; clear: both; visibility: hidden */ } </style> </head> <body> <div class="clearfix"> <ul> <li>Python</li> <li>web</li> <li>linux</li> </ul> </div> <div class="box"> </div> </body> </html>

第四种(常用):overflow: hidden
使用该属性,内容会被修剪,并且其余内容是不可见的。也就是说,当内容超出盒子界限时,自动隐藏超出的部分。
使用时,直接在这个盒子之中加入这条属性即可。
.box {
overflow: hidden;
}
在没有清除浮动之前的代码是:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>清除浮动的第四种方法</title> <style type="text/css"> * { padding: 0; margin: 0; } .box div { float: left; width: 100px; height: 40px; background-color: red; } .box { /*overflow: hidden;*/ } .box2 { width: 350px; height: 100px; background-color: yellow; } </style> </head> <body> <div class="box"> <div>111</div> <div>222</div> <div>333</div> </div> <div class="box2"></div> </body> </html>
运行的结果是:

当在加入注释的那句话的时候我们可以得出结果是:

这样就清除了浮动对其他元素的影响。
8,margin细讲
1. margin塌陷问题
前面说到了盒模型,盒模型包含着margin,为什么要在这里说margin呢?因为元素和元素在垂直方向上margin里面有坑。
当给两个上下垂直的兄弟盒子,设置垂直方向上面对面上面的的margin,那么实际的margin值会以较大的为准,那么我们称这种现象叫塌陷 。而且只有垂直方向上面才会产生这种问题,水平上面不会产生塌陷问题
但是,浮动的盒子垂直方向 不塌陷
例子:
代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>margin的塌陷问题</title> <style type="text/css"> * { padding: 0; margin: 0; } .father { width: 400px; overflow: hidden; border: 1px solid gray; } .box1 { width: 300px; height: 200px; background-color: red; margin-bottom: 20px; } .box2 { width: 400px; height: 300px; background-color: green; margin-top: 50px; } </style> </head> <body> <div class="father"> <div class="box1"></div> <div class="box2"></div> </div> </body> </html>

注:上面的两个盒子之间的距离是50px,相对与取两个盒子中距离较大的哪一个盒子的值。
如果把两者都设置了浮动的话,那么两个盒子之间的距离就是70px了,float:left。
当给两个标准流下兄弟盒子 设置垂直方向上的margin时,那么以较大的为准,那么我们称这种现象叫塌陷。没法解决,我们称为这种技巧叫“奇淫技巧”。
记住这种现象,在布局垂直方向盒子的时候主要margin的用法。
当我们给两个标准流下的兄弟盒子设置浮动之后,就不会出现margin塌陷的问题。
解决办法是:
②margin: 0 auto;
1.使用margin: 0 auto; 水平居中盒子,前提是必须有width,要有明确width,文字水平居中使用text-align: center;
2.只有标准流下的盒子,才能使用margin:0 auto;
当一个盒子浮动了,固定定位,绝对定位了,margin:0 auto; 也不能用了
3.margin:0 auto;居中盒子。而不是居中文本,文字水平居中使用text-align: center;
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> *{ margin: 0; padding: 0; } .father{ width: 300px; height: 200px; background: green; } .box{ width: 100px; height: 100px; margin: 0 auto; /*margin-top:100px;*/ background: red; } </style> </head> <body> <div class="father"> <div class="box"></div> </div> </body> </html>
3. 善于使用父亲的padding
例子:
如果想实现这样的结果:

可能有人直接会在son盒子中直接设置margin-top的大小,
*{
padding: 0;
margin: 0;
}
.father{
width: 300px;
height: 300px;
background-color: blue;
}
.son{
width: 100px;
height: 100px;
background-color: orange;
margin-top: 30px;
}
因为父亲没有border,那么儿子margin-top实际上踹的是“流” 踹的是行,所以父亲掉下来了,一旦给父亲一个border发现就好了。
那么问题来了,我们不可能在页面中无缘无故的去给盒子加一个border,所以此时的解决方案只有一种。就是使用父亲的padding。让子盒子挤下来。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> *{ margin: 0; padding: 0; } .father{ border:1px solid red; width: 600px; height: 500px; background: green; /*padding-top:250px;*/ } .box{ width: 100px; height: 100px; margin: 0 auto; margin-top:100px; background: red; } </style> </head> <body> <div class="father"> <div class="box"></div> </div> </body> </html>
结果:
如果父类盒子有border属性的话就直接,在子盒子中设置margin-top:100px,就可以达到离上面的边界是100px;
如果父类盒子中没有border属性的话,就直接使用父类盒子中的padding:100px直接就可以达到路上面的距离是100px;
如果想让子盒子在父类盒子居中的话 直接是margin:0 auto
如果想让子盒子子啊父类盒子中的垂直居中的话是:暂时不知道
9. 文本属性
font: 14px/30px "宋体";
/*
等价于下面:
font-size: 14px;
line-height: 30px;
font-famliy: '宋体'; 这里字体也可以带多个备选字体,之间逗号隔开
*/
1.文本对齐:
text-align 属性规定元素中的文本的水平对齐方式。
属性值:
center 把文本排列到中间
left 把文本排列到左边
right 把文本排列到右边
justify 实现两端对齐文本效果
2. 文本颜色
设置color属性即可。
3. 文本首行缩进
text-indent 属性规定元素首行缩进的距离。
4. 文本修饰
text-decoration属性规定文本修饰的样式
属性值:
none 默认
underline 下划线
overline 定义文本上的一条线
line-through 定义穿过文本下的一条线
inherit 继承父元素的text-decoration属性的值
5.行高
line-height就是行高的意思,指的就是一行的高度。
针对单行文本垂直居中
公式:行高的高度等于盒子的高度,可以使当行文本垂直居中,注意只适用单行文本。
针对多行文本垂直居中
行高的高度不能小于字体的大小,不然上下字之间会紧挨一起。
第一步,一个宽度300*300的盒子,看盒子中一共显示了几行文字,假如是5行,再看一下行高,如果行高是line-height:30px; 那么就知道行高*5=150px
第二步,让(盒子的高度-150px)/2=75;那么设置盒子的padding-top:75px;同时保证盒子的高度为300px,那么高度改为225px;
6. 阴影
text-shadow:水平方向偏移量 垂直方向偏移量 模糊度 阴影颜色;
text-shadow:3px 3px 6px #FF0000;
7. 文字溢出
text-overflow:ellipsis
案例:文字超出部分显示...
html结构:
例子:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>文字溢出</title> <style type="text/css"> div { width: 200px; height: 200px; border: 1px solid red; } div p { overflow: hidden; white-space: nowrap; text-overflow: ellipsis; } </style> </head> <body> <div> <p>从前种种譬如昨日死,从后种种譬如今日生</p> <p>从前种种譬如昨日死,从后种种譬如今日生</p> <p>从前种种譬如昨日死,从后种种譬如今日生</p> </div> </body> </html>
结果是:

10. 字体属性
1. 字体大小
font-size表示设置字体大小,如果设置成inherit表示继承父元素的字体大小值。
2. 字体粗细
font-weight表示设置字体的粗细
属性值:
none(默认值,标准粗细)
bold(粗体)
border(更粗)
lighter(更细)
100~900(设置具体粗细,400等同于normal,而700等同于bold)
inherit(继承父元素字体的粗细值)
3. 字体系列
如:font-family: "Microsoft Yahei", "微软雅黑", "Arial", sans-serif
如果浏览器不支持第一个字体,则会尝试下一个。浏览器会使用它可识别的第一个值。如果都不支持则显示宋体。
4. vertical-align
定义:vertical-align 属性设置元素的垂直对齐方式。
该属性定义行内元素的基线相对于该元素所在行的基线的垂直对齐
常用属性值:
baseline 默认值
top
bottom
middle
它的作用:
内联元素之间的对齐
文字与图片垂直方向的对齐
图片与图片垂直方向的对齐
行内块元素垂直方向的对齐
单元格td的内容垂直方向的对齐

5.字体颜色
color:颜色
十六进制值 如: #FF0000
一个RGB值 如: RGB(255,0,0)
颜色的名称 如: red
6.案例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>超链接美化</title> <style type="text/css"> *{ padding: 0; margin: 0; } ul{ list-style: none; } /*设置背景图片*/ body{ background-image: url(./images/timg2.jpeg); } .nav{ width: 960px; /*height: 40px;*/ overflow: hidden; margin: 100px auto ; background-color: purple; /*设置圆角*/ border-radius: 5px; } .nav ul li{ float: left; width: 160px; height: 40px; line-height: 40px; text-align: center; } .nav ul li a{ display: block; width: 160px; height: 40px; color: white; font-size: 20px; text-decoration: none; font-family: 'Hanzipen SC'; } /*a标签除外,不继承父元素的color,如果需要改变a标签中的字体颜色,需要另设置一个类表示*/ .nav ul li a:hover{ background-color: red; font-size: 22px; } </style> </head> <body> <div class="nav"> <ul> <li> <a href="">网站导航</a> </li> <li> <a href="">网站导航</a> </li> <li> <a href="">网站导航</a> </li> <li> <a href="">网站导航</a> </li> <li> <a href="">网站导航</a> </li> <li> <a href="">网站导航</a> </li> </ul> </div> </body> </html>
11. 定位
1.相对定位
2.绝对定位
3.固定定位
1.相对定位
相对定位:相对于自己原来的位置定位
现象和使用:
1.如果对当前元素仅仅设置了相对定位,那么与标准流的盒子没什么区别。
2.设置相对定位之后,我们才可以使用四个方向的属性: top、bottom、left、right
特性:
1.不脱标
2.形影分离
3.老家留坑(占着茅房不拉屎,恶心人)
所以说相对定位 在页面中没有什么太大的作用。影响我们页面的布局。我们不要使用相对定位来做压盖效果
用途:
1.微调元素位置
2.做绝对定位的参考(父相子绝)绝对定位会说到此内容。
参考点:
自己原来的位置做参考点。
例子:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> *{ margin: 0; padding: 0; } .father{ width: 300px; height: 300px; background: green; /*position: relative;*/ /*top:100px;*/ } .box{ width: 100px; height: 100px; background: red; position:relative; top: 0px; left: 0px; } </style> </head> <body> <div class="father"> <div class="box"></div> </div> </body> </html>
代码: 当我们定位的时候将top和left都设置为0的时候那么会出现下面的效果。
当将top=100px,left设置为100px的时候是:
小结:相对定位就是相对于原来的位置就行定位也就是原来的位置是存在的,即是保留原来的位置。
2.绝对定位
特性:
1.脱标
2.做遮盖效果,提成了层级。设置绝对定位之后,不区分行内元素和块级元素,都能设置宽高。
参考点(重点):
一、单独一个绝对定位的盒子
1.当我使用top属性描述的时候 是以页面的左上角(跟浏览器的左上角区分)为参考点来调整位置
2.当我使用bottom属性描述的时候。是以首屏页面左下角为参考点来调整位置。
二、以父辈盒子作为参考点
1.父辈元素设置相对定位,子元素设置绝对定位,那么会以父辈元素左上角为参考点,这个父辈元素不一定是爸爸,它也可以是爷爷,曾爷爷。
2.如果父亲设置了定位,那么以父亲为参考点。那么如果父亲没有设置定位,那么以父辈元素设置定位的为参考点
3.不仅仅是父相子绝,父绝子绝 ,父固子绝,都是以父辈元素为参考点
注意了:父绝子绝,没有实战意义,做站的时候不会出现父绝子绝。因为绝对定位脱离标准流,影响页面的布局。相反‘父相子绝’在我们页面布局中,是常用的布局方案。因为父亲设置相对定位,不脱离标准流,子元素设置绝对定位,仅仅的是在当前父辈元素内调整该元素的位置。
还要注意,绝对定位的盒子无视父辈的padding
作用:页面布局常见的“父相子绝”,一定要会!!!
绝对定位的盒子居中:
①绝对定位三个特性
例1:1,脱标 2,做遮盖效果,提升层级 3.设置绝对定位之后,不区分行内元素和块级元素,相对定位后都能设置宽高。
②绝对定位参考点(top,bottom)(重要)

以屏幕的界面为参考点就行定位。
1.当我使用top属性描述的时候 是以页面的左上角(跟浏览器的左上角区分)为参考点来调整位置
2.当我使用bottom属性描述的时候。是以首屏页面左下角为参考点来调整位置。
③父相子绝定位属性(重要)


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> <style type="text/css"> *{ padding: 0; margin: 0; } .box{ width: 300px; height: 300px; border: 5px solid red; margin: 100px; /*父盒子设置相对定位*/ position: relative; padding: 50px; } .box2{ width: 300px; height: 300px; background-color: green; position: relative; } .box p{ width: 100px; height: 100px; background-color: pink; /*子元素设置了绝对定位*/ position: absolute; top: 0; left: 0; } /*父辈元素设置相对定位,子元素设置绝对定位,那么会以父辈元素左上角为参考点 这个父辈元素不一定是爸爸,它也可以是爷爷,曾爷爷。 如果父亲设置了定位,那么以父亲为参考点。那么如果父亲没有设置定位,那么以父辈元素设置定位的为参考点 */ </style> </head> <body> <div class="box"> <div class="box2"> <p></p> </div> </div> </body> </html>
如果在子盒子中设置
.box p{
width: 100px;
height: 100px;
background-color: pink;
/*子元素设置了绝对定位*/
position: absolute;
top: 50px;
left: 50px;
}
即是相对于父盒子的位置就行定位,也即是下面的绿色的位置开始定位的。
由于父盒子中设置了padding的大小。

当没有相对于父盒子开始定位的时候是:

父辈元素设置相对定位,子元素设置绝对定位,那么会以父辈元素左上角为参考点
这个父辈元素不一定是爸爸,它也可以是爷爷,曾爷爷。相对来说,子元素以最近一级设置了相对定位元素的位置为参考点
注意:
当不然仅仅只有父相子绝,还有父绝子绝,父固子绝,都是以父辈元素为参考点的。而父绝子绝,没有实战意义,做站的时候不会出现父绝子绝。
因为绝对定位脱离标准流,影响页面的布局。相反‘父相子绝’在我们页面布局中,是常用的布局方案。因为父亲设置相对定位,不脱离标准流,子元素设置绝对定位,
仅仅的是在当前父辈元素内调整位置信息。还要注意的是,绝对定位的盒子,无视父辈的padding。
④绝对定位盒子居中
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> <style type="text/css"> *{ padding: 0; margin: 0; } .box{ width: 100%; height: 69px; background: #000; } .box .c{ width: 960px; height: 69px; background-color: pink; margin: 0 auto; /*position: relative;*/ position: absolute; left: 50%; margin-left: -480px; /*设置绝对定位之后,margin:0 auto;不起任何作用,如果想让绝对定位的盒子居中。 先设置子元素绝对定位,然后left:50%; margin-left等于元素宽度的负一半,实现绝对定位盒子居中*/ } </style> </head> <body> <div class="box"> <div class="c"></div> </div> </body> </html>
结果:
重要:
/*设置绝对定位之后,margin:0 auto;不起任何作用,如果想让绝对定位的盒子居中。
先设置子元素绝对定位,然后left:50%; margin-left等于元素宽度的负一半,实现绝对定位盒子居中*/
正常情况下,我们使用margin: 0 auto; 可以使盒子水平居中,但是这只是存在于标准流当中的盒子当一个盒子浮动了,固定定位,绝对定位了,margin: 0 auto; 不能用了,这时我们需要使用其他方式来对绝对定位的盒子居中。
我们可以将绝对定位子元素left:50%; margin-left等于元素宽度的负一半,达到实现绝对定位盒子居中
固定定位(fixed)
固定定位:固定当前的元素不会随着页面滚动而滚动,
特性:1.脱标 2.提升层级 3.固定不变 不会随页面滚动而滚动
参考点:设置固定定位,用top描述。那么是以浏览器的左上角为参考点如果用bottom描述,那么是以浏览器的左下角为参考点
作用: 1.返回顶部栏 2.固定导航栏 3.小广告
例子:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> <style type="text/css"> *{ padding: 0; margin: 0; } p{ width: 100px; height: 100px; background-color: red; position: fixed; bottom: 30px; right: 40px; } </style> </head> <body> <div> <p></p> <img src="./001.png" alt=""> <img src="./001.png" alt=""> <img src="./001.png" alt=""> <img src="./001.png" alt=""> <img src="./001.png" alt=""> <img src="./001.png" alt=""> </div> </body> </html>
运行结果:
12.z-index
四大特性
z-index 值表示谁压着谁,数值大的压盖住数值小的,
只有定位了的元素,才能有z-index,也就是说,不管相对定位,绝对定位,固定定位,都可以使用z-index,而浮动元素不能使用z-index
z-index值没有单位,就是一个正整数,默认的z-index值为0如果大家都没有z-index值,或者z-index值一样,那么谁写在HTML后面,谁在上面压着别人,定位了元素,永远压住没有定位的元素。
从父现象:父亲怂了,儿子再牛逼也没用
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> *{ margin: 0; padding: 0; } .father1{ width: 300px; height: 300px; background: green; position:relative; z-index: 10; } .box1{ width: 100px; height: 100px; background: red; position: absolute; top:270px; left: 350px; z-index: 3000; } .father2{ width: 300px; height: 300px; background: blue; position: relative; z-index:10; } .box2{ width: 100px; height: 100px; background: yellowgreen; position: absolute; left: 350px; z-index:20; } </style> </head> <body> <div class="father1"> <div class="box1"></div> </div> <div class="father2"> <div class="box2"></div> </div> </body> </html>





















 3130
3130

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








