JQ 实现左右两侧菜单添加、移除
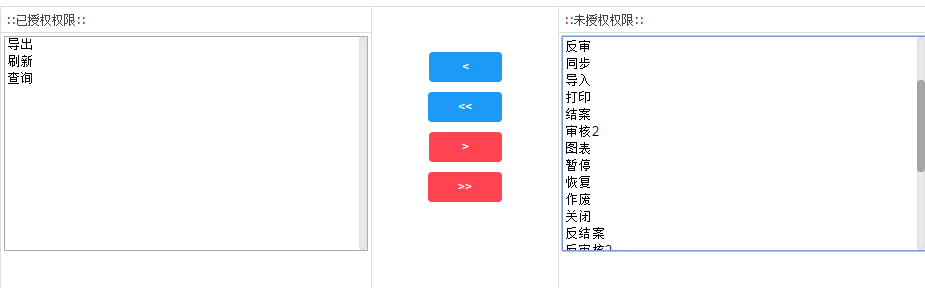
效果图:

JS代码
function toRight(l, r, v) { $("#" + l + " option:selected").appendTo("#" + r); $("#" + l + " option:selected").remove(); var str = $("#" + l + " option").map(function () { return $(this).val(); }).get().join(", ") $("#" + v).val(str); } function allToRight(l, r, v) { $("#" + l + " option").appendTo("#" + r); $("#" + l + " option").remove(); var str = $("#" + l + " option").map(function () { return $(this).val(); }).get().join(", ") $("#" + v).val(str); } function toLeft(l, r, v) { $("#" + r + " option:selected").appendTo("#" + l); $("#" + r + " option:selected").remove(); var str = $("#" + l + " option").map(function () { return $(this).val(); }).get().join(", ") $("#" + v).val(str); } function allToLeft(l, r, v) { $("#" + r + " option").appendTo("#" + l); $("#" + r + " option").remove(); var str = $("#" + l + " option").map(function () { return $(this).val(); }).get().join(", ") $("#" + v).val(str); }
html代码
<div class="easyui-layout" data-options="fit:true"> <div data-options="region:'west',split:false" style="width:40%;padding:0px"> <h3 style="padding:5px; border-bottom:1px solid #DDDDDD;">::已授权权限::</h3> <div data-options="region:'center'" style="padding:3px; height:215px;" border="false"> <select multiple="multiple" id="menuFunc" style="width:100%;height:100%"> </select> <input type="hidden" name="func" id="func" value="" /> </div> </div> <div data-options="region:'east'" style="width:40%;padding:0px"> <h3 style="padding:5px;border-bottom:1px solid #DDDDDD;">::未授权权限::</h3> <div data-options="region:'center'" style="padding:3px; height:215px;" border="false"> <select multiple="multiple" id="menuFuncBase" style="width:100%;height:100%"> </select> </div> </div> <div data-options="region:'center'" style="padding:40px; width: 197px; height:230px;line-height:40px; text-align:center;"> <a href="javascript:;" class="button button-primary button-rounded button-small" οnclick="toLeft('menuFunc','menuFuncBase','func')" > < </a><br /> <a href="javascript:;" class="button button-primary button-rounded button-small" οnclick="allToLeft('menuFunc','menuFuncBase','func')" ><<</a><br /> <a href="javascript:;" class="button button-caution button-rounded button-small" οnclick="toRight('menuFunc','menuFuncBase','func')" > > </a><br /> <a href="javascript:;" class="button button-caution button-rounded button-small" οnclick="allToRight('menuFunc','menuFuncBase','func')">>></a><br /> </div> </div>




















 566
566











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








