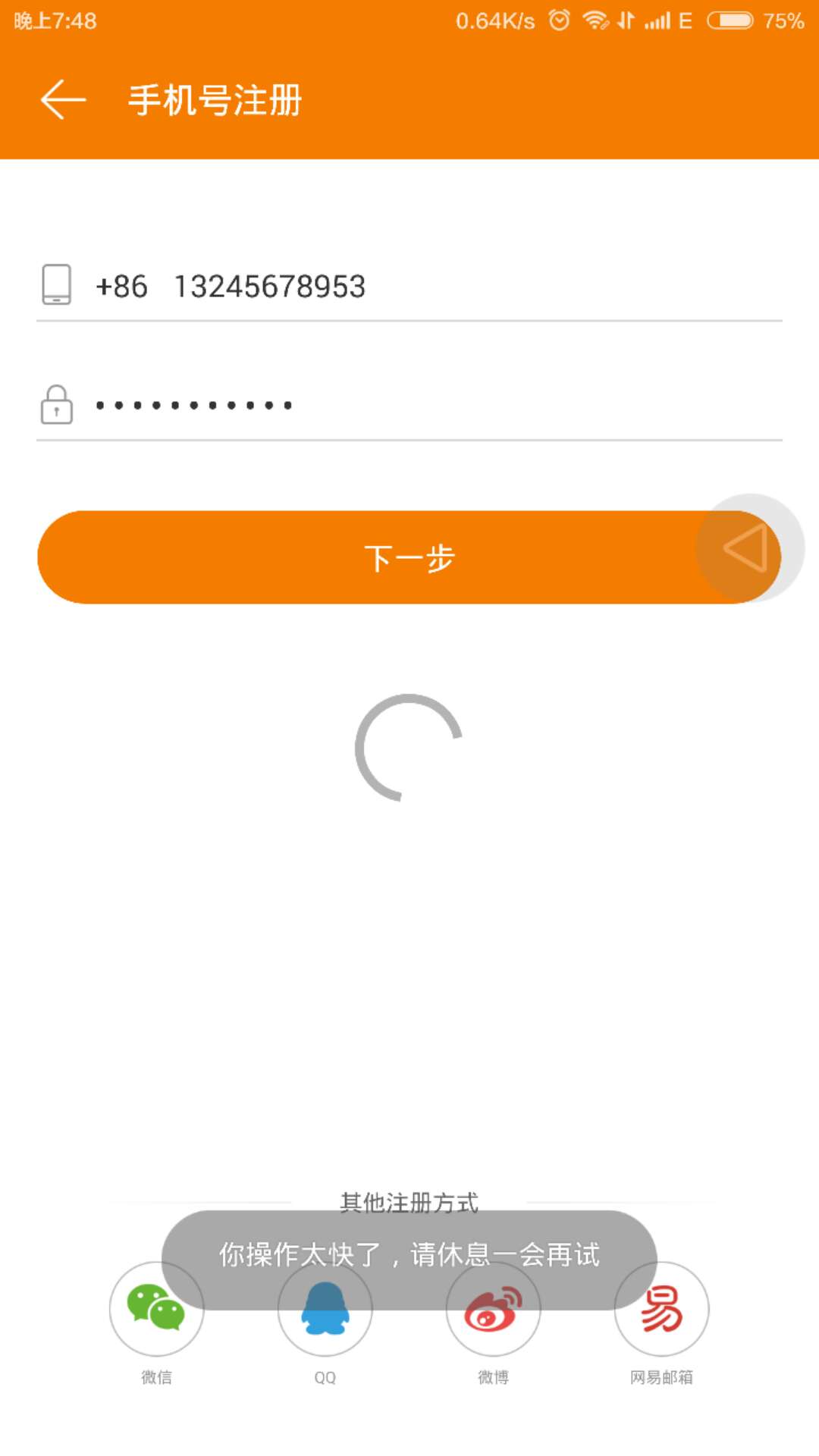
目标是这样的
用到的组件 AlertDialog 和 ProgressBar
先创建一个 AlertDialog 的布局
<?xml version="1.0" encoding="utf-8"?>
<!-- File: res/layout/dialog_loading.xml -->
<ProgressBar
style="?android:progressBarStyleLarge"
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/progress_bar"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>接下来创建弹窗类,需要将背景设置为透明,否则背景很难看
package com.seliote.loadingdialog;
/**
* File: com/seliote/loadingdialog/LoadingDialog.java
*/
import android.content.Context;
import android.support.v7.app.AlertDialog;
public class LoadingDialog {
private Context mContext;
private AlertDialog mAlertDialog;
public LoadingDialog(Context aContext) {
mContext = aContext;
mAlertDialog = new AlertDialog.Builder(mContext)
.setView(R.layout.dialog_loading)
.create();
// Set AlertDialog background to transparent
mAlertDialog.getWindow().getDecorView().setBackgroundResource(android.R.color.transparent);
}
public void show() {
if (!mAlertDialog.isShowing()) {
mAlertDialog.show();
}
}
public void dismiss() {
if (mAlertDialog.isShowing()) {
mAlertDialog.dismiss();
}
}
}
效果
背景在弹窗后自动变暗,不怎么好看,修改一下
res/layout/styles.xml 中添加 style 标签
<!-- Disable background dim for AlertDialog -->
<style name="NoDimAlertDialog" parent="Theme.AppCompat.Dialog.Alert">
<item name="android:backgroundDimEnabled">false</item>
</style>应用标签,LoadingDialog.java 中创建 AlertDialog 时使用自定义样式mAlertDialog = new AlertDialog.Builder(mContext, R.style.NoDimAlertDialog)
效果
ok,大体完成
再来点微调,下方加上提示符,loading_dialog.xml 改为
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<!-- style="?android:progressBarStyleLarge" 变成大圈 -->
<ProgressBar
android:id="@+id/progress_bar"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"/>
<!-- 颜色默认为白色,记得改一下,不然看不到 -->
<TextView
android:id="@+id/loading_dialog_text_view"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:layout_margin="16dp"
android:text="@string/default_loading_dialog_text"
android:textSize="16sp"
android:textAllCaps="false"
android:textColor="@android:color/darker_gray"/>
</LinearLayout>LoadingDialog.java 改为
package com.seliote.driftbottle.component;
import android.content.Context;
import android.support.annotation.NonNull;
import android.support.v7.app.AlertDialog;
import android.view.LayoutInflater;
import android.view.View;
import android.widget.TextView;
import com.seliote.driftbottle.R;
/**
* 加载旋转框,用于耗时操作时堵塞用户操作
*/
public class LoadingDialog {
private Context mContext;
private AlertDialog mAlertDialog;
private View mView;
/**
* 构造一个可以阻塞用户操作的的弹窗对象
*
* @param aContext 上下文对象
*/
public LoadingDialog(Context aContext) {
this.mContext = aContext;
this.mView = LayoutInflater.from(aContext).inflate(R.layout.dialog_loading, null);
this.mAlertDialog = new AlertDialog
.Builder(this.mContext, R.style.NoDimAlertDialog)
.setView(this.mView)
.setCancelable(false)
.create();
// 将背景设置为透明的
this.mAlertDialog.getWindow().getDecorView().setBackgroundResource(android.R.color.transparent);
}
/**
* 构造一个可以阻塞用户操作的的弹窗对象,并指定提示字符
*
* @param aContext 上下文对象
* @param aPromptText 提示字符
*/
public LoadingDialog(Context aContext, @NonNull String aPromptText) {
this.mContext = aContext;
this.mView = LayoutInflater.from(aContext).inflate(R.layout.dialog_loading, null);
TextView textView = this.mView.findViewById(R.id.loading_dialog_text_view);
textView.setText(aPromptText);
this.mAlertDialog = new AlertDialog
.Builder(this.mContext, R.style.NoDimAlertDialog)
.setView(this.mView)
.setCancelable(false)
.create();
// 将背景设置为透明的
this.mAlertDialog.getWindow().getDecorView().setBackgroundResource(android.R.color.transparent);
}
/**
* 显示弹窗
*/
public void show() {
if (!this.mAlertDialog.isShowing()) {
this.mAlertDialog.show();
}
}
/**
* 隐藏弹窗
*/
public void dismiss() {
if (this.mAlertDialog.isShowing()) {
this.mAlertDialog.dismiss();
}
}
/**
* 更改提示字符
*
* @param aPrompt 提示字符
*/
public void changePrompt(String aPrompt) {
TextView textView = this.mView.findViewById(R.id.loading_dialog_text_view);
textView.setText(aPrompt);
}
}



















 1103
1103











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








