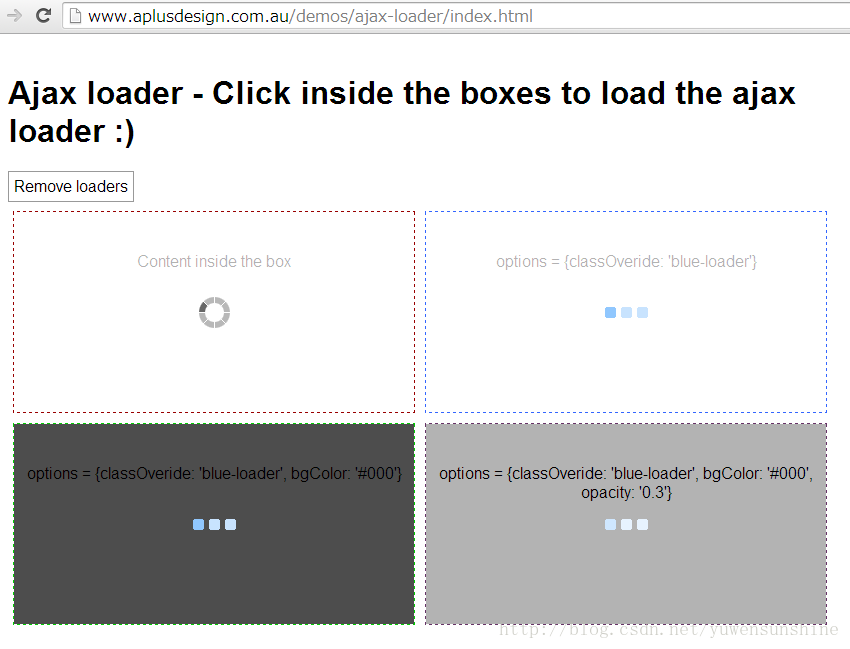
效果图:
demo地址 http://www.aplusdesign.com.au/demos/ajax-loader/index.html
下载js和图片包
怎样使用
加载CSS
.ajax_overlay {}
.ajax_loader {background: url("spinner_squares_circle.gif") no-repeat center center transparent;width:100%;height:100%;}
spinner_squares_circle.gif这个图片的位置根据自己存放的位置
<script id="loader" src="script.js" type="text/javascript"></script>调用和初始化loader
new ajaxLoader(this, options);可以写成:·$("#abc").
有一点需要注意为了保证 spinner 可以显示在正确的位置,需要把 id为abc (例子而已)css属性设定成
#abc{
position: relative;
overflow: hidden;
}var options = {
bgColor : '#fff',
duration : 800,
opacity : 0.7,
classOveride : false
}上面的参数可以根据自己的需要进行设定。
各个参数解释如下:
- bgColor: string – colour of the background overlay
- duration: number – length of fadeIn and fadeOut effects
- opacity: number – opacity of the background overlay
- classOveride: string – a class name to over-ride your default loader style

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








