前提:
小程序已绑定到微信开放平台。
分两种场景:
场景一:仅需要获取 unionid,且不需要获取头像昵称等用户信息,且已经有很大部分用户仅通过 code2Session 就能获取到 unionid(如:已关注了绑定同一微信开放平台的其它公众号,参 UnionID 机制说明);
场景二:仅需要获取 unionid,或需要获取 unionid 及头像昵称等用户信息,或很大部分用户不能通过 code2Session 获取到 unionid。
场景一步骤:小程序调用 wx.login(),将 code 发送到开发者服务器
开发者服务器请求微信接口 code2Session,获得 session_key、openid,有机会获得 unionid
若没有返回 unionid,尝试用 openid 从数据库中获取 unionid
如果数据库中没有找到对应的 unionid,告知小程序端使用 button + getUserInfo 的方式请求用户授权
授权允许(判断 detail.errMsg 是否为 getUserInfo:ok)则将加密数据传回开发者服务器进行解密,得到 unionid、头像、昵称等信息,保存到数据库
若授权拒绝,则无动作,用户再次点击 button 会重新弹起授权框
* 该流程仅部分用户的首次使用才要求授权。其它注意事项和流程细节见下方流程图。
场景二步骤:小程序调用 wx.login(),将 code 发送到开发者服务器
开发者服务器请求微信接口 code2Session,获得 session_key、openid
尝试用 openid 从数据库中获取 unionid 和/或 用户信息
如果数据库中没有找到对应的 unionid 和/或 用户信息,告知小程序端使用 button + getUserInfo 的方式请求用户授权
授权允许(判断 detail.errMsg 是否为 getUserInfo:ok)则将加密数据传回开发者服务器进行解密,得到 unionid、头像、昵称等信息,保存到数据库
若授权拒绝,则无动作,用户再次点击 button 会重新弹起授权框
* 该流程仅每个用户的首次使用才要求授权。其它注意事项和流程细节见下方流程图。
上述两种场景的设计流程,只要数据库中已保存用户的 unionid(和/或 用户信息),都不再需要用户再次授权(即使在“设置”中关闭了“用户信息”授权,点击小程序右上角三点按钮,选择关于小程序,点击右上角的三点,选择设置)。
场景一流程图:

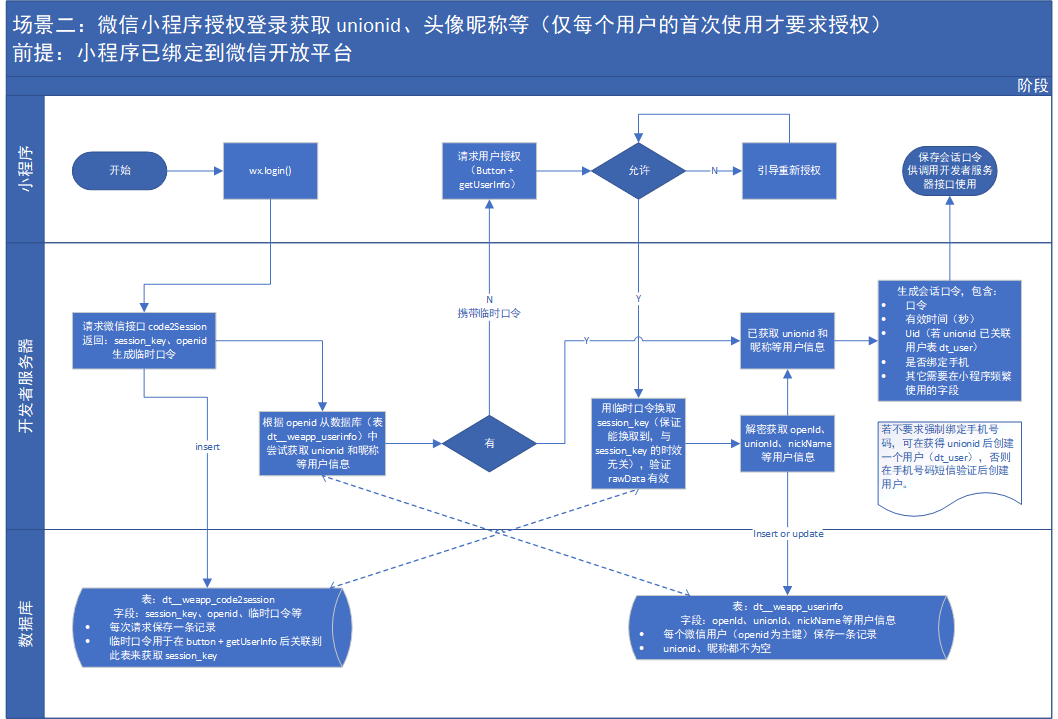
场景二流程图:

流程图中的“临时口令”仅用于关联“通过 code2Session 获得的 session_key”,并在用户授权后带回换取 session_key。原因是 session_key 是机密数据,不允许被传到小程序端。临时口令用完即删(设置表 dt__weapp_code2session 中相应记录的该字段为空)。
谢谢赞赏 ♥






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








