前端开发的时候,总会需要写一些js方法,在vue框架中为了方便使用,可以考虑注册一个全局的js方法,下面是注册步骤:
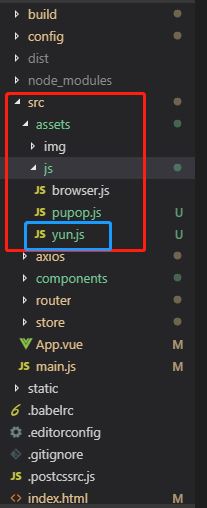
1.0 可以在assets文件中的js文件下面新建一个js文件,如:yun.js---

2.0 在yun.js 上面实现日期格式方法,如下
import Vue from 'vue'
const format = (o, format) => { //日期类型
let args = {
"M+": o.getMonth() + 1,
"d+": o.getDate(),
"h+": o.getHours(),
"m+": o.getMinutes(),
"s+": o.getSeconds(),
"q+": Math.floor((o.getMonth() + 3) / 3), //quarter
"S": o.getMilliseconds()
};
if (/(y+)/.test(format)) format = format.replace(RegExp.$1, (o.getFullYear() + "").substr(4 - Re








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 9057
9057











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








