1.引用外部js
找到public下的index.hrml文件
然后将需要使用的js的地址放里面


2.引用使用cnpm下载的js
eg:jQuery的使用
(1) 通过cnpm安装jQuery
cnpm install jquery --save
(2) 在项目根目录下的build目录下找到webpack.base.conf.js文件
在开头使用以下代码引入webpack,因为该文件默认没有引用。
var webpack = require('webpack')
然后再在如图位置加上下列代码
plugins: [
new webpack.ProvidePlugin({
$: "jquery",
jQuery: "jquery",
jquery: "jquery",
"window.jQuery": "jquery"
})
],

最后重启项目
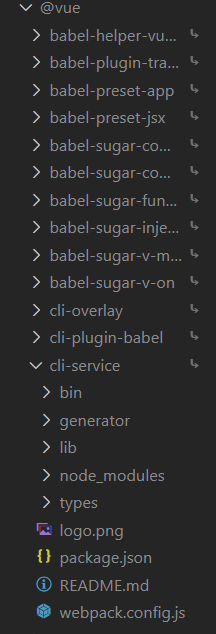
如果找不到webpack.base.conf.js文件,可以去node_modules文件夹下面找到@vue文件夹,然后从里面找到cli-service文件夹,在里面的webpack.config.js进行配置

进行如下配置
let service = process.VUE_CLI_SERVICE
if (!service || process.env.VUE_CLI_API_MODE) {
const webpack = require('webpack')
const Service = require('./lib/Service')
service = new Service(process.env.VUE_CLI_CONTEXT || process.cwd())
service.init(process.env.VUE_CLI_MODE || process.env.NODE_ENV)
}
// module.exports = service.resolveWebpackConfig()
module.exports = {
plugins:[
new webpack.ProvidePlugin({
$:'jquery',
jQuery:'jquery',
jquery:'jquery',
'window.jQuery':'jquery',
})
],
}
哪个组件里面需要使用jquery,导入后使用即可。
import $ from 'jquery





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








