一、首先使用npm创建vue项目框架:
1、安装vue-cli: $ npm install --global vue-cli
2、初始化项目:$ npm init webpack 项目名
3、在项目目录下安装element-ui依赖:
$ npm i element-ui -S
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
Vue.use(ElementUI)
4、引入echarts.js图表库:
$ npm install echarts --save
import echarts from 'echarts'
Vue.prototype.$echarts=echarts
5、开始创建项目
个人创建的项目展示地址:GitHub地址:https://github.com/HLHAOGH/myrepository/tree/HLHAOGH-patch-1
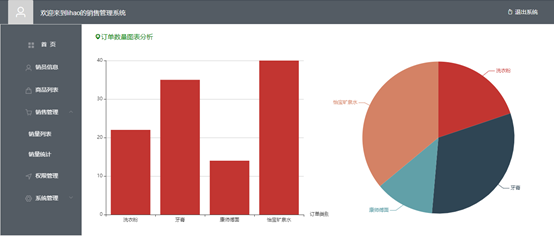
6、系统部分截图:


























 393
393











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








