一、如果使用flash cs5.5
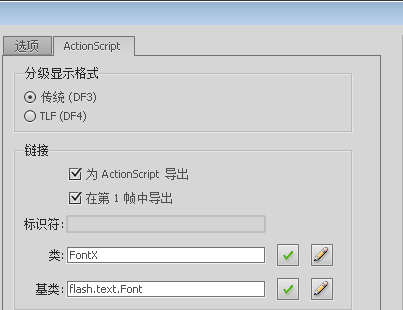
1.先新建一个字体fla文件,然后是文本-字体嵌入,如图
然后发布swf
2.导入swf,并使用字体
var __fontClass:Class = _loader.contentLoaderInfo.applicationDomain.getDefinition("FontX") as Class;
Font.registerFont(__fontClass);
var __format:TextFormat = new TextFormat();
var __tf:TextField = new TextField();
// var __fontArr:Array= Font.enumerateFonts(false);
var myFont:Font = new MyFont() as Font;
__format.font = myFont.fontName;
__tf.defaultTextFormat = __format;
__tf.embedFonts = true;
__tf.text = 'ABCDefg123456,.';
Font.registerFont(__fontClass);
var __format:TextFormat = new TextFormat();
var __tf:TextField = new TextField();
// var __fontArr:Array= Font.enumerateFonts(false);
var myFont:Font = new MyFont() as Font;
__format.font = myFont.fontName;
__tf.defaultTextFormat = __format;
__tf.embedFonts = true;
__tf.text = 'ABCDefg123456,.';
二、如果使用as项目
1.首先还是建立font.swf
package
{
import flash.display.Sprite;
import flash.text.Font;
import flash.text.TextField;
import flash.text.TextFormat;
public class fonts extends Sprite
{
[Embed(source="font1.ttf",fontName="name1",embedAsCFF="false",unicodeRange="U+0020,U+0041-005A,U+0020,U+0061-007A,U+0030-0039,U+002E,U+0020-002F,U+003A-0040,U+005B-0060,U+007B-007E,U+0020-002F,U+0030-0039,U+003A-0040,U+0041-005A,U+005B-0060,U+0061-007A,U+007B-007E")]
public var FontClass1:Class;
[Embed(source="font2.ttf",fontFamily="Franklin Gothic Book",embedAsCFF="false",unicodeRange="U+0020,U+0041-005A,U+0020,U+0061-007A,U+0030-0039,U+002E,U+0020-002F,U+003A-0040,U+005B-0060,U+007B-007E,U+0020-002F,U+0030-0039,U+003A-0040,U+0041-005A,U+005B-0060,U+0061-007A,U+007B-007E")]
public var FontClass2:Class;
public function fonts()
{
var __fontArr:Array= Font.enumerateFonts( false);
// Font.registerFont(myFont);
for each( var __font:Font in __fontArr)
trace(__font.fontName, __font.fontType);
}
}
}
{
import flash.display.Sprite;
import flash.text.Font;
import flash.text.TextField;
import flash.text.TextFormat;
public class fonts extends Sprite
{
[Embed(source="font1.ttf",fontName="name1",embedAsCFF="false",unicodeRange="U+0020,U+0041-005A,U+0020,U+0061-007A,U+0030-0039,U+002E,U+0020-002F,U+003A-0040,U+005B-0060,U+007B-007E,U+0020-002F,U+0030-0039,U+003A-0040,U+0041-005A,U+005B-0060,U+0061-007A,U+007B-007E")]
public var FontClass1:Class;
[Embed(source="font2.ttf",fontFamily="Franklin Gothic Book",embedAsCFF="false",unicodeRange="U+0020,U+0041-005A,U+0020,U+0061-007A,U+0030-0039,U+002E,U+0020-002F,U+003A-0040,U+005B-0060,U+007B-007E,U+0020-002F,U+0030-0039,U+003A-0040,U+0041-005A,U+005B-0060,U+0061-007A,U+007B-007E")]
public var FontClass2:Class;
public function fonts()
{
var __fontArr:Array= Font.enumerateFonts( false);
// Font.registerFont(myFont);
for each( var __font:Font in __fontArr)
trace(__font.fontName, __font.fontType);
}
}
}
- source 指定要嵌入的字体文件路径。还可以用
systemFont指定一个系统中安装的字体。这样的话就可以不需要source参数了。 - fontName 这个实际上就是
fontFamily的别名。 - embedAsCFF 如果不提供这个参数,默认就是true。所以,如果系统你嵌入的字体用于TextField,一定要将其设置为false。
- unicodeRange 要嵌入的文本的范围。见下表:
嵌入字体范围:
- 大写字符 U+0020,U+0041-U+005A
- 小写字符 U+0020,U+0061-U+007A
- 数字 U+0030-U+0039,U+002E
- 标点符号 U+0020-U+002F,U+003A-U+0040,U+005B-U+0060,U+007B-U+007E
- 基本拉丁字符 U+0020-U+002F, U+0030-U+0039, U+003A-U+0040, U+0041-U+005A, U+005B-U+0060, U+0061-U+007A, U+007B-U+007E
当然,还有中文范围等等,详细的可以找到你本机的 FlexSDK/frameworks/flash-unicode-table.xml
2.导入swf,使用字体
package
{
import flash.display.Sprite;
import flash.display.Loader;
import flash.events.Event;
import flash.events.IOErrorEvent;
import flash.events.SecurityErrorEvent;
import flash.system.LoaderContext;
import flash.system.ApplicationDomain;
import flash.system.SecurityDomain;
import flash.net.URLRequest;
import flash.text.Font;
import flash.text.TextFormat;
import flash.text.TextField;
import flash.utils.setTimeout;
public class LoadEmbedFont extends Sprite
{
public function LoadEmbedFont()
{
_loader = new Loader();
_loader.contentLoaderInfo.addEventListener(Event.COMPLETE, handler_comp);
_loader.contentLoaderInfo.addEventListener(IOErrorEvent.IO_ERROR, handler_error);
_loader.contentLoaderInfo.addEventListener(SecurityErrorEvent.SECURITY_ERROR, handler_error);
var __loaderContext:LoaderContext = new LoaderContext( true ,new ApplicationDomain( null));
// 如果自己又被父SWF载入了一次,那么应用程序域就必须设置成当前域或者是子域才行
// var __loaderContext:LoaderContext = new LoaderContext(true, ApplicationDomain.currentDomain);
// 如果载入的字体swf与发起载入的swf不在一个网域,就需要将安全域设定为当前安全域
// var __loaderContext:LoaderContext = new LoaderContext(true, ApplicationDomain.currentDomain, SecurityDomain.currentDomain);
_loader.load(new URLRequest('myfont.swf'), __loaderContext);
// _loader.load(new URLRequest('http://10.0.0.5:5300/swf/assets/ui/fonts_local.swf'), __loaderContext);
}
private var _loader:Loader;
private var __fontObj:Font
private function handler_comp($evt:Event):void
{
trace('载入字体成功');
var __font:* = _loader.content;
Font.registerFont(__font.FontClass1);
Font.registerFont(__font.FontClass2);
// 也可以使用这种方式获取嵌入的字体类,类的名称是“源文件类名_嵌入目标变量名称”
// var __fontClass:Class = _loader.contentLoaderInfo.applicationDomain.getDefinition("fonts_FontClass1") as Class;
// trace('class:',__fontClass);
// __fontObj = new __fontClass();
// Font.registerFont(___fontClass);
showTF();
}
private function handler_error($evt:Event):void
{
trace($evt.toString());
}
private function showTF():void
{
var __fontArr:Array= Font.enumerateFonts( false);
trace('AppDomain font list:', __fontArr.length);
for each( var __font:Font in __fontArr)
{
trace(__font.fontName, __font.fontType, __font.fontStyle);
var __tf:TextField = new TextField();
{
import flash.display.Sprite;
import flash.display.Loader;
import flash.events.Event;
import flash.events.IOErrorEvent;
import flash.events.SecurityErrorEvent;
import flash.system.LoaderContext;
import flash.system.ApplicationDomain;
import flash.system.SecurityDomain;
import flash.net.URLRequest;
import flash.text.Font;
import flash.text.TextFormat;
import flash.text.TextField;
import flash.utils.setTimeout;
public class LoadEmbedFont extends Sprite
{
public function LoadEmbedFont()
{
_loader = new Loader();
_loader.contentLoaderInfo.addEventListener(Event.COMPLETE, handler_comp);
_loader.contentLoaderInfo.addEventListener(IOErrorEvent.IO_ERROR, handler_error);
_loader.contentLoaderInfo.addEventListener(SecurityErrorEvent.SECURITY_ERROR, handler_error);
var __loaderContext:LoaderContext = new LoaderContext( true ,new ApplicationDomain( null));
// 如果自己又被父SWF载入了一次,那么应用程序域就必须设置成当前域或者是子域才行
// var __loaderContext:LoaderContext = new LoaderContext(true, ApplicationDomain.currentDomain);
// 如果载入的字体swf与发起载入的swf不在一个网域,就需要将安全域设定为当前安全域
// var __loaderContext:LoaderContext = new LoaderContext(true, ApplicationDomain.currentDomain, SecurityDomain.currentDomain);
_loader.load(new URLRequest('myfont.swf'), __loaderContext);
// _loader.load(new URLRequest('http://10.0.0.5:5300/swf/assets/ui/fonts_local.swf'), __loaderContext);
}
private var _loader:Loader;
private var __fontObj:Font
private function handler_comp($evt:Event):void
{
trace('载入字体成功');
var __font:* = _loader.content;
Font.registerFont(__font.FontClass1);
Font.registerFont(__font.FontClass2);
// 也可以使用这种方式获取嵌入的字体类,类的名称是“源文件类名_嵌入目标变量名称”
// var __fontClass:Class = _loader.contentLoaderInfo.applicationDomain.getDefinition("fonts_FontClass1") as Class;
// trace('class:',__fontClass);
// __fontObj = new __fontClass();
// Font.registerFont(___fontClass);
showTF();
}
private function handler_error($evt:Event):void
{
trace($evt.toString());
}
private function showTF():void
{
var __fontArr:Array= Font.enumerateFonts( false);
trace('AppDomain font list:', __fontArr.length);
for each( var __font:Font in __fontArr)
{
trace(__font.fontName, __font.fontType, __font.fontStyle);
var __tf:TextField = new TextField();
__tf.name = 'tf_'+__font.fontName;
__tf.width = 200;
var __format:TextFormat = new TextFormat();
//__format.font = __fontObj.fontName
__format.font = __font.fontName;
__tf.defaultTextFormat = __format;
__tf.embedFonts = true;
__tf.text = 'ABCDefg123456,.';
__tf.x = Math.random()*this.stage.stageWidth;
__tf.y = Math.random()*this.stage.stageHeight;
addChild(__tf);
trace('__tf:', __tf.name, __tf.text, __tf.x, __tf.y);
}
}
}
}
__format.font = __font.fontName;
__tf.defaultTextFormat = __format;
__tf.embedFonts = true;
__tf.text = 'ABCDefg123456,.';
__tf.x = Math.random()*this.stage.stageWidth;
__tf.y = Math.random()*this.stage.stageHeight;
addChild(__tf);
trace('__tf:', __tf.name, __tf.text, __tf.x, __tf.y);
}
}
}
}
3.查看字体
import flash.text.Font; var allFonts:Array = Font.enumerateFonts(true); allFonts.sortOn("fontName", Array.CASEINSENSITIVE); for(var i:uint=0;i<allFonts.length;i++){ trace("字体名称:"+allFonts[i].fontName+"字体样式:"+allFonts[i].fontStyle+"字体类型:"+allFonts[i].fontType) }























 1028
1028











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








